sass는 css 코딩을 쉽게 할 수 있도록 도와줍니다.
Sass: Syntactically Awesome Style Sheets
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
sass-lang.com
SASS(SCSS)를 컴파일하기 위해선 node-sass를 설치해야 하고 node-sass를 설치하려면 node.js가 필요합니다.
아래 순서로 설치해주세요~
1. node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
안정적, 신뢰도 높음으로 설치해주세요.

설치 후 Command Prompt 창에 다음과 같은 명령어를 쳐 넣으면 node.js 와 npm 이 설치되어있는지 확인하실 수 있습니다.
node -v
npm -v
npm list -g
2. node-sass 설치
Window 설치 시
윈도우 검색 (단축키 : 윈도우키+s)으로 Node.js Command Prompt창을 열고

Node.js Command Prompt 창에 아래 명령어를 입력하면 node-sass가 설치됩니다.
여기서 -g 는 global 설치를 말합니다. 그러니 어느 폴더에서도 SASS 가 작동되게 설치를 하려면 -g를 붙여주세요.
npm install -g node-sass

MAC 설치 시
Homebrew, node.js, npm이 설치되어 있지 않으면 설치 후 node-sass를 설치한다.
터미널을 열고 아래 코드를 넣어 설치합니다.
Homebrew 설치
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"node, npm 설치
brew install node설치 후 버전 확인
node -v
npm -vnode-sass 설치
npm install -g node-sass

3. SASS(SCSS) 컴파일하기
VS CODE
Extensions(shift + ctrl + x)에서 Live Sass Compiler를 설치합니다.

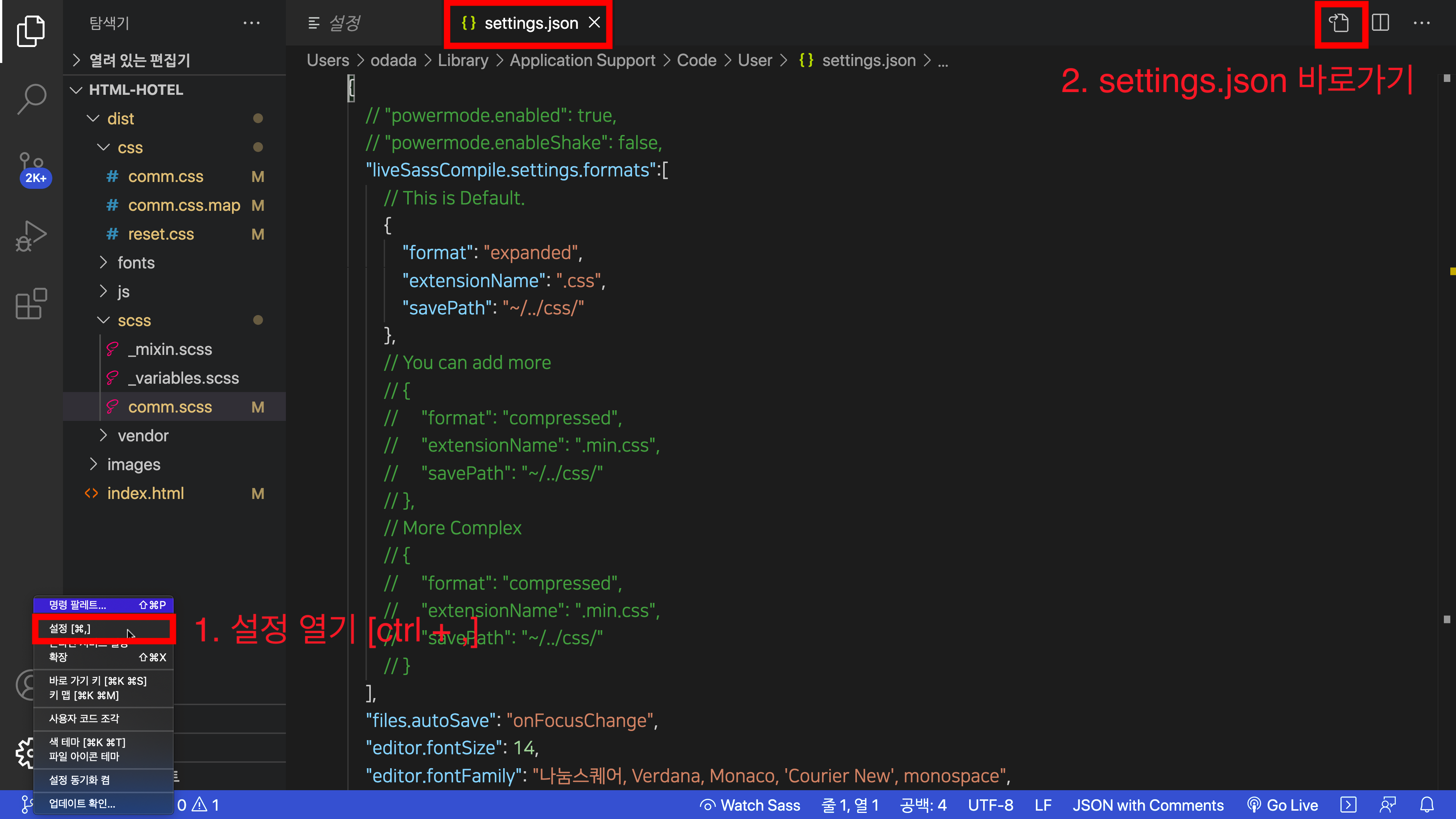
VS CODE 프로그램의 settings.json 파일에 SASS Compiler 설정을 추가합니다.

css, scss 폴더를 형제 구조로 설정했습니다. 변경하고 싶으시면 savePath를 변경하시면 됩니다.
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
},
// You can add more
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
},
// More Complex
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
],
sass 폴더 만들고 컴파일하기
1. dist폴더 > scss 폴더를 만들고
2. [scss 폴더> comm.scss 파일]을 만들어 코드 작성후 하단의 Watch Sass를 누르면 [css폴더 > comm.css 파일]이 자동 생성됩다.
3. scss 코드 추가 작성 후엔 save만 하면 자동 컴파일 됩니다.
ex) comm.scss

'Publishing > CSS3' 카테고리의 다른 글
| 유용한 css js 라이브러리 (0) | 2020.03.31 |
|---|---|
| SASS 기본 (0) | 2020.03.30 |
| CSS Transitions (0) | 2020.02.28 |
| CSS 3D Transforms (0) | 2020.02.26 |
| CSS 2D Transforms (0) | 2020.02.26 |