오늘은 Jekyll을 사용하여 GitHub에서 포트폴리오 만들기에 대해 포스팅 해보겠습니다.
최근 대기업에서 채용시 GitHub 포트폴리오 제출이라는 문구가 많이 보입니다.
GitHub은 버전관리 및 협업 툴로 사용하지 못하면 업무가 어렵기 때문입니다. ㅜㅜ
해서 포트폴리오 사이트도 GitHub에 만들면 프로젝트 업로드 및 관리가 쉽기 때문에 GitHub 블로그를 만들어 포트폴리오로 활용해봅시다.
그럼 간단하게 GitHub이 무엇인지 알아보고 포트폴리오 만드는 방법을 알아보겠습니다.
GitHub 이란?
- 여러 개발자가 협업하여 소프트웨어를 개발
- 소스 코드를 호스팅하고 버전 관리
- 소프트웨어 프로젝트 관리, 공유

Jekyll Theme
Jekyll 테마란 Jekyll 웹사이트를 디자인하고 스타일링하기 위한 미리 만들어진 디자인 템플릿

1. .github.io 리포지토리 생성
- 페이지 오른쪽 상단에서 드롭다운 메뉴를 사용하고 새 저장소 를 선택합니다.
- 포트폴리오를 생성하는 경우 저장소 이름을 .github.io 형식으로 생성합니다.
사용자 이름에 대문자가 포함된 경우 해당 문자를 소문자로 사용해야 합니다.
User-name / username.github.io
ex) oddoddo / oddoddo.github.io
2. repository clone (리포지토리 복제)
생성한 리포지토리를 user.github.io 폴더를 만들어 내 컴퓨터에 Jekyll 파일을 복제한다.
git clone <user>.github.io.git // 해당 리포지토리 복제
git clone oddoddo.github.io.git3. 경로확인
로컬의 Jekyll 폴더에 index.html 파일 생성, 업로드 후
http://username.github.io 리포지토리에 접속, 업로드한 파일이 반영되었는지 확인해보자.
4. 내 컴퓨터의 user.github.io 폴더에 index.html 파일 생성 후

5. GitHub에 업로드
git add . // 모든 변경 파일 추가
git commit -m "index create" // 커밋 메시지
git push -u origin main // 저장소로 업로드6. 완성된 깃블로그 확인
아래 경로로 접속해서 블로그가 잘 나오는 확인한다.
7. Jekyll 테마 다운 받기
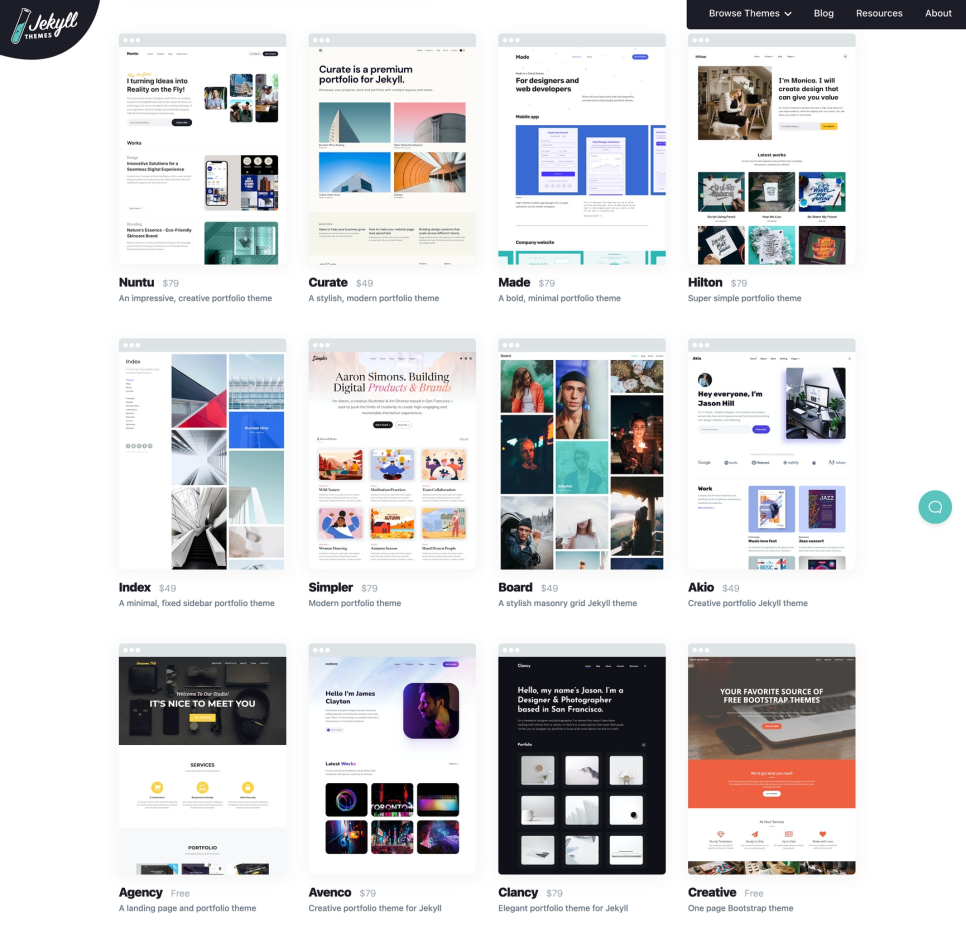
jekyll 사이트에 여러가지 테마가 많이 있다.
그 중 [Browse Themes > Portfolio Themes] 중 원하는 테마를 선택해 다운 받는다.
무료 버전도 있으니 신중히 선택하시라...
https://jekyllthemes.io/jekyll-portfolio-themes

