node.js
node.js 란?

Chrome V8 Javascript 엔진으로 빌드된 JavaScript 런타임으로
자바스크립트를 브라우저 밖에서도 사용할 수 있게 해주는 런타임 환경이다.
- Chrome V8 Javascript 엔진 : 자바스크립트의 문법을 해석하고 동작시켜줄 수 있는 엔진
- JavaScript 런타임 : 자바스크립트 언어가 동작하는 환경
쉽게 말해 node.js를 사용해 브라우저 및 컴퓨터를 제어할 수 있다.
- 프론트앤드가 node.js를 알아야 하는 이유
- 컴퓨터에서 제어하기 위한 용도는 아니지만 웹페이지를 개발하기 위한 도움을 받는 용도로 사용한다.
- html, css, js 만으로 웹사이트 개발을 할 순 있지만 그 과정이 약간 비효율적이다.
- 개발을 도와주는 여러가지 모듈들을 도움을 받으면 효율적으로 작업이 가능하다.
- 하지만 이런 모듈들은 브라우저에서 직접적으로 동작이 어렵기 때문에
- node.js 환경에서 도움을 받아 html, css, js로 변환 작업을 해야 한다.
- 컴퓨터에서 변환작업 명령을 주고 명령을 받는 환경이 필요하고
- node.js 환경에서 자바스크립트의 프로그래밍 언어로 변환 작업을 할 수 있다.
- 학습 난이도 증가하고 구성이 복잡하지만 공부해야 하는 이유는...
- 관리 효율이 증가하고 손쉽게 기능의 고도화가 가능하다.

node.js 설치

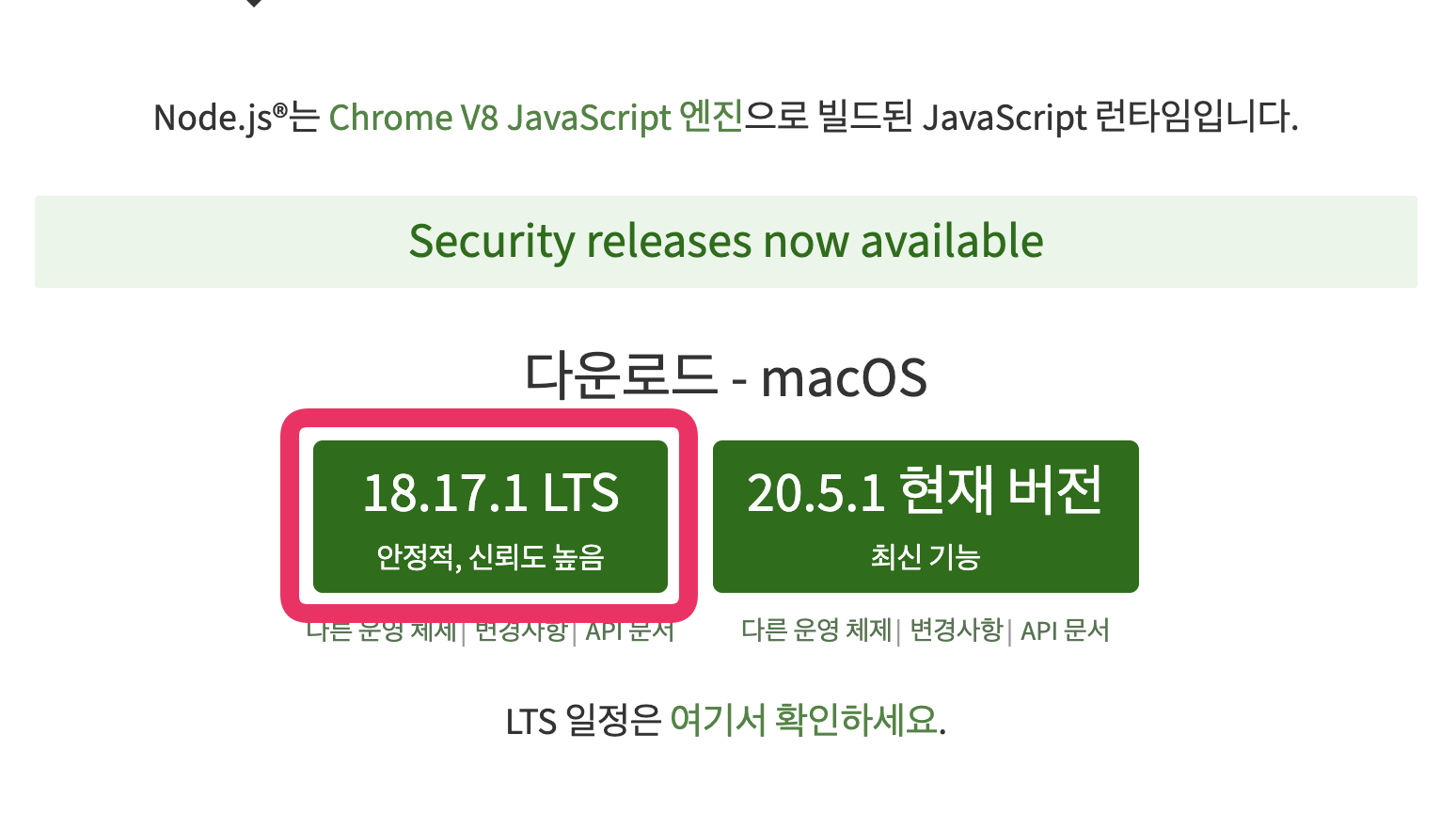
