[펌] 벨로퍼트와 함께하는 모던 자바스크립트
https://learnjs.vlpt.us/basics/06-object.html
06. 객체 · GitBook
06. 객체 객체는 우리가 변수 혹은 상수를 사용하게 될 때 하나의 이름에 여러 종류의 값을 넣을 수 있게 해줍니다. const dog = { name: '멍멍이', age: 2 }; console.log(dog.name); console.log(dog.age); 결과물은 다
learnjs.vlpt.us
객체는 우리가 변수 혹은 상수를 사용하게 될 때 하나의 이름에 여러 종류의 값을 넣을 수 있게 해줍니다.
const dog = {
name: '멍멍이',
age: 2
};
console.log(dog.name);
console.log(dog.age);결과물은 다음과 같습니다.
멍멍이
2
객체를 선언 할 때에는 이렇게 { } 문자 안에 원하는 값들을 넣어주면 됩니다. 값을 집어 넣을 때에는
키: 원하는 값
형태로 넣으며, 키에 해당하는 부분은 공백이 없어야합니다. 만약에 공백이 있어야 하는 상황이라면 이를 따옴표로 감싸서 문자열로 넣어주면 됩니다.
const sample = {
'key with space': true
};한번 영화 어벤져스의 캐릭터 아이언맨과 캡틴 아메리카의 정보를 객체안에 집어넣어봅시다.
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
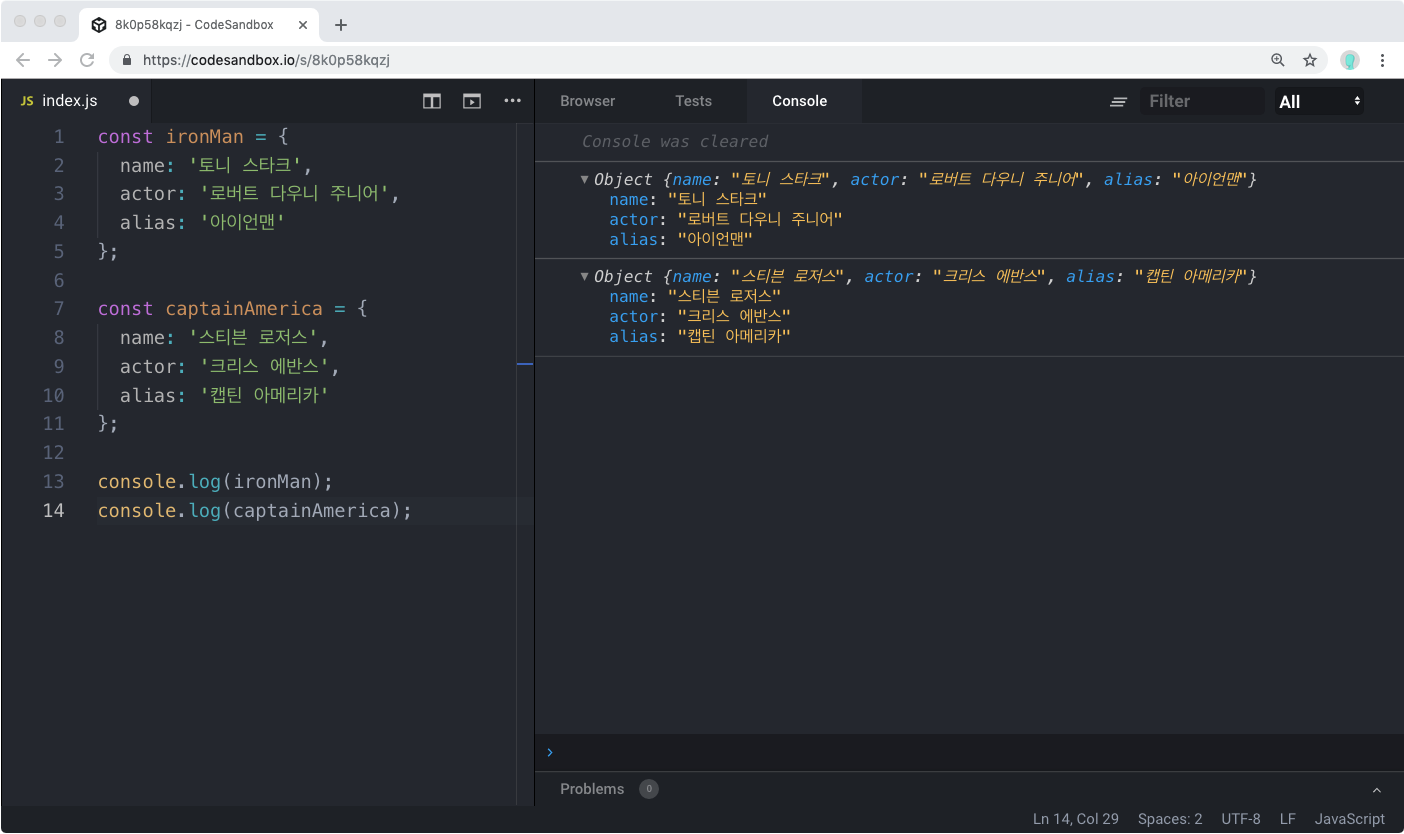
console.log(ironMan);
console.log(captainAmerica);
결과물이 잘 출력 됐나요?
함수에서 객체를 파라미터로 받기
함수를 새로 만들어서 방금 만든 객체를 파라미터로 받아와서 사용해봅시다.
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
function print(hero) {
const text = `${hero.alias}(${hero.name}) 역할을 맡은 배우는 ${ hero.actor } 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);결과물이 다음과 같이 나타나나요?
아이언맨(토니 스타크) 역할을 맡은 배우는 로버트 다우니 주니어 입니다.
캡틴 아메리카(스티븐 로저스) 역할을 맡은 배우는 크리스 에반스 입니다.
위 코드에서는 줄이 너무 길어지는것을 방지하기 위하여 ${hero.actor} 가 사용되는 부분에서 새 줄이 입력되었습니다. 이는 없어도 무방합니다만, 코드 샌드박스에서 저장시 자동으로 새 줄을 입력하게 됩니다. 이러한 기능을 방지하고 싶다면, 코드샌드박스 좌측의 설정 아이콘을 누르고 .prettierrc 를 열어서 PrintWidth 를 120 정도로 늘리시면 됩니다.
'Front > JavaScript' 카테고리의 다른 글
| Javascript-DOM-API-cheatsheet (0) | 2023.09.11 |
|---|---|
| Javascript 입문 (0) | 2023.09.11 |
| 05. 함수 (1) | 2020.08.19 |
| 04. 조건문 (0) | 2020.08.18 |
| 03. 연산자 (1) | 2020.08.17 |