작업 전 프로그램 설치가 필요합니다. 설치를 위해 아래 페이지를 참고하세요.
https://oddcode.tistory.com/69?category=836326
웹디자인기능사 설치 프로그램
1. EDIT 프로그램 - Brackets 시험장에 설치되어 있는 Brackets을 사용해 공부해보겠습니다. 아래 사이트에서 Brackets을 설치해주세요. http://brackets.io/ A modern, open source code editor that understands..
oddcode.tistory.com
HTML 코딩 시 중요(★★★★★) 체크포인트
- 웹페이지 코딩은 HTML5 기준 웹 표준을 준수하여야 하며, HTML 유효성검사 (W3C validator)에서 오류(‘ERROR’)가 없도록 코딩하여야 한다.
※ HTML 유효성검사 서비스는 시험시 제공하지 않는다.(인터넷 사용불가) - 주어진 자료(수험자 제공파일)를 활용하여 HTML 페이지를 제작한다.
- 웹페이지 코딩은 HTML5 기준 웹 표준을 준수하여야 한다. (시작시 html:5 emmet 사용)
- CSS, JS는 별도의 파일로 제작하여 링크로 연결한다. (ex. <link href="comm.css"> <script src="comm.js"></script> )
- 상호작용이 필요한 모든 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크 (예:#)되어야 하며 ‘Tab’키로 이동 선택할 수 있어야 한다. (ex. <img href="#">링크</a>)
- 브라우저에서 CSS를 “사용안함”으로 설정한 경우 콘텐츠가 세로로 나열된다. (css 링크를 뺐을 경우)
-
타이틀 텍스트(title text), 바디 텍스트(body text), 메뉴 텍스트(menu text)의 각 글자체/굵기/색상/크기 등을 적절하게 설정하여 사용자가 텍스트간의 위계질서 (hierarchy)를 직관적으로 알 수 있도록 한다. (ex. 의미 있는 태그 사용)
-
모든 이미지에는 이미지에 대한 대체 텍스트를 표현할 수 있는 alt 속성이 있어야 한다.
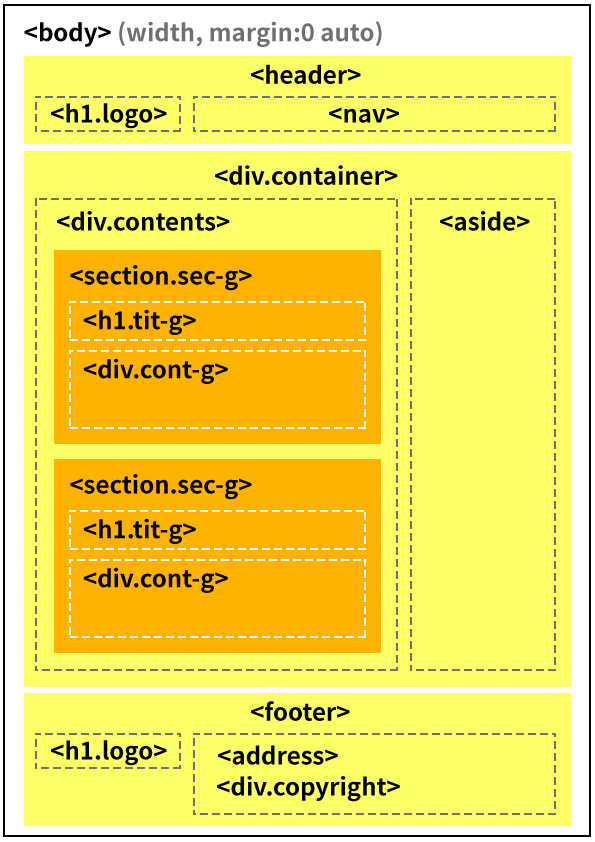
0. html의 큰 틀 이해하기

1. html Documents 설정
상단에 프로그램 설치를 참고하여 emmet을 꼭!!! 설치하여 'html:5'를 입력하여 html5 기본 문서를 불러옵니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JUST쇼핑몰</title>
</head>
<body>
</body>
</html>
lang값과 title 내용을 바꿔줍니다.
1. lang="ko"
2. <title>JUST쇼핑몰</title>
3. meta태그의 charset이 UTF-8인지 확인한다.
2. 사이트 와이어프레임(Wireframe) 제작
그림을 그릴 때도 대강의 스케치를 하고 세분화 해서 작업하듯 코딩 시에도 와이어프레임을 먼저 제작하고 각각의 섹션을 코딩합니다.

