CSS web font 웹폰트 ttf, eot, woff 만들고 설치 사용하기
시작하기 전 알아두기!CSS3의 @font-face는, CSS2에서 부터 존재해 온 규칙이 있다고 합니다. 우리가...
blog.naver.com
시작하기 전 알아두기!
CSS3의 @font-face는, CSS2에서 부터 존재해 온 규칙이 있다고 합니다.
우리가 흔히 웹폰트라 부르는 Embedded Open Type(.eot)포맷의 라이센스로 인해 해당 포맷을 지원하는 유일한 웹브라우저인 인터넷 익스플로러에서만 사용했습니다. 그러나, 사파리 3.1의 릴리즈와 함께, 라이센스의 문제를 해결하여 일반적인 TruType(.ttf)글꼴 및 OpenType(.otf)글꼴을 웹페이지에 웹폰트처럼 사용할 수 있게 되었습니다. 이렇게, 여타의 웹브라우저가 웹폰트 형식의 Downloadable Font를 다른 포맷으로 지원하기 시작하고, Web Open Font Format(.woff) 지원이 일반화 되자, @font-face가 다시 주목을 받고 있습니다.
01. 한글 및 영문 웹폰트 다운로드
02. ttf, eot, woff 파일 변환하기
03. 변환한 웹폰트 활용하기
01. 한글 및 영문 웹폰트 다운로드
아래 Google Fonts 이미지를 클릭하여 이동합니다.

https://fonts.google.com/earlyaccess
Google Fjonts 라는 웹폰트 다운로드 받을 수 있는 웹브라우저 모습

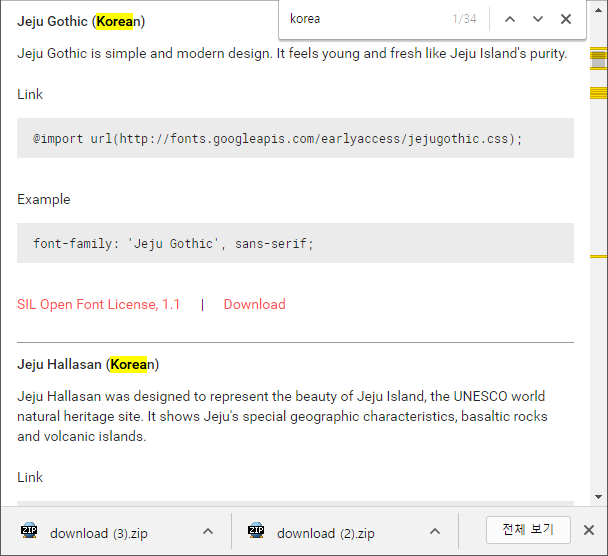
사용할 웹폰트 찾기
웹브라우저에서 [ Ctrl + f ] 키를 누르고
"korea" 를 텍스트로 검색하여 한글 폰트를 찾을 수 있어요.
▽ 버튼 클릭을 통해 "나눔 고딕 Nanum Gothic (korean)" 을 찾았습니다.

웹폰트 다운로드
설명을 위해 무료 나눔고딕으로 선택했어요.
다운로드 받습니다.

웹폰트 다운로드
다운로드된 download.zip 파일을 확인하실 수 있습니다.
알집 풀면 이렇게 3개의 ttf 파일이 보여 집니다.

02. ttf, eot, woff 파일 변환하기
ttf 파일을 eot & woff 파일로 변환하겠습니다.
변환를 해야하는 이유는 처음 "시작하기 전 알아두기!" 를 참고하세요.
인터넷 브라우저 마다 웹폰트 확장자 지원이 다르기 때문에 ttf, eot, woff 로 변환하여 모두 설치저장하는 것을 추천해 드립니다.
[ IE 인터넷 익스플로러 ][ Chrome 크롬 ][ Safari 사파리 ][ Opera 오페라 ]
TTF/OTF : IE9 이상 O O O
WOFF : IE9 이상 O O O
WOFF2 : X O O O
SVG : X O O O
EOT : O O O O
ttf 파일 > eot 파일로 변환방법
아래 이미지 eotfast 를 클릭하여 이동합니다.

