개요
웹(Web)을 구성하는 HTML, CSS, JS의 이해와 학습은 단순히 기술을 배우는 것으로 그치지 않고 웹과 모바일 그리고 IT 전반의 과거, 현재, 미래를 이해하는 데 많은 도움을 줍니다.
그리고 실무적으로 Product를 보다 구조적인 관점에서 볼 수 있는 능력을 키울 수 있습니다.
특히 Product 개발과 관련해 밀접하게 협업하는 기획, 디자인, 기술 영업 등의 직군에서 많은 도움이 될 수 있습니다.
이런 이유로 여러 기업에서 비전공자에게 개발 경험을 요구하는 경우가 상당히 많아졌습니다.
HTML, CSS를 학습하기 전에 필요한 지식을 최대한 정리했습니다.
HTML, CSS, JavaScript

HTML(Hyper Text Markup Language)은 페이지에 제목, 문단, 표, 이미지, 동영상 등을 정의하고 그 구조와 의미를 부여하는 정적 언어로 웹의 구조를 담당합니다.

CSS(Cascading Style Sheets)는 마크업 언어(HTML, XML 등)가 실제 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정하여 콘텐츠 구조를 꾸며주는 정적 언어로 웹의 시각적인 표현을 담당합니다.

JS(JavaScript)는 콘텐츠를 바꾸고 움직이는 등 페이지를 동적으로 꾸며주는 역할을 하는 프로그래밍 언어로 웹의 동적 처리를 담당합니다.
로봇을 예로 들면 html은 뼈대(구조), css는 피부(디자인), javascrit는 움직임(동적)이라고 생각하면 됩니다.

웹표준
월드 와이드 웹의 측면을 서술하고 정의하는 공식 표준이나 다른 기술 규격을 가리키는 것이고 어떤 브라우저를 사용하든 웹페이지가 똑같이 보이고 정상적으로 작동해야 웹 표준을 잘 지킨 것이다.

웹표준이 중요한 이유
산업현장에서 부품들의 표준화가 돼 있지 않으면 업체마다 서로 호환이 되지 않고, 같은 업체에서 생산하는 부품도 품질보장이 되질 않을 것이다. 웹 환경은 본질적으로 '통신'이기 때문에 더욱 더 표준화가 중요해진다.
웹 접근성
웹 접근성은 누구나 원활하게 웹 페이지를 이용할 수 있어야 한다는 것을 의미한다. 예를 들어 시각장애인의 경우 화면을 눈으로 볼 수 없기 때문에 '스크린 리더'라는 별도의 소프트웨어를 컴퓨터에 설치해서 인터넷을 이용한다. 스크린 리더는 모니터에 비춰지는 내용을 인식해서 음성, 점자로 출력해주는 역할을 한다.
스크린리더가 내용을 읽을 수 있도록 이미지 대신 소스 코드에 내용을 그대로 담는 것을 권장한다.
<button>버튼</button>
<img src="images/button.png" alt="메뉴 버튼" />웹 접근성 개요
한국형 웹 콘텐츠 접근성 지침 2.2
웹 콘텐츠 제작기법
웹 접근성 품질인증 마크

장애인 및 고령자가 웹 사이트 이용에 불편이 없도록 웹 접근성 표준지침을 준수한 우수 사이트에 대해 웹 접근성 수준을 인정하고 이를 상징하는 품질 마크를 부여하는 인증제도
추천 에디터
개발은 메모장을 사용해도 상관없지만, 시간 절약을 위해 에디터 사용을 추천합니다. 실무에서 가장 많이 사용하는 에디터들을 소개합니다.
VS Code

VS Code(VisualStudio Code)는 마이크로소프트(MS)에서 만든 텍스트 에디터로, 다양한 프로그래밍 언어를 지원하며 각 언어와 함께 사용할 수 있는 편리한 기능들을 제공합니다.
무료
https://code.visualstudio.com/
Brackets

어도비(Adobe)에서 만든 텍스트 에디터입니다.
웹디자인기능사 시험 볼 때 Brackets을 사용합니다.
무료
Atom

GitHub에서 만든 텍스트 에디터로, 2018년 GitHub이 MS에 인수되었습니다. 무료
https://atom.io/
Sublime Text

