체크리스트
| 웹표준 | -- | -- |
|---|---|---|
| 해당서비스의 Doctype을 따르고 있는가? | html5 Doctype | |
| (필수) HTML validator 통과했는가? | ||
| (필수) CSS validator 통과했는가? | ||
| (필수) Cross Browsing 되는가? | Web(Window) | FF/Chrome/Safari/Opera (최신) |
| Web(Mac) | FF/Chrome/Safari/Opera (최신) | |
| Mobile(Android) | Android 14 (현재 버전) | |
| Android 13 | ||
| Android 12 | ||
| Android 11 | ||
| Android 10 (2021년 기준 점유율 1위) | ||
| Mobile(iOS) | iOS 15(현재 버전) | |
| iOS 14 (2021년 기준 점유율 1위) |
| 웹접근성 | -- |
|---|---|
| (필수) title 태그에 서브페이지 제목을 제공하였는가? | 블로그 : 네이버 |
| (필수) 페이지 내용을 유추할 수 있는 적절한 제목을 제공하였는가? | section, article 태그엔 h2, h3 태그 제공 |
| (필수) 본문바로가기 및 스킵네비게이션을 제공하는가? | 주메뉴 바로가기, 본문 바로가기 |
| (필수) 텍스트가 아닌 콘텐츠에 적절한 대체 콘텐츠가 제공이 되어 있는가? | |
| (필수) 새창링크에 target="_blank" title="새창 열림" 속성이 있는가? | |
| (필수) 링크 및 마우스이벤트요소가 키보드컨트롤로 모두 접근이 가능한가? | tab으로 링크 이동 |
| (필수) 온라인 서식요소(form, input...)가 접근성인 구조로 마크업되어 있는가? | label, title 제공 |
| table요소가 데이터테이블로서 사용되며 접근성에 맞게 마크업되어 있는가? | scope="col", scope="row" |
| (필수) frame, iframe에 title제공을 해주는가? | |