- LTS(Long Term Support) : 장기적으로 안정되고 신뢰도가 높은 지원이 보장되는 버전으로 유지/보수, 보안(서버 운영) 등 대부분의 사용자에게 추천되는 버전
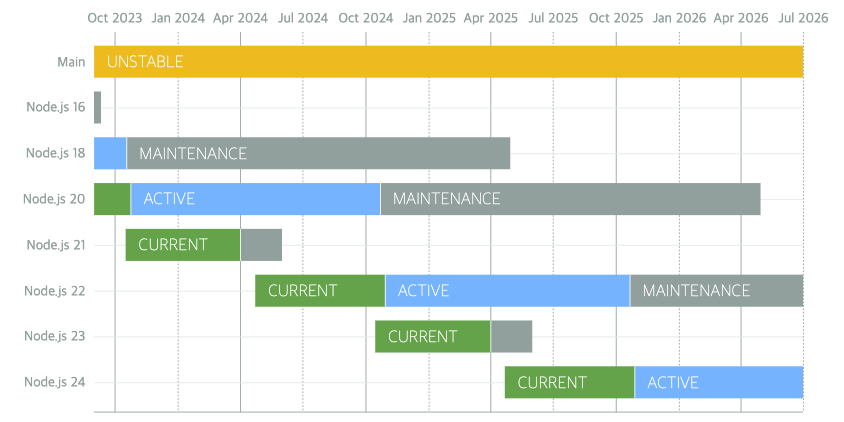
- 일정은 여기서 확인하세요.
https://github.com/nodejs/release#release-schedule

- vscode에서 설치 확인하기

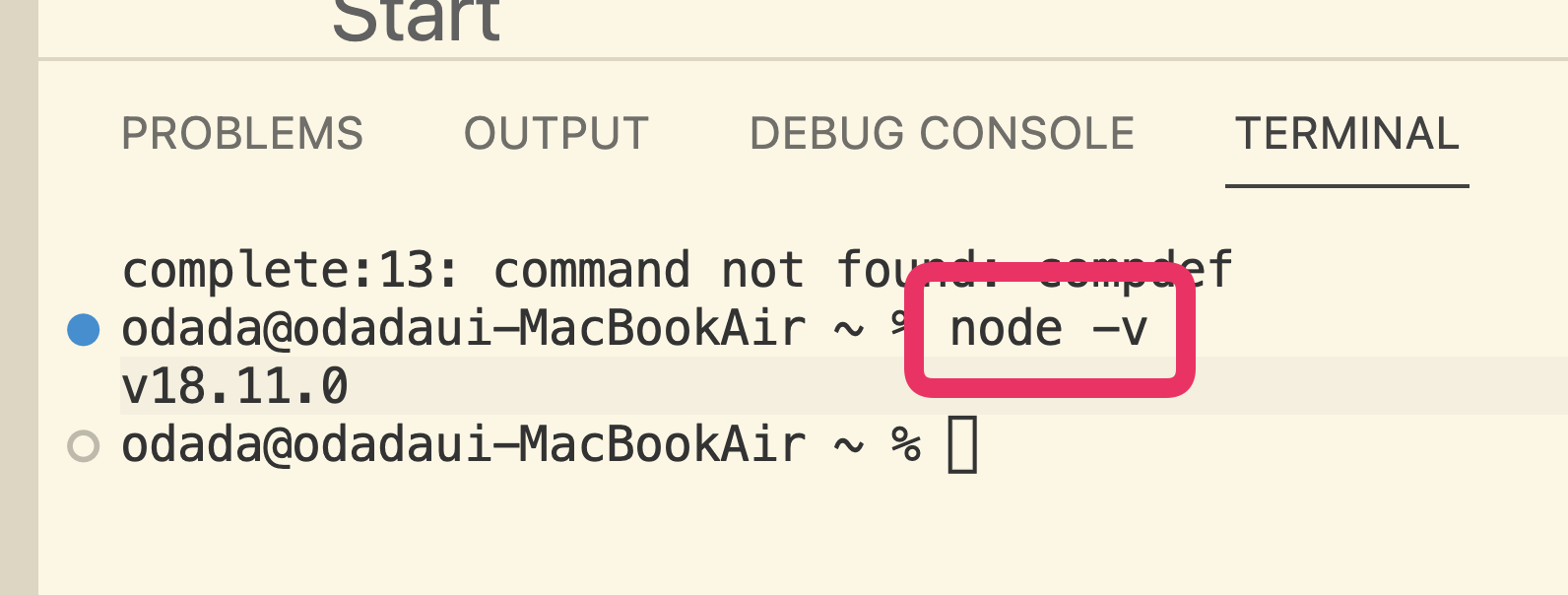
vscode > terminal 열기
node -v // v18.11.0npm 설치
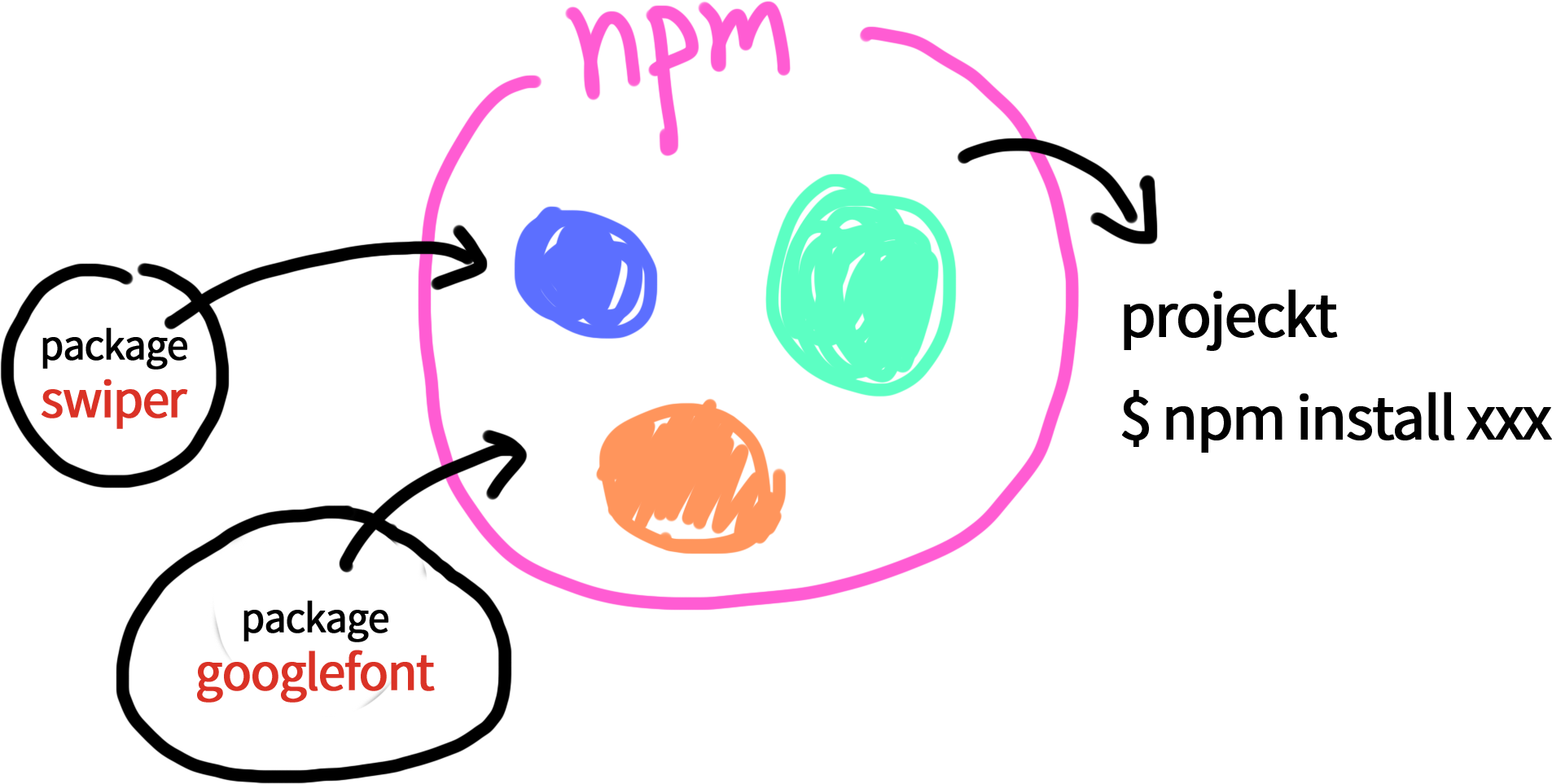