무료
https://www.sublimetext.com/
WebStorm

JetBrain에서 만드는 통합 개발 환경(IDE)으로 위 에디터 중 가장 편하지만 유료.
단, 학생 라이선스를 얻으면 무료로 사용하실 수 있고 30일 평가판도 있으니 여유가 있다면 써보시길 권장합니다.
VS Code 설치 및 설정
무료이면서 가장 많이 사용하는 프로그램인 VS Code를 설치해봅시다.
설치
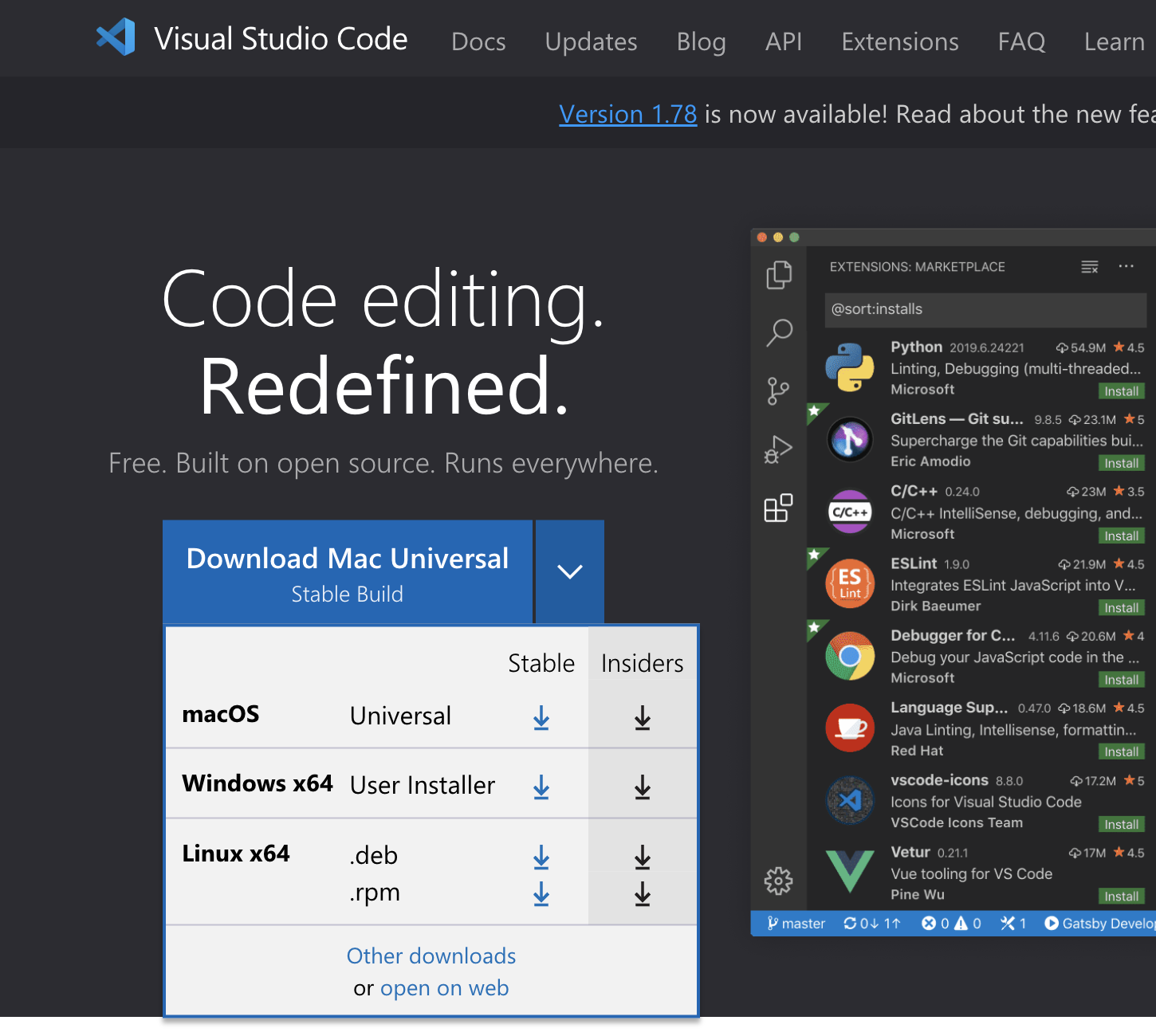