2-1. body 태그 안에 전체 컨텐츠를 포함하는 .wrap 을 만들고 그 안에 header, slide, container, footer로 와아이프레임을 제작한다.
<div class="wrap">
<!-- header -->
<header>
헤더
</header>
<!-- /header -->
<!-- slide -->
<div class="slide">
슬라이드
</div>
<!-- /slide -->
<!-- container -->
<div class="container">
컨텐츠
</div>
<!-- /container -->
<!-- footer -->
<footer>
풋터
</footer>
<!-- /footer -->
</div>
2-2. 작업한 파일을 Chrome > 개발자모드(F12)에서 파일 구조를 확인한다.
개발자 도구는 윈도우 Ctrl + Shift + I 또는 macOS Command + Option + I 키를 눌러서 열 수 있습니다.
.wrap > header, .slide, .container, footer 가 순서대로 배치되어 있어야 한다.

3. <header>


<header>엔 로고 <h1> 와 네비게이션 <nav>로 구성되어 있고
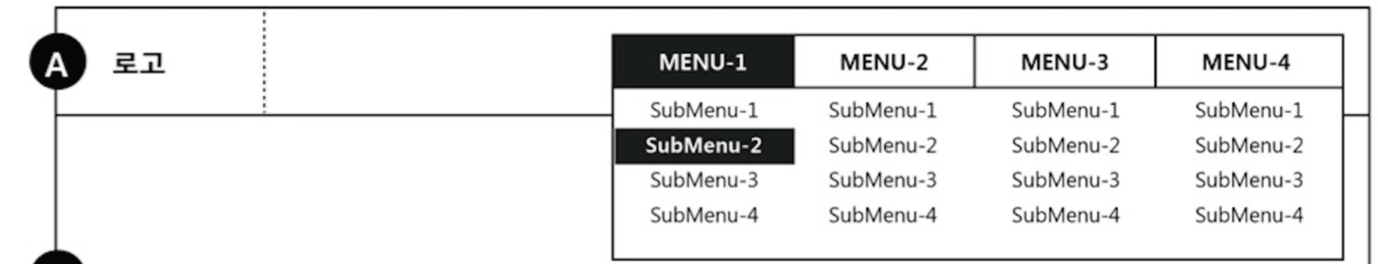
시험 문제지의 사이트 맵(Site map)을 보며 네이게이션 메뉴를 작성합니다.