- npm 이란?
NPM(Node Package Manager)은 Node.js 패키지 관리자로
Node.js 애플리케이션 개발 시 필요한 다양한 패키지와 모듈을 쉽게 설치, 관리, 공유할 수 있게 도와줍니다.
package

Modules

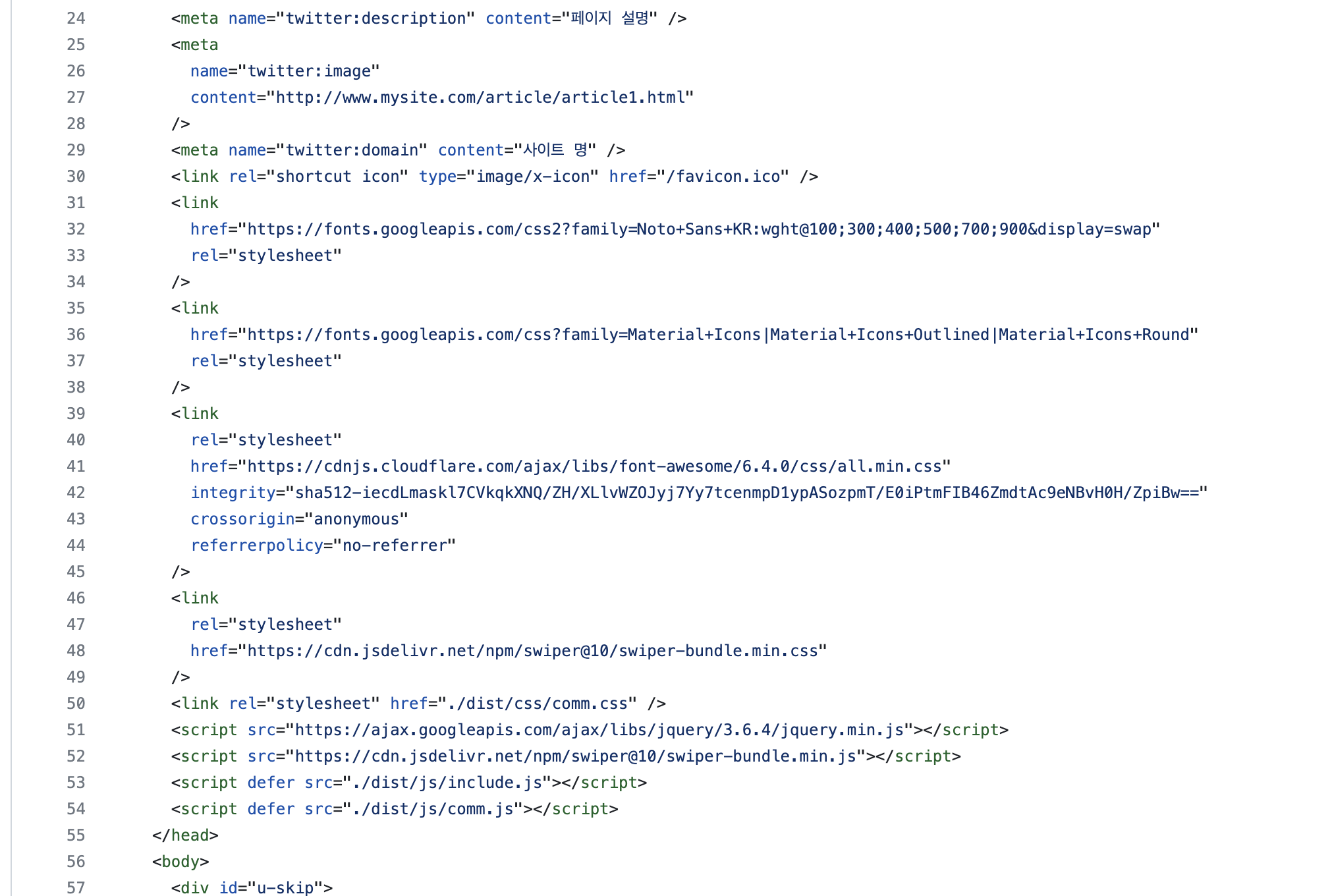
기존 스타일
link, script tag로 연결하여 작동 시킴
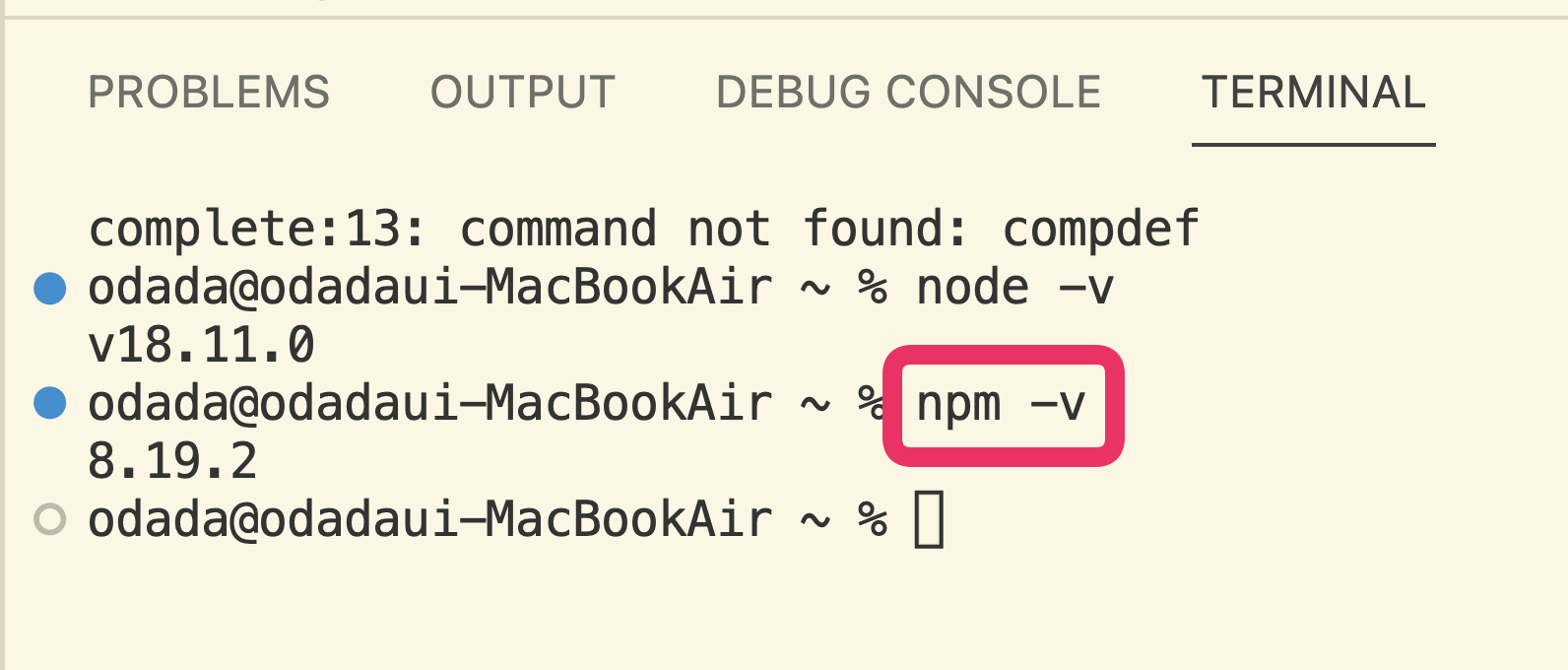
- 버전 확인
npm -v // 8.19.2
- 터미널 지우기
macOS : cmd + K
window : clear ( or cls)
npm 프로젝트 시작하기
1. package.json 생성
