Parallax Scrolling (CSS, JS, AOS, ScrollMagic, GSAP)
패럴랙스 스크롤링은 웹사이트의 요소들이 서로 다른 속도로 움직이는 것
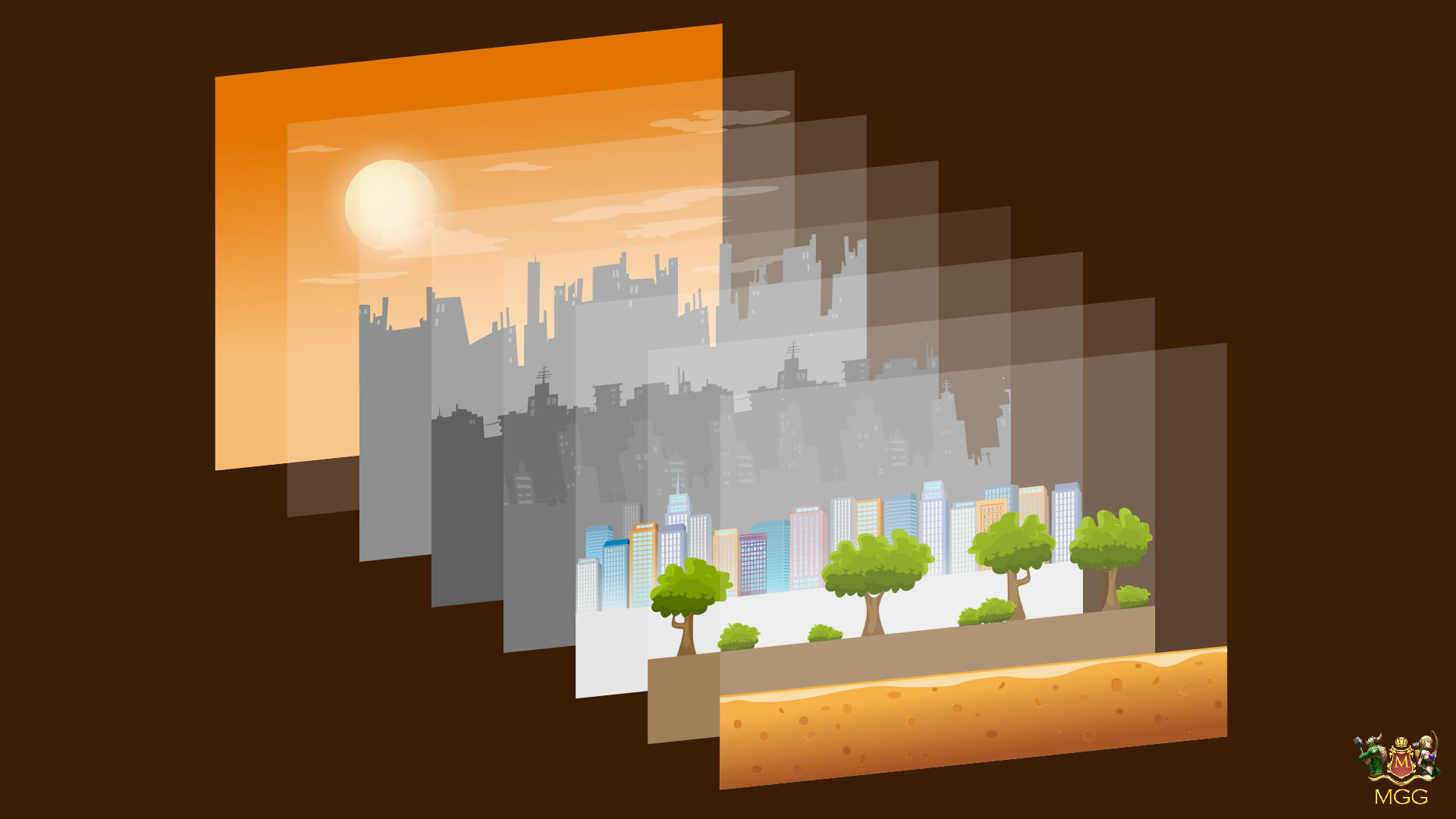
- 레이어별 스크롤 속도를 다르게 하여 입체감을 주는 디자인 기법
- 게임, 애니메이션 등에서 주로 사용되던 기법으로 인터랙티브한 웹사이트를 만들 때 사용
- javascript, css, 라이브러리 등을 이용하여 구현

1. CSS를 이용한 패럴랙스 스크롤링
css perspective 속성을 이용한 패럴랙스 스크롤링
- 해당 요소의 z = 0 평면과 사용자 사이의 거리
- transform 효과를 주고자 하는 부모 요소에 적용
- perspective에 따른 변형 효과
- perspective: 100px; => 100px만큼 멀어져 보임
- perspective가 클수록 (거리가 멀수록) 변형 효과가 줄어듦
- perspective가 작을수록 (거리가 가까울수록) 변형 효과가 커짐
<div class="parallax">
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<strong class="title">Parallax Scolling (CSS)</strong>
</div>.parallax {
height: 100vh;
overflow-x: hidden;
perspective: 1px;
}
.parallax div {
position: absolute;
top: 0;
left: 0;
right: 0;
display: flex;
font-size: 20px;
color: #fff;
}
.parallax .item1 {
background-color: #333;
height: 200rem;
}
.parallax .item2 {
top: 800px;
background-color: aqua;
height: 500px;
transform: translateZ(-2px);
color: red;
}
.parallax .item3 {
top: 900px;
background-color: blueviolet;
height: 500px;
transform: translateZ(-1px);
opacity: 0.7;
}2. Javascript를 이용한 패럴랙스 스크롤링
javascript를 이용해서 패럴랙스 스크롤링 구현할 수 있습니다.
window.addEventListener('scroll', function() {})window.scrollY: 현재 스크롤된 y축의 위치window.innerHeight: 브라우저의 높이element.offsetTop: 해당 요소의 top 위치element.offsetHeight: 해당 요소의 높이element.getBoundingClientRect(): 해당 요소의 위치와 크기 정보