자신의 운영체제(Windows, macOS, Linux)에 맞는 Stable 버전을 설치하세요.
별도 설정값을 무시하고 다음/다음을 눌러 진행하세요.
https://code.visualstudio.com/
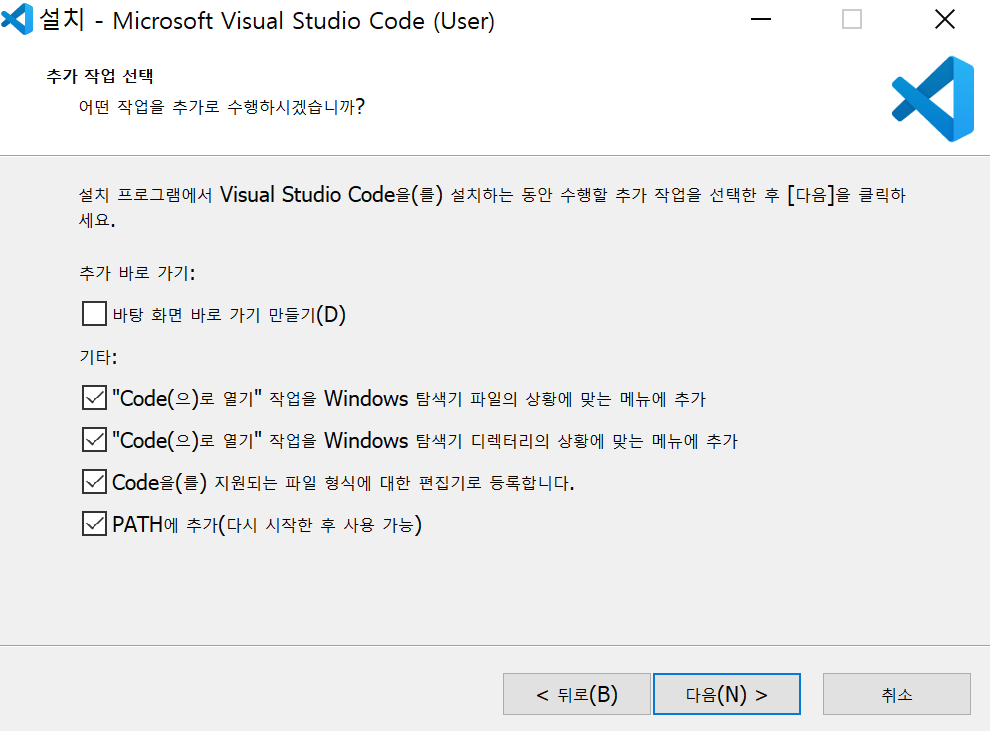
아래와 같은 화면이 나오면 모두 체크한다.
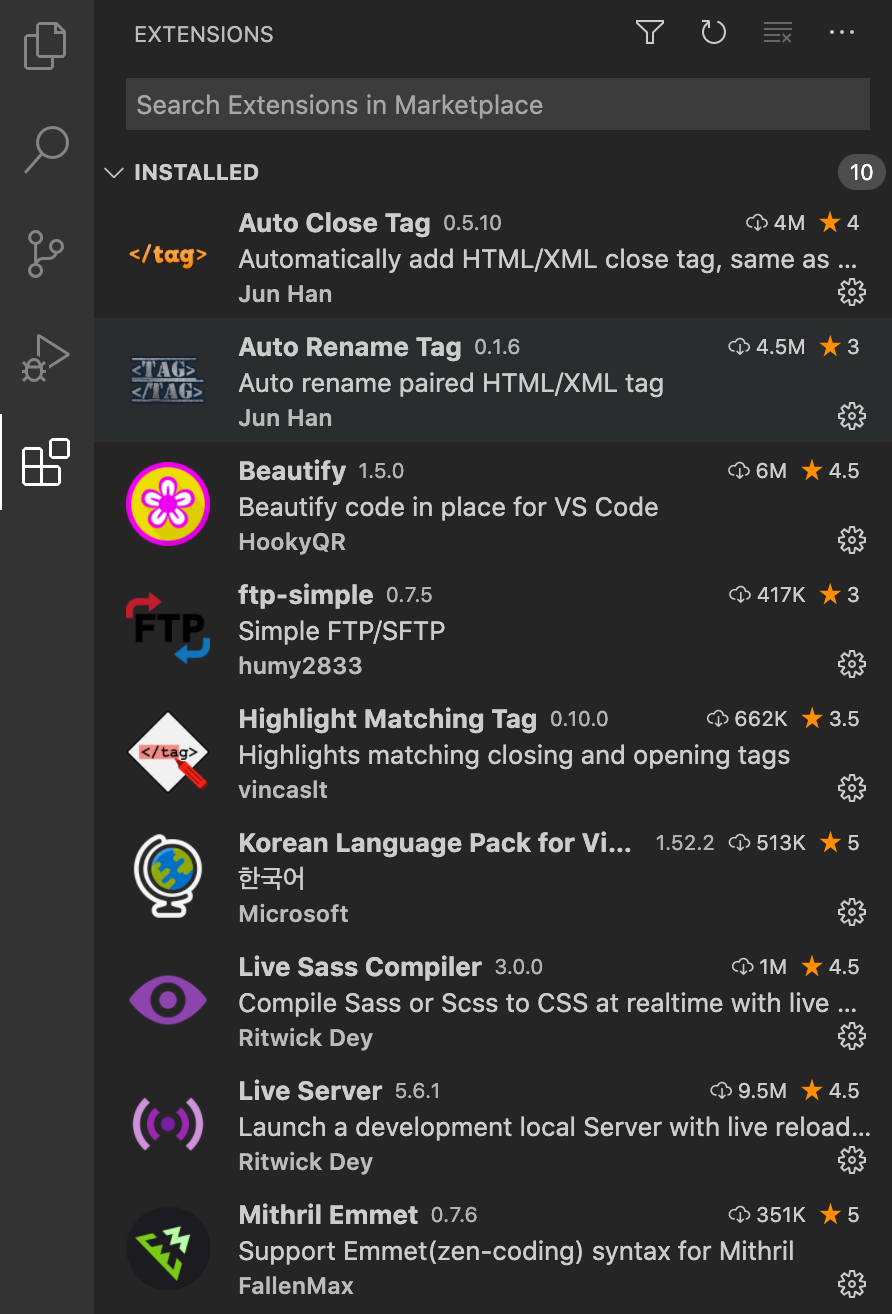
확장 기능(Extensions)

