웹사이트(홈페이지) 제작 기본 프로세스
웹사이트(홈페이지)란?
웹 페이지들의 모음
- 웹 페이지 : 웹 브라우저에서 볼 수 있는 문서
- 웹 사이트 : 웹 페이지들의 모음
- 홈페이지 : 웹 사이트 중에서 첫 페이지
웹사이트 제작 기본 프로세스
- 기획(Planning)
- 디자인(Design)
- 프론트앤드(Front-end Development)
- 백앤드(Back-end Development)
기획(Planning)
웹사이트의 목적, 타겟 사용자, 기능, 콘텐츠 등을 정의하고 전체 구조와 흐름을 설계하는 단계
- 목적 및 목표 설정: 웹사이트가 달성하고자 하는 목적과 구체적인 목표를 설정합니다.
- 타겟 사용자 분석: 대상 사용자의 특성과 요구를 분석하여 사용자 중심의 기획을 진행합니다.
- 기능 명세: 웹사이트에서 제공할 기능들을 구체적으로 정의하고 명세화합니다.
- 콘텐츠 계획: 필요한 콘텐츠의 종류와 범위를 계획합니다.
- 사이트 구조 및 흐름 설계: 웹사이트의 전체 구조와 사용자의 이동 흐름을 설계합니다.
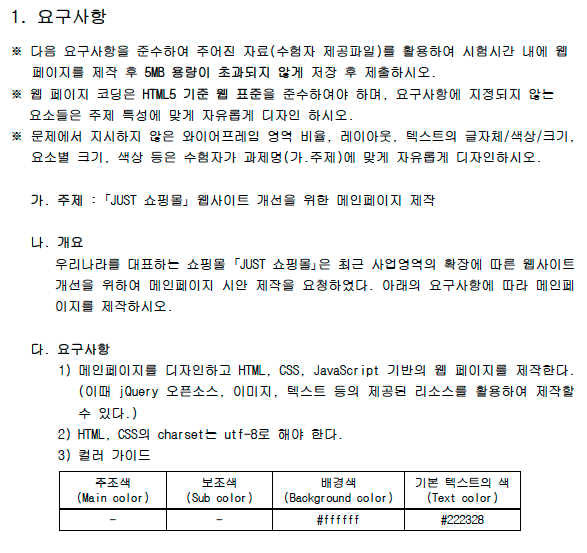
- 웹디자인 기능사 A-1 기능 명세서


- 웹사이트 상세 기획서
웹사이트 제작을 위한 기획 내용을 문서로 정리한 것
- kakao oven : https://ovenapp.io/

UI/UX 디자인(Design)
사용자 경험(UX)과 사용자 인터페이스(UI)를 고려하여 웹사이트의 시각적 요소와 레이아웃을 구성하는 단계
- UI/UX 디자인: 사용자의 경험을 중심으로 사용자 인터페이스를 설계합니다.
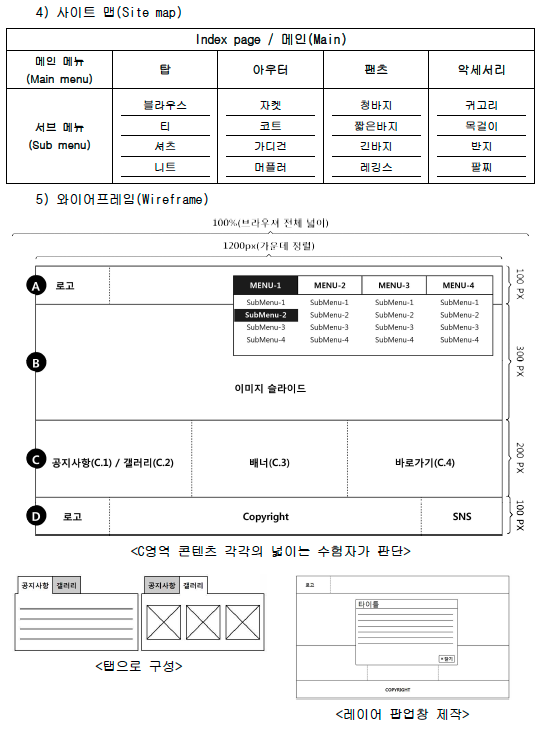
- 레이아웃 설계: 웹사이트의 페이지 레이아웃을 구상하고 설계합니다.
