font & text 관련 css
font
https://www.w3schools.com/css/css_font.asp
font-family
글꼴을 지정한다.
font-family: 'Times New Roman', Times, serif;
font-family: Arial, Helvetica, sans-serif;web font
웹폰트란 로컬에 설치된 글꼴이 아닌 서버에서 제공되는 글꼴을 말한다.
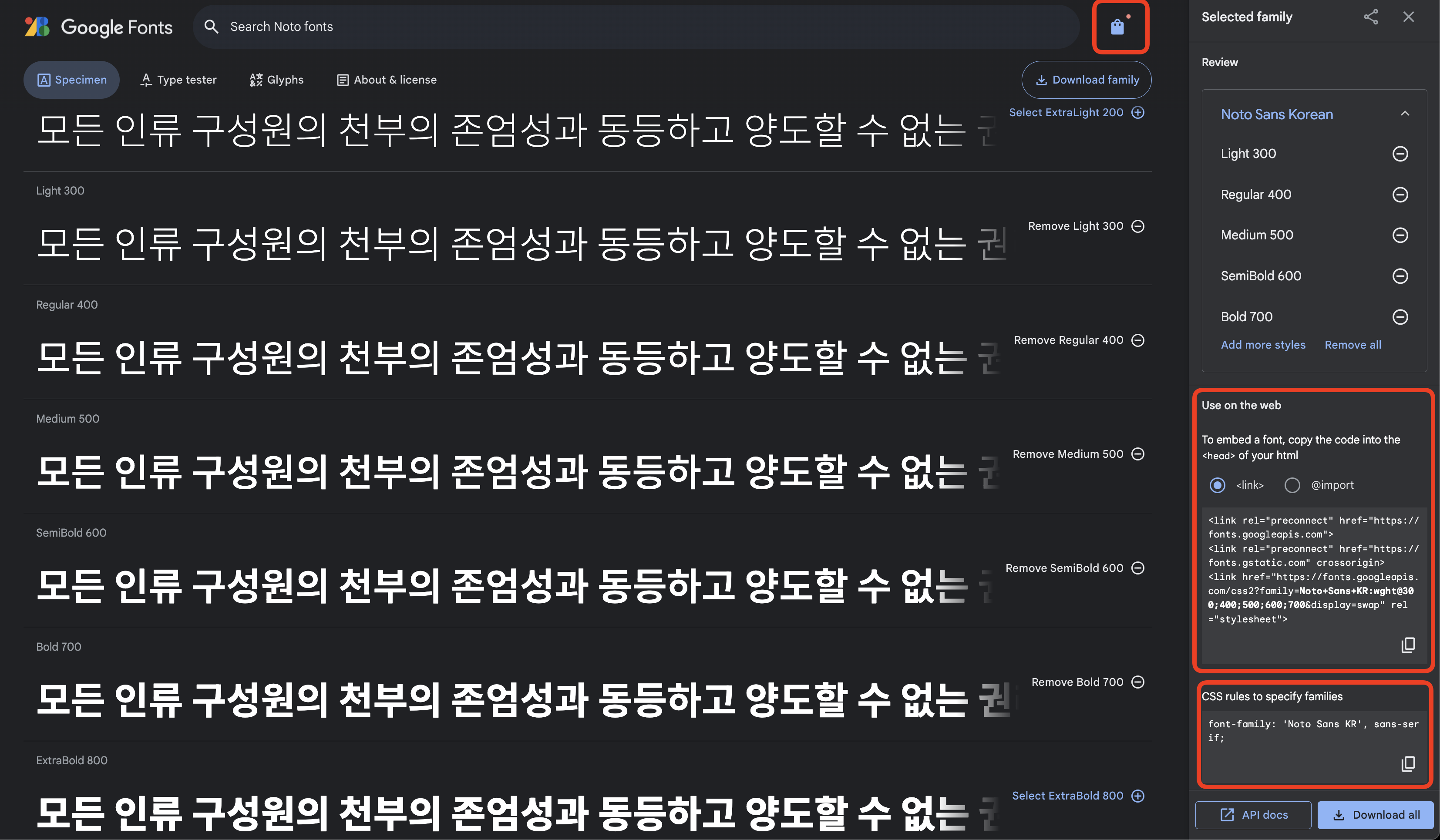
- google font
- 구글 폰트 사이트에서 사용하고 싶은 폰트의 상세페이지로 이동한다.