Korean Language Pack for Visual Studio Code
VS Code의 거의 모든 메뉴가 한국어로 변경Live Server**
실시간 수정된 화면을 보여줌
하단 상태 바(Status bar)에서 Go Live 선택
또는,
HTML 화면에서 우클릭 > Open with Live Server 선택Auto Close Tag**
HTML/XML 닫기 태그 자동 추가Auto Rename Tag**
쌍이 되는 HTML/XML 태그 자동 이름 바꾸기
그 외 추천
Highlight Matching Tag
쌍이 되는 태그를 표시해 주는 플러그인Bracket Pair Colorization Toggler
쌍이 되는 HTML 태그 색상 맞추기Bracket Pair Color DLW
쌍이 되는 HTML 태그 색상 맞추기Color Highlight
편집기에서 웹 색상 강조 표시CSS Peek
html 파일에서 각 CSS에 대한 정의로 css ID 및 클래스 문자열 보기ftp-simple
간단한 FtpHTML CSS Support
자동완성 지원HTML to CSS autocompletion
html에서 사용한 속성 이름을 css에서 자동화 지원htmltagwrap
선택한 코드를 HTML 태그로 래핑cdnjs
vscode 내 에서 cdn을 검색해서 바로 적용할수 있는 플러그인HTML End Tag Labels
마지막 닫는 태그에 클래스명을 주석처리로 표시Prettier - Code formatter
자동 정렬Path Intellisense
파일경로 자동완성html meta tags hero
메타 태그 스니펫 모음집Live Sass Compiler
설명 잘 해놓은 블로그
https://inpa.tistory.com/entry/VS-Code-%E2%8F%B1%EF%B8%8F-HTML-CSS-%EB%8F%84%EA%B5%AC-%EC%B6%94%EC%B2%9C
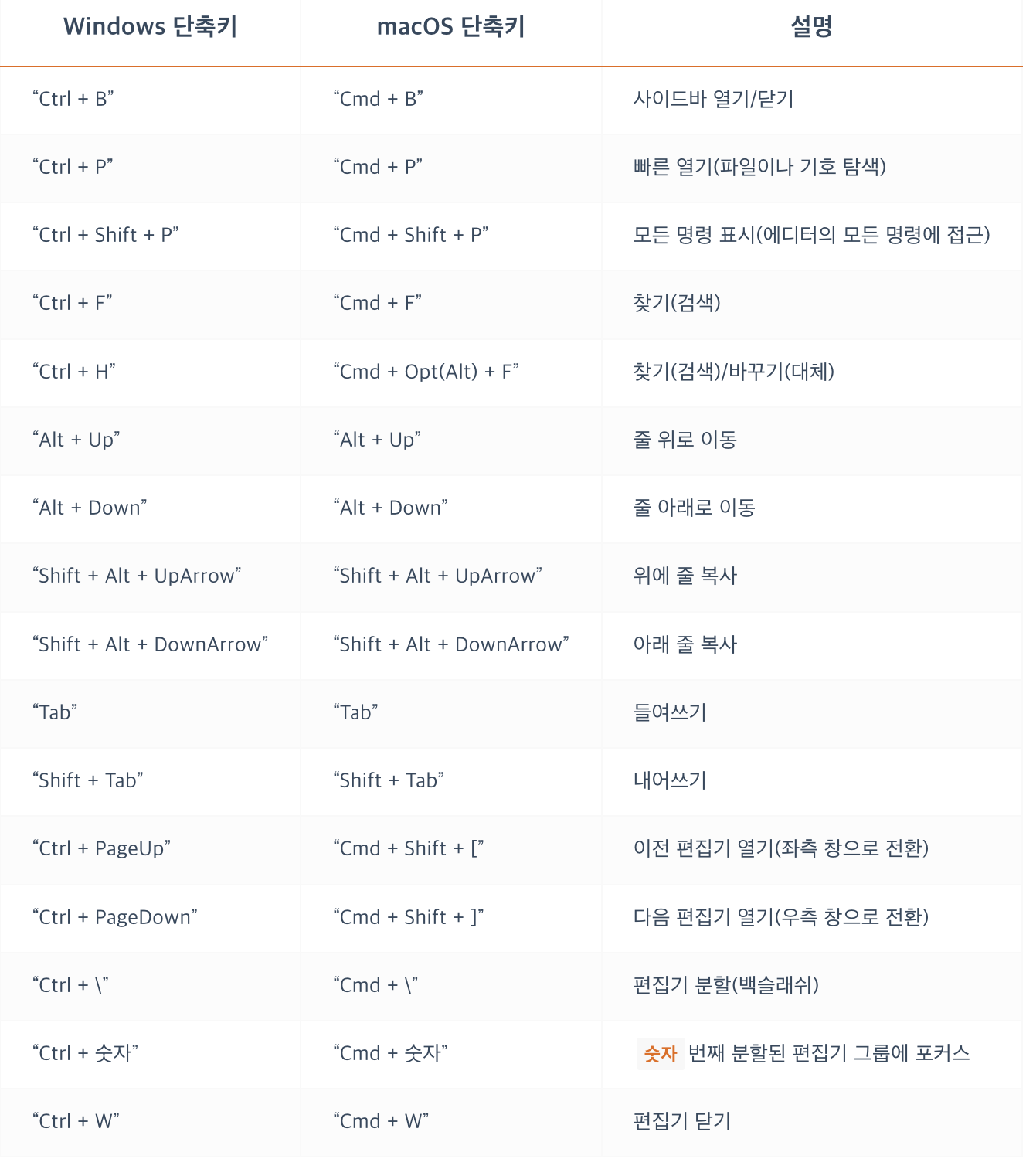
단축키
Preferences > Keyboard Shortcut(바로 가기 키) 에서 단축키를 확인하거나 변경할 수 있습니다.