- 색상 및 폰트 선택: 웹사이트의 전반적인 색상과 폰트를 결정합니다.
- 인터랙션 디자인: 사용자와의 상호작용을 위한 요소들을 디자인합니다.
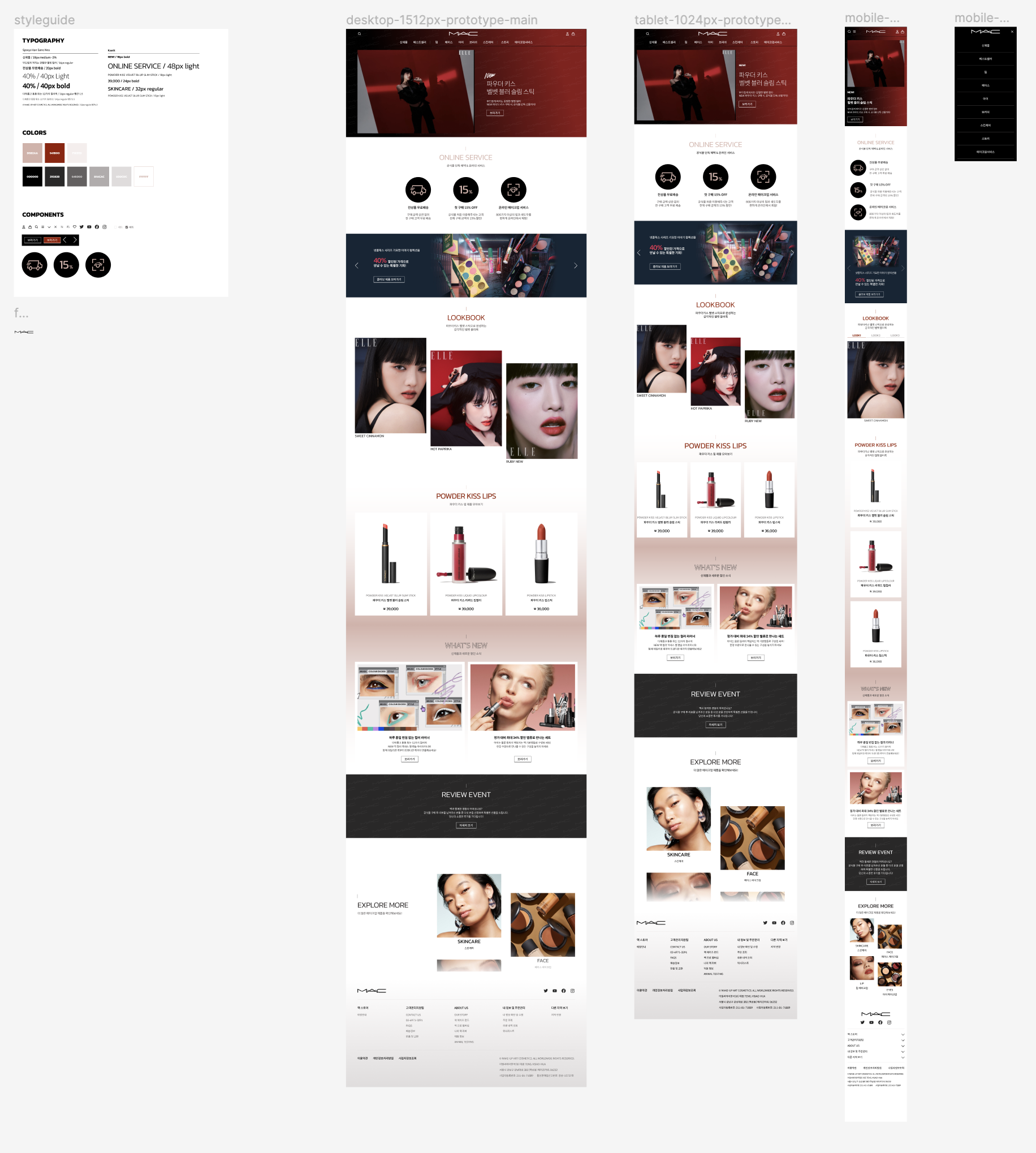
- 프로토타이핑: 디자인을 시각적으로 표현한 모형을 제작하여 전체적인 디자인을 검토합니다.