<!-- header -->
<header>
<h1>
<!-- 쇼핑몰 이름 클릭시 홈으로 이동 - a 태그 추가 -->
<a href="#">JUST쇼핑몰</a>
</h1>
<nav>
<ul class="nav-d1">
<!-- depth1 -->
<li>
<!-- depth1과 depth2의 링크는 각각 다르게 설정되어 있어야 한다 -->
<a href="#">탑</a>
<!-- depth1 하위에 depth2가 포함되어 있어야 한다 -->
<!-- depth2 -->
<ul class="nav-d2">
<li><a href="#">블라우스</a></li>
<li><a href="#">티</a></li>
<li><a href="#">셔츠</a></li>
<li><a href="#">니트</a></li>
</ul>
<!-- //depth2 -->
</li>
<!-- //depth1 -->
<!-- depth1 -->
<li>
<a href="#">아우터</a>
<ul class="nav-d2">
<li><a href="#">자켓</a></li>
<li><a href="#">코트</a></li>
<li><a href="#">가디건</a></li>
<li><a href="#">머플러</a></li>
</ul>
</li>
<!-- //depth1 -->
<!-- depth1 -->
<li>
<a href="#">팬츠</a>
<ul class="nav-d2">
<li><a href="#">청바지</a></li>
<li><a href="#">짧은바지</a></li>
<li><a href="#">긴바지</a></li>
<li><a href="#">레깅스</a></li>
</ul>
</li>
<!-- //depth1 -->
<!-- depth1 -->
<li>
<a href="#">악세사리</a>
<ul class="nav-d2">
<li><a href="#">귀고리</a></li>
<li><a href="#">목걸이</a></li>
<li><a href="#">반지</a></li>
<li><a href="#">팔찌</a></li>
</ul>
</li>
<!-- //depth1 -->
</ul>
</nav>
</header>
<!-- /header -->
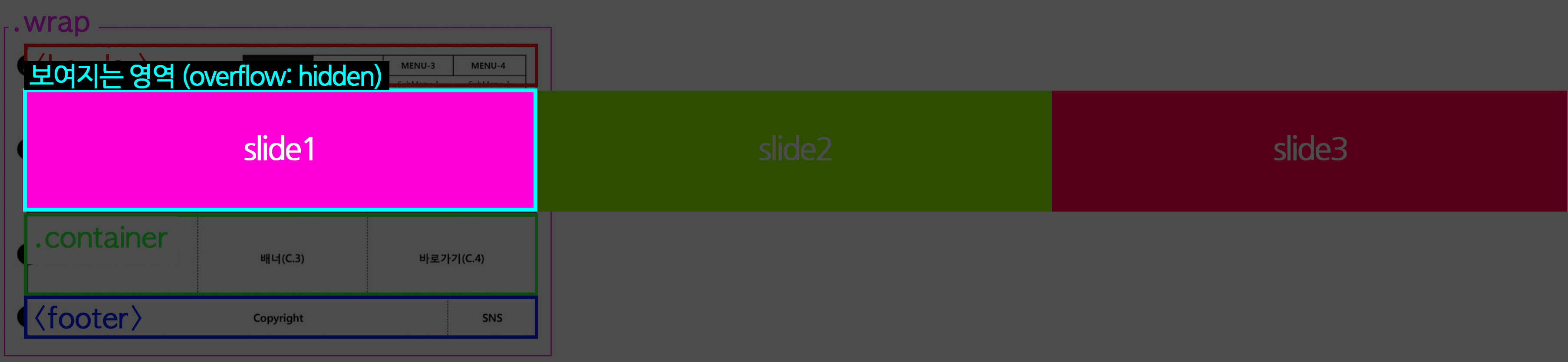
4. .slide
.slide 안에 ul > li를 이용하여 이미지를 첨부합니다.

<div class="slide">
<ul>
<li><img src="./images/slide1.jpg" alt="슬라이드 설명"></li>
<li><img src="./images/slide2.jpg" alt="슬라이드 설명"></li>
<li><img src="./images/slide3.jpg" alt="슬라이드 설명"></li>
</ul>
</div>
5. .container

.container 태그 내에 <section> 태그를 이용하여 공지사항/갤러리, 배너, 바로가기 section을 만들어줍니다.
<div class="container">
<section class="sec-bbs">
공지사항/갤러리
</section>
<section class="sec-bnr">
배너
</section>
<section class="sec-goto">
바로가기
</section>
</div>
5-1. 공지사항 & 갤러리 Tab Section (.sec-bbs)
먼저 <section class="sec-bbs"> </div>에 해당하는 부분을 코딩해봅시다.