Corvert TTF to EOT, Fast 홈페이지 화면

다운로드 클릭

다운로드 된 eotfast-2-22-10.zip 파일의 압축을 풉니다. (압축풀기를 한 화면)

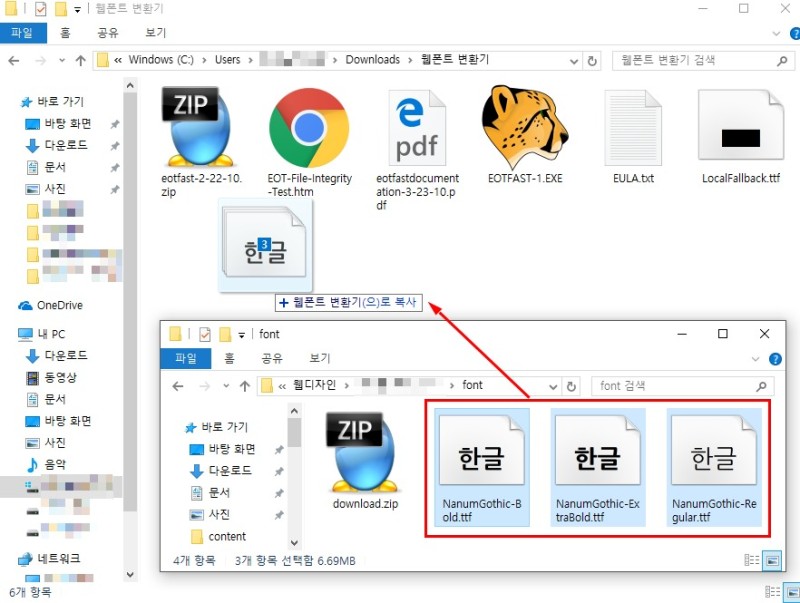
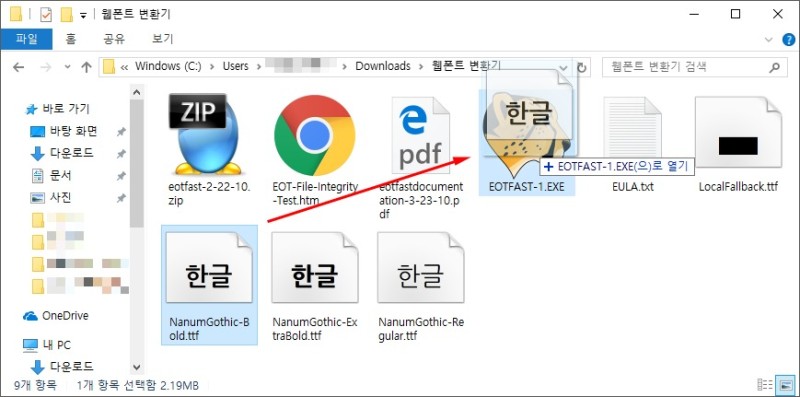
다운로드 TTF 웹폰트를 웹폰트 변환기 폴더에 이동 또는 복사를 합니다.

NanumGothic-Bold.ttf 파일을 드래그하여 EOTFAST-1.EXE 위에 올려 놓습니다.

변환 진행중인 화면 모습입니다.

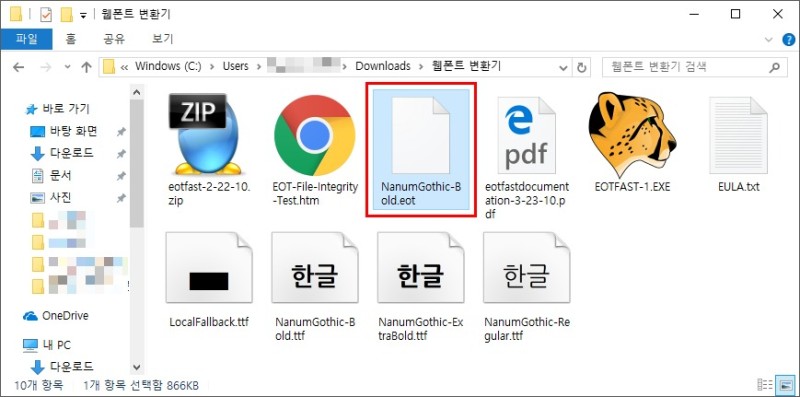
짜잔 ^^ NanumGothic-Bold.eot 파일이 생성되었습니다.

변환하여 사용할 폰트를 위와 같이 변환하시면 됩니다.

ttf 파일 > woff 파일로 변환방법
아래 WOFF FONTS! 이미지를 클릭하여 이동합니다.

https://people-mozilla.org/~jkew/woff
WOFF FONTS! 홈페이지 화면의 모습.
for Windows 를 클릭하여 확장자 변환기를 다운로드 받습니다.

구글폰트에서 다운로드 받은 ttf 파일을 웹폰트 woff 변환 파일로 이동 또는 복사합니다.