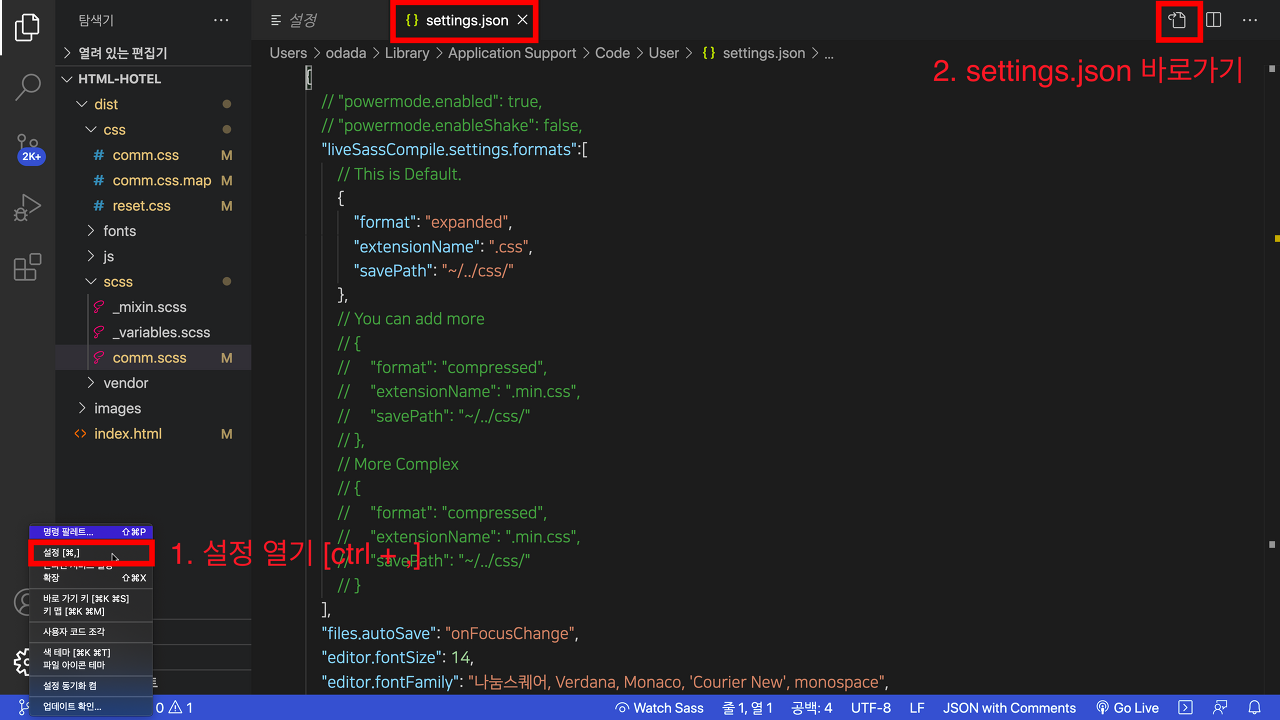
settings.json 설정
settings.json 파일을 열어 기존에 있던 코드를 모두 지우고 아래 코드를 붙여넣는다.