5-1-1. tab
ul > li를 이용하여 tab이 될 부분을 만들고 활성화 될 첫번째 탭(li)에 "on" class를 추가하여 활성화 표시합니다.
<section class="sec-bbs">
<!-- tab -->
<ul class="tab-">
<!-- .on 추가시 탭 활성화 -->
<li class="on">
첫번째 탭
</li>
<li>
두번째 탭
</li>
</ul>
<!-- //tab -->
</section>
5-1-2. 타이틀, 내용, 더보기 삽입
각 탭(li) 안에 타이틀(h2), 내용(.cont), 더보기(.link-more) 태그를 삽입합니다.
<section class="sec-bbs">
<!-- tab -->
<ul class="tab-">
<li class="on">
<h2>공지사항</h2>
<div class="cont">공지사항 내용</div>
<a href="#" class="link-more">더보기</a>
</li>
<li>
<h2>갤러리</h2>
<div class="cont">갤러리 내용</div>
<a href="#" class="link-more">더보기</a>
</li>
</ul>
<!-- //tab -->
</section>
5-1-3. .cont에 해당 내용 삽입
각 탭의 .cont 내에 공지사항과 갤러리 컨텐츠를 추가한다.
공지사항과 갤리리는 리스트형식이기 때문에 ul>li>a 를 사용해 아래와 같이 제작하면 된다.
이미지 태그의 alt 속성에는 이미지에 있는 모든 텍스트를 넣어야 한다.
<div class="sec-bbs">
<!-- tab -->
<ul class="tab-">
<li class="on">
<h2>공지사항</h2>
<div class="cont">
<!-- 공지사항 내용 -->
<ul class="lst-bbs">
<li><a href="#">부여군, 제18회 부여서동연꽃축제 취소</a></li>
<li><a href="#">7.27.(토) 우천으로 인한 공연 취소 및 연기...</a></li>
<li><a href="#">7.20.(토) 우천과 강풍으로 인한 공연 취소 및 연기 안내</a></li>
<li><a href="#">제17회 부여서동연꽃축제 최종 리플릿 자료입니다.</a></li>
<li><a href="#">천화일화 연꽃 판타지쇼를 즐기자</a></li>
</ul>
<!-- //공지사항 내용 -->
</div>
</li>
<li>
<h2>갤러리</h2>
<div class="cont">
<!-- 갤러리 내용 -->
<ul class="lst-gallery">
<li>
<a href="#">
<img src="./images/gallery1.jpg" alt="서동요연애조작단 선화공주가 모르는 서동과 우리들의 은밀한 연애작전 2019.7.7(일) / 13:00~17:00">
</a>
</li>
<li>
<a href="#">
<img src="./images/gallery2.jpg" alt="6대 대표콘텐츠 / 2019 연꽃축제 점등 퍼레이드 / 나머지 글 다 써야함">
</a>
</li>
</ul>
<!-- //갤러리 내용 -->
</div>
</li>
</ul>
<!-- //tab -->
</div>
5-2 .배너 Section (.sec-bnr)
먼저 <section class="sec-bnr"> </div>에 해당하는 부분을 코딩해봅시다.
5-2-1. tab content
section 태그 내에 타이틀(h2), 내용(.cont) 태그를 삽입합니다.
<section class="sec-bnr">
<h2>배너</h2>
<div class="cont">배너 내용</div>
</section>
5-2-2. <h2>배너</h2> 접근성을 위한 숨김텍스트로 제공
배너에 제공된 타이틀은 시각적으로 보이진 않지만 시각장애인들을 위해 숨김텍스트로 제공해야 한다.
.blind라는 클래스를 이용해 숨김텍스트로 처리한다.
HTML
<section class="sec-bnr">
<h2 class="blind">배너</h2>
<div class="cont">배너 내용</div>
</section>CSS
.blind {
overflow:hidden;position:absolute;width:0;height:0;line-height:0;text-indent:-9999px
}
5-2-3. .cont에 해당 내용 삽입
.cont 내에 a태그로 감싼 배너 이미지를 삽입한다.
a태그 클릭 시 모달 창(#modal)이 떠야 한다.
모달 창은 떴을 때 가장 상위에 떠야 하기 때문에 .wrap 닫는 태그 다음에 코딩한다.
<section class="sec-bnr">
<h2 class="blind">배너</h2>
<div class="cont">
<a href="#modal">
<img src="./images/banner1.gif" alt="츄어블 틴케이스 런칭">
</a>
</div>
</section>5-3. 바로가기 Section (.sec-goto)
먼저 <section class="sec-goto"> </div>에 해당하는 부분을 코딩해봅시다.
5-3-1. 타이틀, 내용 삽입
section 태그 내에 타이틀(h2), 내용(.cont) 태그를 삽입합니다.
배너 섹션과 마찬가지로 바로가기 타이틀은 시각적으로 보이진 않지만 시각장애인들을 위해 숨김텍스트로 제공해야 한다.
.blind라는 클래스를 이용해 숨김텍스트로 처리한다.
HTML
<section class="sec-goto">
<h2 class="blind">바로가기</h2>
<div class="cont">바로가기 내용</div>
</section>CSS
.blind {
overflow:hidden;position:absolute;width:0;height:0;line-height:0;text-indent:-9999px
}
5-1-3. .cont에 해당 내용 채우기
각각의 바로가기(이미지, 텍스트)를 링크(<a>) 태그로 감싸준다.
<div class="sec-goto">
<h2 class="blind">바로가기</h2>
<div class="cont">
<ul class="lst-goto">
<li>
<a href="#">
<img src="./images/icon-goto1.gif" alt="초대의 글"> 초대의 글
</a>
</li>
<li>
<a href="#">
<img src="./images/icon-goto2.gif" alt="오시는길"> 오시는길
</a>
</li>
<li>
<a href="#">
<img src="./images/icon-goto3.gif" alt="행사일정"> 행사일정
</a>
</li>
<li>
<a href="#">
<img src="./images/icon-goto4.gif" alt="배치도"> 배치도
</a>
</li>
</ul>
</div>
</div>
6. <footer>