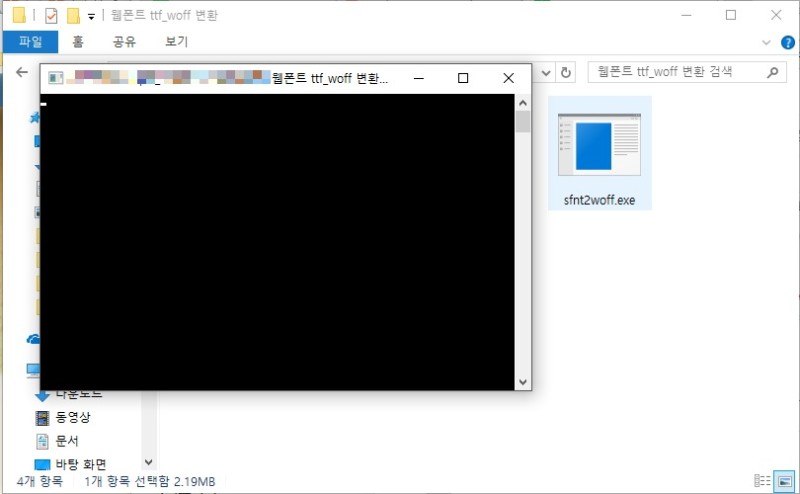
NanumGothic-Bold.ttf 파일을 드래그하여 sfnt2woff.exe 파일 위에 올려 놓습니다.

변환 중...

NanumGothic-Bold.woff 파일이 생성 되었습니다.

아래와 같이 확장자 별로 변환하여 줍니다.

03. 변환한 웹폰트 활용하기
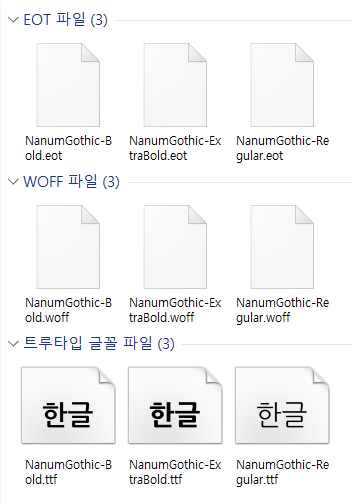
TTF, EOT, WOFF 확장자 파일

TTF, EOT, WOFF 위 확장자가 들어 있는 font 파일 입니다.

알FTP 서버에 font 폴더를 업로드합니다.