| (필수) slide에 이전, 다음, 일시정지 버튼을 제공해 주었는가? | |
| 이밖에 네이버 널리의 지침을 참고하여 체크하였는가? |
웹표준
웹 표준은 웹 개발에서 사용되는 공식적인 규칙과 기술로, 웹 페이지의 일관성과 접근성을 향상시키는 역할을 합니다.
validator 확인
- html : http://validator.kldp.org
- css : http://css-validator.kldp.org
점유율 확인
웹접근성
웹접근성이란?
웹 접근성은 모든 사람들이 인터넷을 사용할 수 있는 환경을 말합니다. 이는 신체적, 인지적, 시각적, 청각적 장애를 가진 사람들을 포함하여 모든 사용자들이 웹 사이트나 애플리케이션을 이해하고 상호작용할 수 있도록 제공할 수 있어야 합니다.
지침
체험
자가진단 체크리스트
- 지침 확인
https://nuli.navercorp.com/guideline/s01/g01
- 명도대비 확인 (4.5 : 1)
Chrome에서 바로 확인하기
https://nuli.navercorp.com/community/article/1133201
명도대비 분석기 프로그램 사용
https://nuli.navercorp.com/guideline/s01/g05
- 웹 접근성 진단 서비스
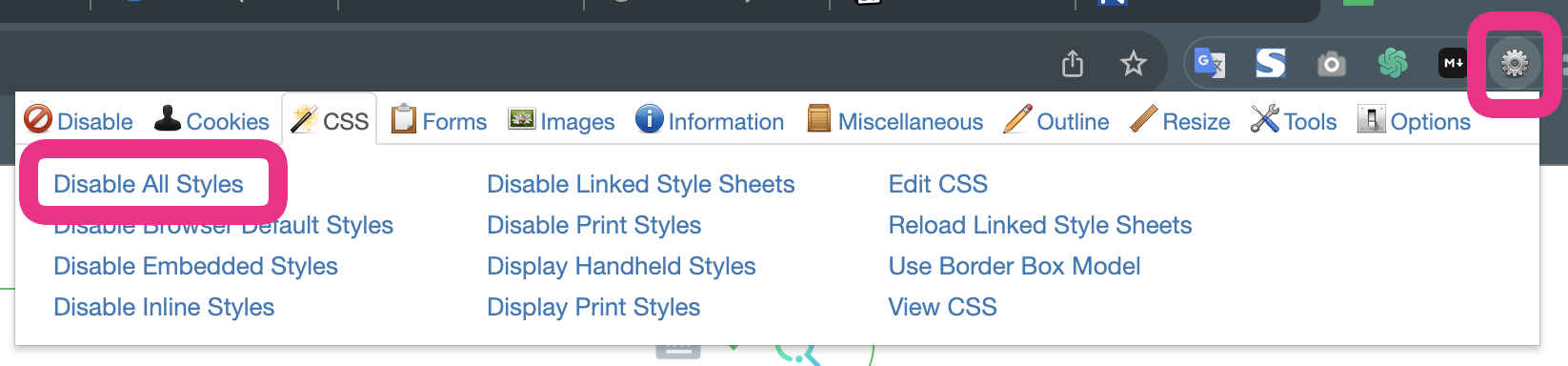
- Web Developer
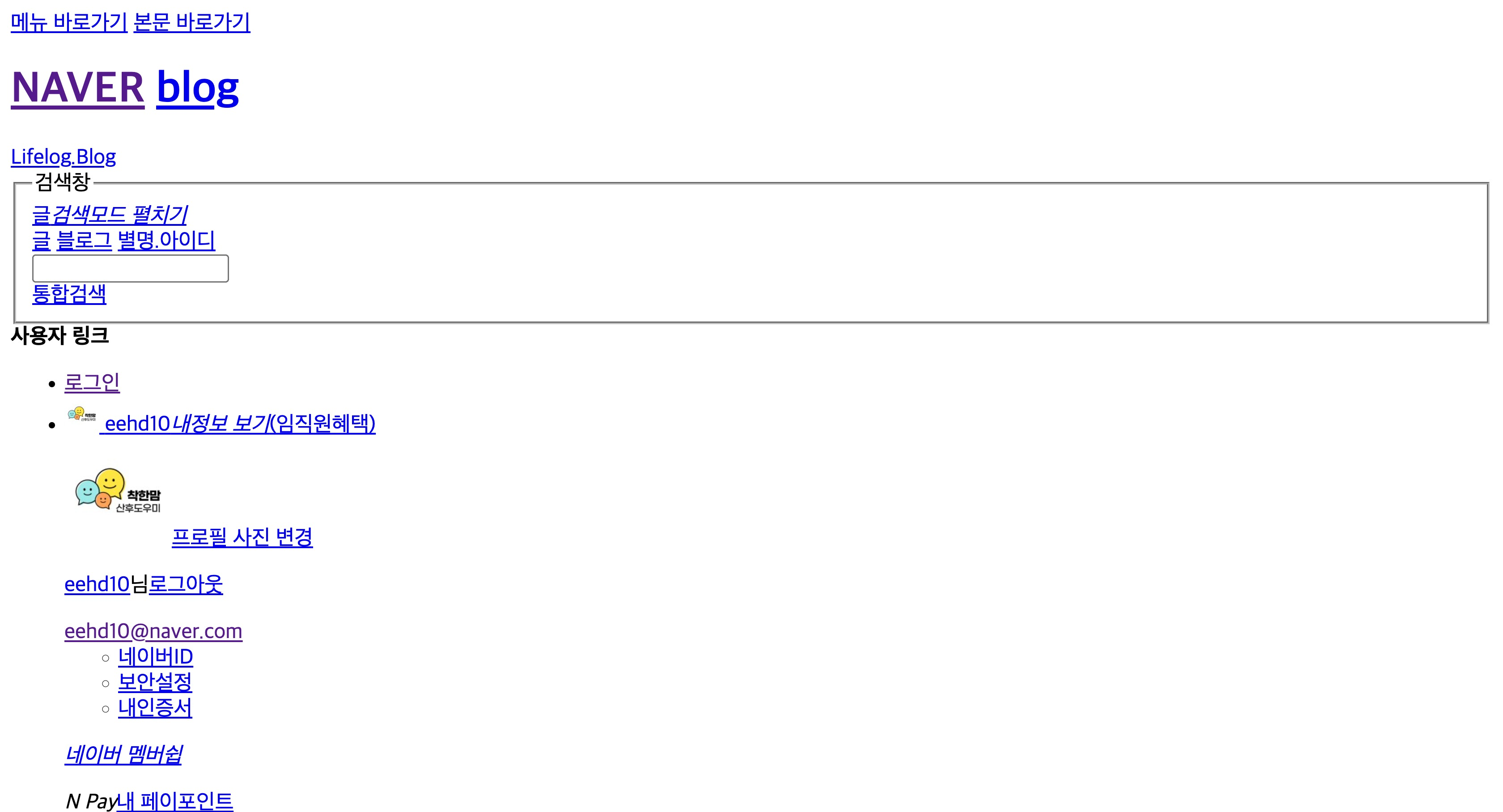
위 링크의 프로그램 설치 후 Disable All Styles를 선택하여 CSS가 보이지 않도록 한다.

html만으로 컨텐츠를 읽을 수 있는지 확인한다.

'Publishing' 카테고리의 다른 글
| 퍼블리싱(Publishing) 기초 (0) | 2023.11.19 |
|---|---|
| 쇼핑몰 사이트 폴더 경로 설정 (0) | 2023.09.11 |
| 반응형 사이트 setting 하기 (0) | 2023.09.11 |
| HTML, CSS 첫걸음, vscode 셋팅 (1) | 2023.09.11 |
| 사이트 폴더 경로 (0) | 2023.07.24 |