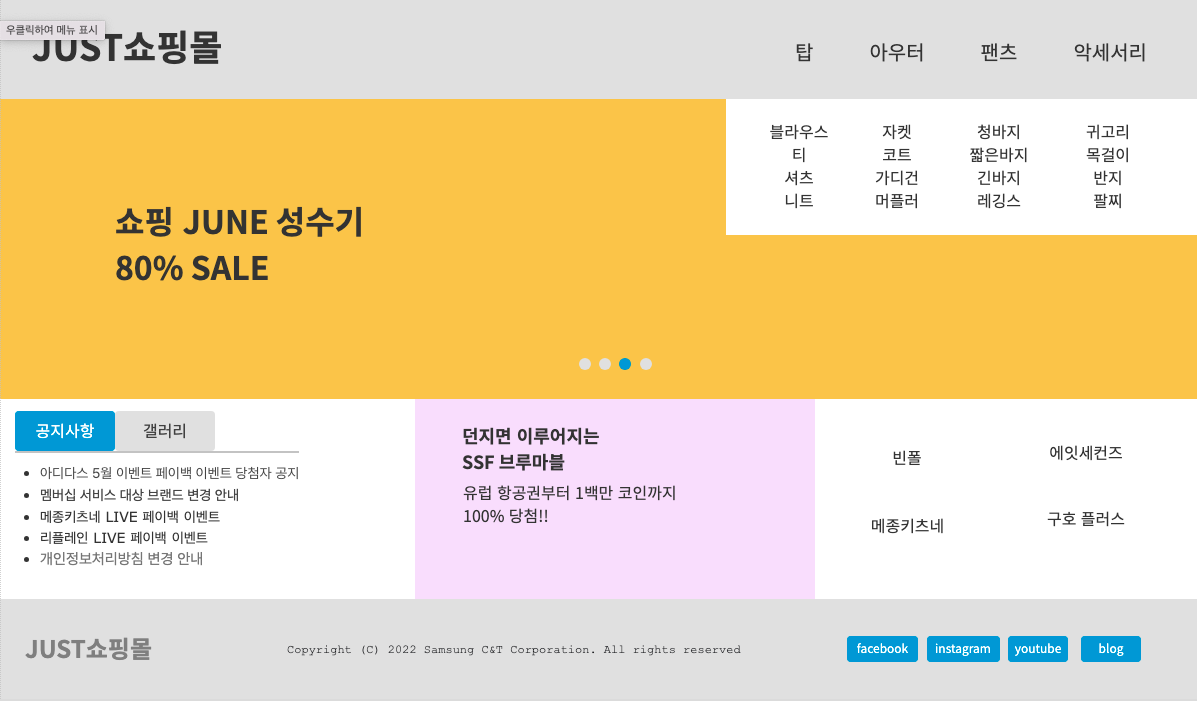
- Photoshop을 통한 디자인
- Adobe Photoshop : https://www.adobe.com/kr/products/photoshop.html
- Just쇼핑몰 psd : https://assets.adobe.com/id/urn:aaid:sc:AP:18a291ee-02f1-472d-a564-95084472c328?view=published

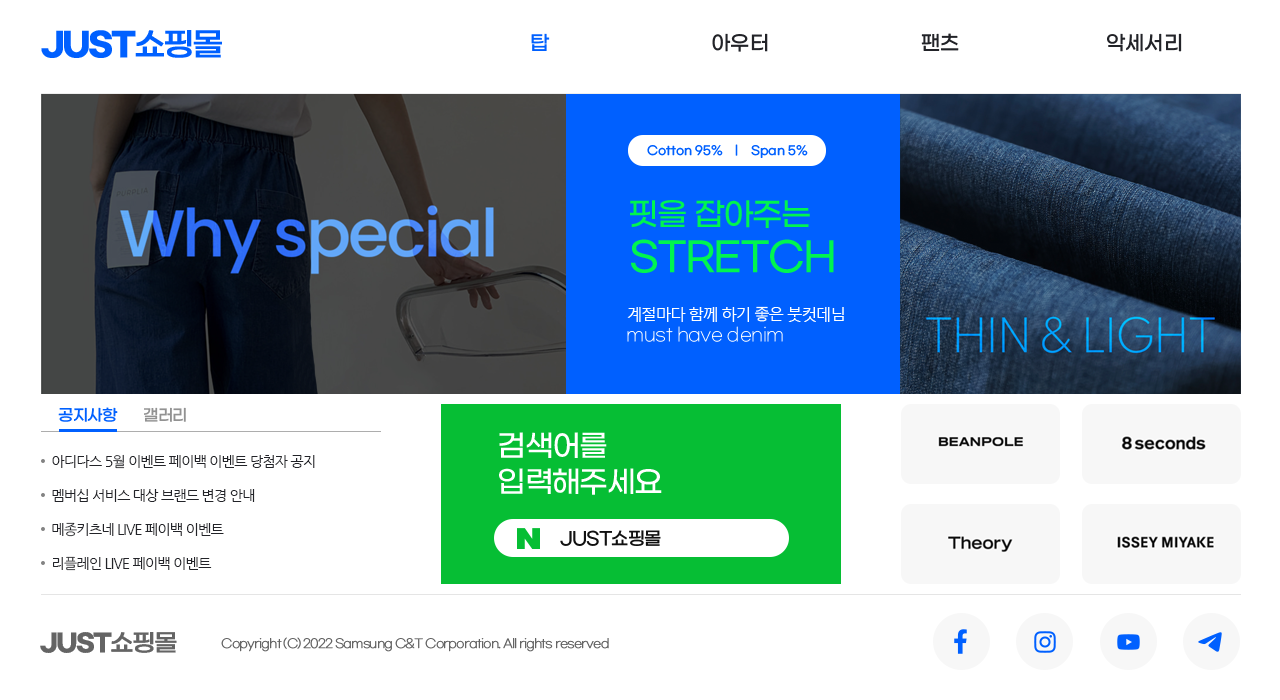
- Figma를 통한 디자인
- Figma : https://www.figma.com/
- Just쇼핑몰 fig : https://www.figma.com/file/ap6inq2sxPKc2f1fLzl1qy/portfolio-mac-cosmetics-prototype?type=design&node-id=0%3A1&mode=design&t=rD2EM6XMm13gvVQF-1
출처 : 포트폴리오 펌
프론트앤드(Front-end Development)
JavaScript 및 React와 같은 기술을 사용하여 사용자가 직접 상호작용하는 웹사이트의 클라이언트 사이드를 개발하는 단계
