flexbox로 레이아웃 만들기
flexbox란?
flexbox는 요소의 크기가 불분명하거나 동적인 경우에도, 각 요소를 정렬할 수 있는 효율적인 방법을 제공합니다. Flexbox는 여러 요소들 사이의 공간 배분과 정렬 기능을 제공하여, 강력한 분산형 레이아웃을 제공합니다.
flexbox의 구성
- flex container: flexbox를 적용할 요소
- flex item: flex container의 자식 요소
flexbox layout 만들기
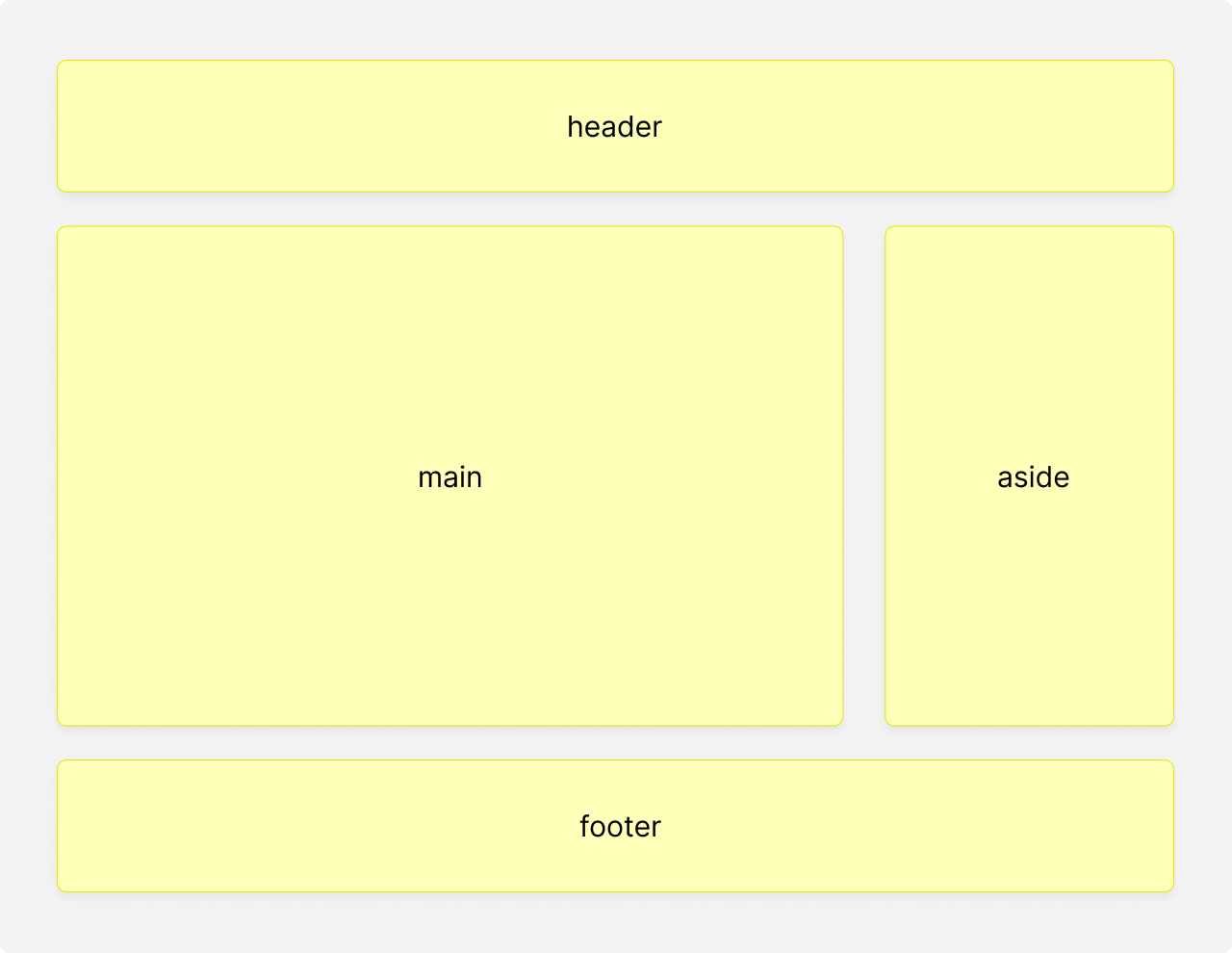
1. layout1 - 스크롤 없는 100% 높이의 레이아웃

<!-- html -->
<div id="wrap">
<header id="header">header</header>
<div class="content">
<main id="main">main</main>
<div id="aside">aside</div>
</div>
<footer id="footer">footer</footer>
</div>/* css */
:root {
--hdH: 70px;
--ftH: 70px;
}
#wrap {
max-width: 1280px;
margin: 0 auto;
}
#header {
height: 70px;
background-color: lightblue;
}
.content {
display: flex;
}
#main {
flex-grow: 1;
min-height: calc(100vh - var(--hdH) - var(--ftH));
background: lightpink;
}
#aside {
width: 300px;
}
#footer {
height: 70px;
background-color: lightblue;
}'Publishing > CSS3' 카테고리의 다른 글
| box model - css 배우기 (1) | 2023.12.05 |
|---|---|
| background 속성 - css 배우기 (0) | 2023.12.04 |
| font, text 관련 속성 - css 배우기 (0) | 2023.12.03 |
| layout 관련 속성 - css 배우기 (0) | 2023.12.01 |
| css의 기초 - css 배우기 (0) | 2023.11.29 |