// package.json 파일 생성
npm init
// 질문없이 package.json 자동 생성
npm init -y
2. package 설치
parcel (개발용)
고도화된 개발을 하기 위해 로컬 서버를 돌릴 수 있도록 도와주는 모듈
parcel은 개발시에만 사용하고 웹브라우저에서 동작하는 패키지가 아니기 때문에
--save-dev라는 플래그를 붙여서 개발할 때만 사용하는 용도를 명시해야 한다.
// --save-dev 플래그의 위치는 앞과 뒤 모두 가능
npm install parcel --save-dev
npm install --save-dev parcel
// 축약형
// -D 소문자 안돼
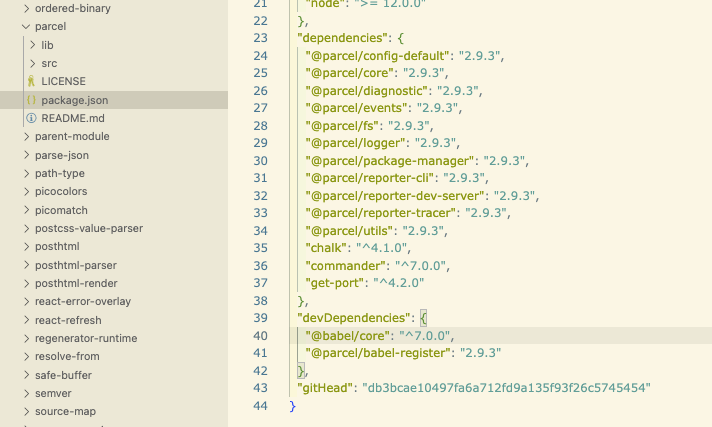
npm i -D parcel
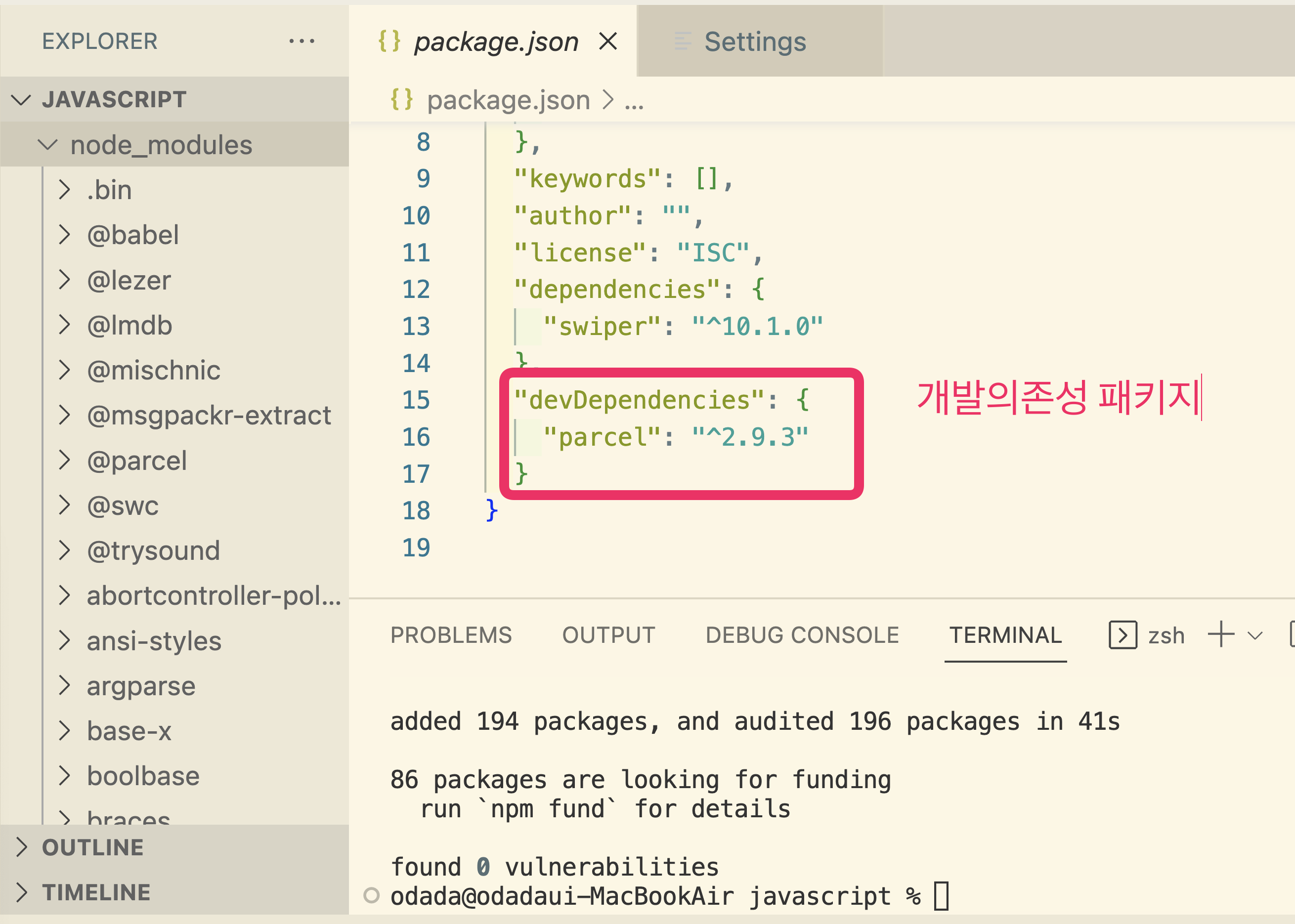
- parcel bundler는 동작하기 위해 의존하고 있는 다른 패키지들이 함께 설치된다.

3. package 사용하기
package.json 파일
{
"scripts": {
"dev": "parcel ./index.html",
// 터미널에서 개발서버를 오픈할 수 있도록 스크립트에 등록
"build": "parcel build ./index.html"
// 실제 제품용 동작
},
}npm run dev
npm run build4. package 재설치
- node_modules 폴더 삭제