- HTML/CSS 구현: 웹사이트의 기본 구조와 스타일을 HTML과 CSS를 통해 구현합니다.
- 자바스크립트 개발: 동적인 요소와 사용자 인터랙션을 위해 JavaScript를 사용합니다.
- 프레임워크 활용: React와 같은 프레임워크를 활용하여 더 효율적인 개발을 진행합니다.
- 크로스 브라우징 대응: 다양한 브라우저에서도 웹사이트가 제대로 작동하도록 최적화합니다.
- 반응형 웹 디자인: 다양한 화면 크기에서도 일관된 사용자 경험을 제공하기 위해 반응형 웹 디자인을 적용합니다.
퍼블리싱(Publishing)
HTML과 CSS를 사용하여 디자인된 웹사이트의 구조와 스타일을 구현하는 과정
https://oddcode.tistory.com/290
HTML
웹 페이지의 구조를 정의하는 언어
https://www.w3schools.com/html/default.asp
- 웹 페이지의 기본적인 뼈대를 만들며, 텍스트, 이미지, 링크 등의 콘텐츠를 웹에서 어떻게 표시할지 정의합니다.
- 태그(tag) 기반으로 되어 있으며,
<html>, <head>, <body>등 다양한 태그를 사용하여 문서의 구조를 만듭니다.
