1. 코딩 EDIT 프로그램 설치
컴퓨터에 설치되어 있는 메모장으로도 코딩이 가능하지만 작업하기가 어렵다. 해서 EDIT 프로그램을 사용하여 코딩한다
VS Code, Atom, Brackets 등 많은 프로그램이 있지만... 시험장에 설치되어 있는 프로그램을 설치해서 연습하는게 좋기 때문에
Brackets을 설치해 연습해보겠다.
아래 페이지로 가서 Brackets과 emmet을 설치하고 오세요~
https://oddcode.tistory.com/69?category=836326
웹디자인기능사 설치 프로그램
1. EDIT 프로그램 - Brackets 시험장에 설치되어 있는 Brackets을 사용해 공부해보겠습니다. 아래 사이트에서 Brackets을 설치해주세요. http://brackets.io/ A modern, open source code editor that understands..
oddcode.tistory.com
1. 폴더 만들기
1) 수험자는 비번호로 된 폴더명으로 완성된 작품 파일을 저장하여 제출한다.
2) 폴더 안에는 images, script, css 등의 자료를 분류하여 저장한 폴더도 포함되어 있어 야 하며, 메인페이지는 반드시 최상위 폴더에 index.html로 저장하여 제출해야 한다.
3) 수험자는 제출하는 폴더에 index.html을 열었을 때 연결되거나 표시되어야 할 모든 리소스들을 포함하여 제출해야 하며 수험자의 컴퓨터가 아닌 채점위원의 컴퓨터에서 정상 작동해야 한다.
실기자료의 바. 제출방법을 보면 위와 같이 명시되어 있고 위와 같이 폴더를 만들면 된다.
아직 비번호가 없기 때문에 연습할 때 임의로 [JUST쇼핑몰] 폴더를 만들어 사용하겠다.
[파일 탐색기]에서 [JUST쇼핑몰]를 만들고 폴더 내에
images, script, css] 폴더를 만든다.
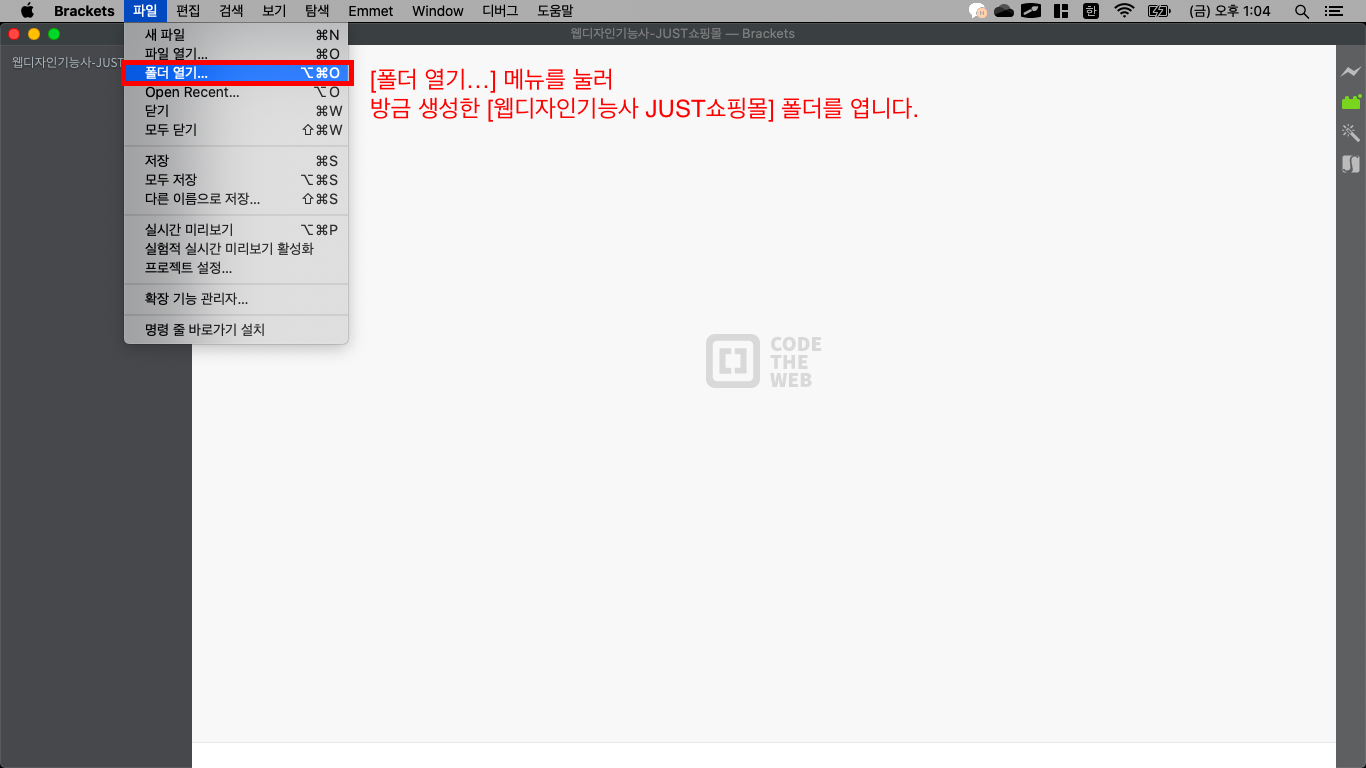
1. [brackets > 파일 > 폴더 열기...] 에서 방금 만든 [비번호] 폴더를 연다.

2. 왼쪽 작업 폴더 영역을 오른쪽 클릭해
'Skill > 웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 실기 문제&답안 (2) | 2021.02.20 |
|---|---|
| 게임프로그래밍전문가 (0) | 2020.10.07 |
| 06- [웹디자인기능사] CSS 제작하기 (0) | 2020.09.18 |
| 03- 웹디자인기능사 설치 프로그램 (0) | 2020.03.18 |
| 05- [웹디자인기능사] HTML 제작하기 (0) | 2020.03.10 |