코드 간략 설명
주의사항 : 경로 지정시 알FTP 웹폰트 주소입력 / 파일명.확장명 필히 확인하세요.
@font-face { font-family: '나눔폰트extrabold'; // 사용할 폰트 이름작성 font-style: normal; src:url( 알ftp 웹폰트 주소입력/파일명.eot ); // 익스플로러 src:url( 알ftp 웹폰트 주소입력/파일명.eot?#iefix) format('embedded-opentype'), url( 알ftp 웹폰트 주소입력/파일명.woff ) format('woff'), //크롬, 파이어폭스 url( 알ftp 업로드된 웹폰트 파일 주소입력.ttf ) format('truetype'); //사파리 src:local(※), url( 알ftp 업로드된 웹폰트 파일 주소입력.woff ) format('woff'); }
영문 기본글꼴들
font-family: '나눔폰트extrabold', Sans-serif;
● Sans-serif : 꾸미지 않은 모양이 없는 글꼴
● Serif : 폰트 끝에 포인트가 있는 글꼴
● Monospaced : 자간 또는 크기가 일정한 글꼴
● Cursive : 필기체 도는 손글씨 같은 글꼴
● Fantasy : 타이틀 용으로 두꺼운 글꼴
html 코드
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <head> <title>기본 레이아웃</title> <style type="text/css"> div { margin:12px 0 0 0; padding:5px 0 5px 30px; } @font-face { font-family: '나눔폰트regular'; //적용하고자 하는 폰트의 이름 font-style: normal; src:url(/font/NanumGothic-Regular.eot); // 익스플로러 src:url(/font/NanumGothic-Regular.eot?#iefix) format('embedded-opentype'), url(/font/NanumGothic-Regular.woff) format('woff'), //크롬, 파이어폭스 url(/font/NanumGothic-Regular.ttf) format('truetype'); //사파리 src:local(※), url(/font/NanumGothic-Regular.woff) format('woff'); } @font-face { font-family: '나눔폰트bold'; //적용하고자 하는 폰트의 이름 font-style: normal; src:url(/font/NanumGothic-Bold.eot); // 익스플로러 src:url(/font/NanumGothic-Bold.eot?#iefix) format('embedded-opentype'), url(/font/NanumGothic-Bold.woff) format('woff'), //크롬, 파이어폭스 url(/font/NanumGothic-Bold.ttf) format('truetype'); //사파리 src:local(※), url(/font/NanumGothic-Bold.woff) format('woff'); } @font-face { font-family: '나눔폰트extrabold'; //적용하고자 하는 폰트의 이름 font-style: normal; src:url(/font/NanumGothic-ExtraBold.eot); // 익스플로러 src:url(/font/NanumGothic-ExtraBold.eot?#iefix) format('embedded-opentype'), url(/font/NanumGothic-ExtraBold.woff) format('woff'), //크롬, 파이어폭스 url(/font/NanumGothic-ExtraBold.ttf) format('truetype'); //사파리 src:local(※), url(/font/NanumGothic- ExtraBold.woff) format('woff'); } .font_01 { font-family: '나눔폰트regular'; font-size:15px; font-weight:300; border:3px solid #ccc; } .font_02 { font-family: '나눔폰트bold'; font-size:15px; font-weight:500; border:3px solid #ccc; } .font_03 { font-family: '나눔폰트extrabold' ; font-size: 15px; font-weight:700 ; border: 3px solid #ccc; color: #ff6a00; } </style> </head> <body> <div class="font_01"> @font-face : font-weight:lighter; <br/> 나눔폰트regular : 나눔고딕 폰트 적용 </div> <div class="font_02"> @font-face : font-weight:bold; <br/> 나눔폰트bold : 나눔고딕 폰트 적용 </div> <div class="font_03"> @font-face : font-weight:extrabold; <br/> 나눔폰트extrabold : 나눔고딕 폰트 적용 </div> <div> @font-face : font-weight:lighter; <br/> 기본 폰트 </div> </body> </html>
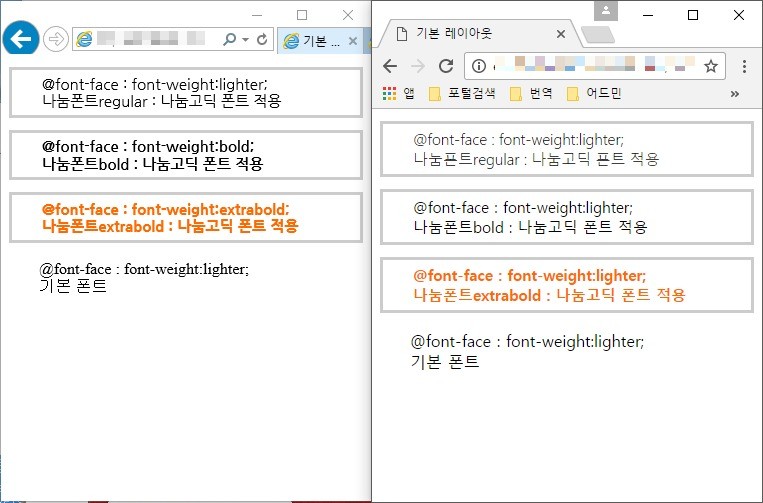
실행결과
왼쪽이 IE 웹브라우저 오른쪽이 크롬 브라우저

맨 아래 폰트를 보시면 기본 폰트가 다르다는 것을 알 수 있습니다.
[ IE 인터넷 익스플로러 ]
@font-face: 연결된 주소에 폰트 자체가 Lighter, Bold, ExtraBold 정해져 있기 때문에
CSS 에 font-weight:300; 가 적용되지 않습니다.
[ Chrome 크롬 ]
@font-face: 연결된 주소가 정해져 있어도 크롬에서는
CSS 에 font-weight:300; 가 적용 됩니다.
폰트 두께는 이렇게 사용하세요. font-weight: normal; font-weight: lighter; font-weight: bold;} font-weight: bolder; font-weight:300; font-weight:500; font-weight:700;
작성하기 힘들 었어요. 도움이 되셨으면 좋겠어요.

'Publishing > CSS3' 카테고리의 다른 글
| 네이밍 가이드(Naming Guide) - css 배우기 (0) | 2023.11.26 |
|---|---|
| dd (0) | 2020.10.20 |
| 이미지 해상도 분기대응 (0) | 2020.10.05 |
| Image Guide (0) | 2020.08.05 |
| 유용한 css js 라이브러리 (0) | 2020.03.31 |