- font-weight, font-style을 선택한다.

- 장바구니에 담긴 CDN 주소를 복사해 html 파일 내 head 태그에 추가한다.
<head>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400;500;600;700;800&display=swap"
rel="stylesheet"
/>
</head>- 또는 @import를 사용해 css 파일 내에 추가한다.
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400;500;600;700&display=swap');- font-family에 추가한다.
font-family: 'Noto Sans KR', sans-serif;font-size
글자 크기를 지정한다.
<div style="font-size:16px">16px Lorem, ipsum dolor.</div>
<!-- em : 부모 기준 -->
<div style="font-size:1em">15px Lorem, ipsum dolor.</div>
<div class="font-size3">
20px Lorem, ipsum dolor.
<div class="font-size4">20px Lorem, ipsum dolor.</div>
</div>
<!-- rem : 무조건 html, body 기준 -->
<div class="font-size5">
20px Lorem, ipsum dolor.
<div class="font-size6">20px Lorem, ipsum dolor.</div>
</div>
<!-- vw : 브라우저의 가로 사이즈 기준 -->
<div class="font-size7">Lorem ipsum dolor</div>/* px : 절대값 */
font-size: 12px;
/* em : 상대값 (부모 기준) */
font-size: 1.2em;
/* rem : 상대값 (html, body 기준) */
font-size: 1.2rem;
/* vw : 뷰포트 기준 */
font-size: 10vw;font-weight
글자 굵기를 지정한다.
font-weight: normal;
font-weight: bold;
font-weight: 400;
font-weight: 500;font-style
글자 스타일을 지정한다.
font-style: normal;
font-style: italic;font-variant
소문자를 대문자로 변경한다.
font-variant: normal;
font-variant: small-caps; /* 소문자를 대문자로 변경 */font
font 관련 속성을 한번에 지정한다.
font: font-style font-variant font-weight font-size/line-height font-family;text
https://www.w3schools.com/css/css_text.asp
text-align
텍스트 정렬을 지정한다.
text-align: left;
text-align: center;
text-align: right;
text-align: justify; /* 양쪽 정렬 */text-decoration
텍스트 장식을 지정한다.
text-decoration: none;
text-decoration: underline; /* 밑줄 */text-indent
텍스트 들여쓰기를 지정한다.
text-indent: 10px; /* 오른쪽으로 들여쓰기 */
text-indent: -10px; /* 왼쪽으로 들여쓰기 */text-transform
텍스트 대문자, 소문자, 대소문자 변환을 지정한다.
text-transform: none;
text-transform: uppercase; /* 대문자 */
text-transform: lowercase; /* 소문자 */
text-transform: capitalize; /* 대소문자 */text-shadow
텍스트 그림자를 지정한다.
text-shadow: none;
text-shadow: 1px 1px 1px #000;letter-spacing
글자 사이 간격을 지정한다.
letter-spacing: normal;
letter-spacing: -0.5px;'Publishing > CSS3' 카테고리의 다른 글
| box model - css 배우기 (1) | 2023.12.05 |
|---|---|
| background 속성 - css 배우기 (0) | 2023.12.04 |
| layout 관련 속성 - css 배우기 (0) | 2023.12.01 |
| css의 기초 - css 배우기 (0) | 2023.11.29 |
| 네이밍 가이드(Naming Guide) - css 배우기 (0) | 2023.11.26 |