- npm install
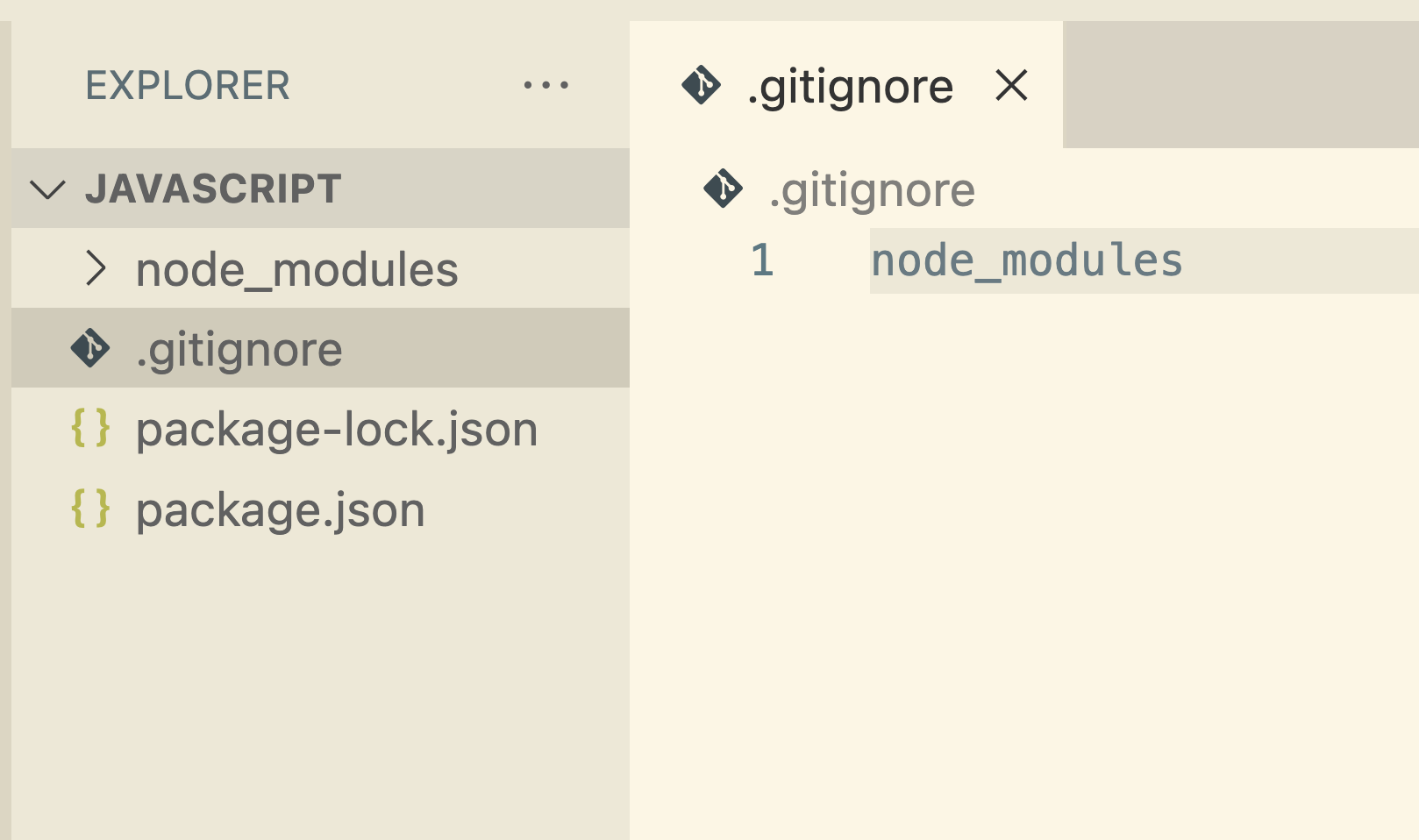
5. git 버전관리 제외 파일 만들기
- .gitignore 파일 만들기 (gitignore 파일명 앞에 .(점)을 붙인다)
- node_modules 적기

React 프로젝트 맛보기
node.js로 웹사이트를 만들기 위해 React를 사용한다. node.js는 웹사이트를 만들기 위한 환경을 제공하고 React는 웹사이트를 만들기 위한 라이브러리이다. React를 사용하면 웹사이트를 만들기 위한 여러가지 기능을 쉽게 사용할 수 있다.
1. 프로젝트 생성
npx create-react-app 프로젝트명2. 프로젝트 실행
cd 프로젝트명
npm start # 또는 yarn start3. 프로젝트 구조
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg4. 프로젝트 실행
npm start'Front > Node.js' 카테고리의 다른 글
| node.js로 API 통신 구현하기 (0) | 2024.12.09 |
|---|---|
| Express 모듈을 사용하여 서버 만들기 (1) | 2024.12.09 |
| node.js로 서버 만들기 (0) | 2024.12.09 |
| Node.js 기본 개념과 특징 (1) | 2024.12.09 |
| 대한민국 공공데이터 포털 사용 가이드 (1) | 2024.11.20 |