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML 기본 문서</title>
</head>
<body>
<div class="wrap">
<h1>HTML 기본 문서</h1>
<p>HTML은 웹 문서를 만드는 언어입니다.</p>
</div>
</body>
</html>CSS
웹 페이지의 디자인과 레이아웃을 담당하는 스타일 시트 언어
https://www.w3schools.com/css/default.asp
- HTML 요소의 색상, 폰트, 간격, 크기 등을 설정하여 사용자에게 보여지는 페이지의 시각적인 면을 꾸밉니다.
- 클래스, ID, 태그 등 다양한 선택자(selector)를 사용하여 특정 HTML 요소를 대상으로 스타일을 적용합니다.
/* style.css */
.wrap {
width: 500px;
margin: 0 auto;
padding: 20px;
background-color: #eee;
border: 1px solid #ddd;
}
h1 {
font-size: 30px;
font-weight: bold;
color: #333;
}
p {
font-size: 16px;
color: #333;
}javascript
웹 페이지의 동적인 요소와 사용자 인터랙션을 담당하는 프로그래밍 언어
https://www.w3schools.com/js/default.asp
- 웹 페이지의 동적인 요소를 구현하고 사용자와의 상호작용을 위한 다양한 기능을 제공합니다.
- 웹 브라우저에서 실행되며, HTML 문서에 직접 작성하거나 별도의 파일에 작성하여 연결할 수 있습니다.
// script.js
document.addEventListener('DOMContentLoaded', function () {
const header = document.querySelector('header');
header.style.color = 'blue';
});React
사용자 인터랙션을 위한 UI 컴포넌트를 만들기 위한 자바스크립트 라이브러리
- 사용자 인터랙션을 위한 UI 컴포넌트를 만들기 위한 자바스크립트 라이브러리입니다.
- 컴포넌트 기반으로 되어 있으며, 재사용성이 높고 유지보수가 용이합니다.
- Virtual DOM을 사용하여 빠른 렌더링 속도를 제공합니다.
// App.js
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<p>React App</p>
</header>
</div>
);
}
export default App;백앤드(Back-end Development)
Java와 Spring 프레임워크를 사용하여 서버, 데이터베이스와의 통신 및 웹 애플리케이션의 서버 사이드 로직을 처리하는 단계
- 서버 사이드 로직 개발: 서버에서 실행되는 애플리케이션 로직을 구현합니다.
- 데이터베이스 관리: 데이터 저장 및 검색을 위한 데이터베이스 시스템을 구축 및 관리합니다.
- API 개발 및 통합: 서버와 클라이언트 간의 통신을 위한 API를 개발하고 통합합니다.
- 보안 강화: 데이터 보호 및 웹사이트 보안을 강화합니다.
- 성능 최적화: 서버의 응답 시간과 처리 능력을 최적화하여 빠른 로딩 시간과 안정성을 보장합니다.
Java
객체 지향 프로그래밍 언어
https://www.oracle.com/java/technologies/javase-downloads.html
- 객체 지향 프로그래밍 언어로, 다양한 운영체제에서 실행될 수 있습니다.
- 자바 가상 머신(JVM) 위에서 실행되며, JVM을 통해 운영체제와 독립적으로 실행됩니다.
- 다양한 라이브러리와 프레임워크를 제공하여 다양한 용도로 활용됩니다.
// HelloWorld.java
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}Spring
Java로 웹 애플리케이션을 개발하기 위한 프레임워크
- Java로 웹 애플리케이션을 개발하기 위한 프레임워크입니다.
- 다양한 기능을 제공하며, 개발 생산성을 높이고 유지보수를 용이하게 합니다.
- 다양한 라이브러리와 프레임워크를 제공하여 다양한 용도로 활용됩니다.
// HelloWorldController.java
@Controller
public class HelloWorldController {
@GetMapping("/")
public String helloWorld() {
return "Hello, World!";
}
}'Publishing > HTML' 카테고리의 다른 글
| Layout 구성하기 - html 배우기 (0) | 2023.11.26 |
|---|---|
| 폼 관련 태그 - html 배우기 (0) | 2023.11.24 |
| 이미지와 하이퍼링크 - html 배우기 (0) | 2023.11.18 |
| 텍스트 관련 태그 - html 배우기 (1) | 2023.11.18 |
| html 시작, 기본 구조, head 설정하기 - html 배우기 (0) | 2023.11.18 |