{
"workbench.colorTheme": "Solarized Light",
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
},
],
"files.autoSave": "onFocusChange",
"editor.fontSize": 14,
"editor.fontFamily": "나눔스퀘어, Verdana, Monaco, 'Courier New', monospace",
"editor.mouseWheelZoom": true,
"window.zoomLevel": 0,
"javascript.updateImportsOnFileMove.enabled": "always",
"liveServer.settings.donotShowInfoMsg": true,
"editor.minimap.enabled": false,
"git.autofetch": true,
"editor.wordSeparators": "`~!@%^&*$()=+[{]}\\|;:'\",.<>/?",
"highlight-matching-tag.styles": {
"opening": {
"left": {
"underline": "yellow"
},
"right": {
"surround": "#155FFA"
},
"name": {
"highlight": "rgba(180, 20, 80, 0.3)"
}
},
"closing": {
"full": {
"custom": {
"dark": {
"borderWidth": "0 0 1px 0",
"borderColor": "white",
"borderStyle": "solid",
"borderRadius": "4px",
"right": "10px"
},
"light": {
"borderWidth": "0 0 1px 0",
"borderColor": "brown",
"borderStyle": "solid",
"borderRadius": "4px",
"right": "10px"
}
}
}
}
},
"liveServer.settings.donotVerifyTags": true,
"emmet.syntaxProfiles": {
"javascript": "html"
},
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"files.associations": {
"*.js": "javascriptreact"
},
"editor.lineNumbers": "on",
}[사용자 코드 조각] 설정
설정 > User Snippets > html.json(html)
{
// Place your snippets for css here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"bg" : {
"prefix": "bg+",
"body": [
"background: url() 0 0 no-repeat;"
]
},
"text-indent" : {
"prefix": "ti--",
"body": [
"text-indent: -9999px;"
]
},
"transform" : {
"prefix": "tr",
"body": [
"transform:"
]
},
}'Publishing' 카테고리의 다른 글
| 쇼핑몰 사이트 폴더 경로 설정 (0) | 2023.09.11 |
|---|---|
| 반응형 사이트 setting 하기 (0) | 2023.09.11 |
| 사이트 폴더 경로 (0) | 2023.07.24 |
| 체크리스트 (0) | 2020.11.11 |
| Image Guide (0) | 2020.11.11 |