8. 테마 업로드
위에서 만든 .github.io 리포지토리에서 다운 받은 테마를 업로드 한다.
- 다운 받은 테마를 로컬 Jekyll 폴더에 복사 붙여넣기 한다.
- github에 업로드 한다.
git add . // 모든 변경 파일 추가
git commit -m "jekyll setting" // 커밋 메시지
git push -u origin main // 저장소로 업로드9. 완성된 깃블로그 확인
https://username.github.io/ 본인의 블로그 주소에 접속해 완성된 블로그 확인
필자의 깃블로그
https://oodada.github.io

10. 로컬에서 Jekyll 테마 수정하기
로컬 지킬테마를 vscode로 열고 index.html 파일을 보면 개발이 적용되어 있어 파일이 깨져보일 것이다.
이 상태로는 포트폴리오의 수정이 불가능하니...
로컬에서 서버를 돌려 확인하면서 수정이 가능해보자.
로컬에서 서버를 돌리려면 Ruby와 bundler 파일을 설치해야 한다.
- Ruby 설치
- window 사용자
- macOS
터미널을 열어 brew를 이용해 설치
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" // brew 설치
$ brew install ruby // brew를 이용해 ruby 설치- Bundler 설치
- jekyll 로컬 파일을 vscode로 연다.
- vscode의 터미널을 이용해 bundler를 설치 후 실행한다.
$ bundle install
$ git add Gemfile Gemfile.lock8. 로컬에서 사이트 확인하기
사이트를 미리 보려면 웹 브라우저에서 http://localhost:4000으로 이동합니다.
잘 나오는 것을 확인했다면...
나만의 도메인을 붙여주면 더 멋진 포폴이 될 수 있습니다.
https://oddcode.tistory.com/248
Jekyll 테마 GitHub에서 포트폴리오 만들고 로컬에서 수정하기
오늘은 Jekyll을 사용하여 GitHub에서 포트폴리오 만들기에 대해 포스팅 해보겠습니다. 최근 대기업에서 채용시 GitHub 포트폴리오 제출이라는 문구가 많이 보입니다. GitHub은 버전관리 및 협업 툴로
odada.me
Jekyll Documentation Theme 설치 가이드
윈도 10 환경에서 Jekyll Documentation Theme를 설치하는 방법입니다
docs.3rdeyesys.com
'TOOL > Github' 카테고리의 다른 글
| GitHub 가입, 설치, 업로드하기 (0) | 2023.11.16 |
|---|---|
| GitHub 커스텀 도메인 연결하기 (0) | 2023.10.06 |
| README Header, Badge 활용 GitHub Landing Page 꾸미기 (0) | 2023.09.20 |
| github, tistory 도메인 연결하기 (0) | 2023.09.12 |
| GitHub 블로그, Jekyll Theme로 GitHub 포트폴리오 만들기 (0) | 2023.09.11 |