6-1. footer 태그 내에 로고, Copyright, SNS 섹션을 삽입해준다.
로고, copyright, sns가 가로정렬이 되야하기 때문에 각각의 태그를 만들어준다.
<footer>
<h2 class="foot-logo">logo</h2>
<div class="foot-info">copyright</div>
<div class="foot-sns">sns</div>
</footer>
6-2. 컨텐츠 내용 삽입하기
각 태그에 해당하는 컨텐츠를 삽입합니다.
<footer>
<h2 class="foot-logo">
<a href="#">JUST쇼핑몰</a>
</h2>
<div class="foot-info">
<address>
서울 서초구 서초대로74길 11 / Tel : 02.830.221
</address>
<div class="copyright">
Copyright by 2003 ~ 2017 Buyeo Seodong Lotus Festival. All right Reserved.
</div>
</div>
<div class="foot-sns">
<a href="#">
<img src="./images/ico-facebook.png" alt="페이스북">
</a>
<a href="#">
<img src="./images/ico-insta.png" alt="인스타그램">
</a>
<a href="#">
<img src="./images/ico-github.png" alt="깃허브">
</a>
</div>
</footer>
7. #modal

[컨테이너 > 배너]를 클릭시 상단의 그림과 같이 [레이어 팝업창]이 떠야 한다.
7-1. 모달창과 모달창 배경을 만들어준다.
모달창에 떴을 때 잘 보이게 하기 위해 기존 컨텐츠를 .modal-wrap를 이용해 불투명하게 덮어준다.
<div class="modal-wrap">
<div id="modal">
모달창 내용
</div>
</div>
7-2. 컨텐츠 삽입
해당 내용을 각 태그에 삽입한다.
<div class="modal-wrap">
<div id="modal">
<h2>이벤트 당첨자 발표!</h2>
<p>안녕하세요.:)
원하는 아이템으로 방을 바꿔드리는 '바꿔방' 이벤트에
참여해주신 모든 분들께 감사드립니다.
총 5명의 당첨자분들께는 직접 고른 상품을 구매할 수 있는
800,000 마일리지를 지급할 예정입니다.
그럼, 랜덤으로 선정한 행운의 당첨자 5분을 공개합니다!</p>
<button>닫기</button>
</div>
</div>'Skill > 웹디자인기능사' 카테고리의 다른 글
| 06- [웹디자인기능사] CSS 제작하기 (0) | 2020.09.18 |
|---|---|
| 03- 웹디자인기능사 설치 프로그램 (0) | 2020.03.18 |
| 02- [웹디자인기능사] 실기 자료 (1) | 2020.03.06 |
| 01- [웹디자인기능사] 필기, 실기 기출문제 (1) | 2020.03.06 |
| 2020년 웹디자인 기능사(큐넷), GTQ(KPC자격) 일정 (2) | 2020.02.06 |