- 스크롤에 따라 요소 이동
<div class="section">
<div class="parallax-element background"></div>
<strong class="parallax-element title">글씨는 스크롤이 느림</strong>
</div>
<div class="extra-content">
<p>Parallax Scrolling</p>
</div>window.addEventListener('scroll', function () {
// 스크롤 이벤트 리스너 등록
var scrolled = window.pageYOffset
var background = section.querySelector('.background') // 배경 요소
var title = section.querySelector('.title') // 제목 요소
background.style.transform = `translateY(${scrolled * 0.8}px)` // 제목을 스크롤 속도의 80%(빠르게)로 이동
title.style.transform = `translateY(${scrolled * 0.3}px)` // 배경을 스크롤 속도의 30%(느리게)로 이동
})- 각 섹션이 보이는 범위에 따라 애니메이션 적용
window.addEventListener('scroll', function () {
// 스크롤 이벤트 리스너 등록
const sections = document.querySelectorAll('.section') // 모든 섹션을 가져옴
sections.forEach(function (section) {
// 각 섹션에 대해 반복
let bounds = section.getBoundingClientRect() // 섹션의 위치와 크기 정보를 가져옴
const background = section.querySelector('.background') // 배경 요소
const title = section.querySelector('.title') // 제목 요소
const circle = section.querySelector('.circle') // 원 요소
const square = section.querySelector('.square') // 사각형 요소
if (bounds.top < window.innerHeight && bounds.bottom >= 0) {
// 섹션이 뷰포트 내에 있을 때
var scrolled = window.pageYOffset - section.offsetTop // 섹션의 시작점에서 스크롤된 거리를 계산
background.style.transform = `translateY(${scrolled * 0.8}px)` // 제목을 스크롤 속도의 80%(빠르게)로 이동
title.style.transform = `translateY(${scrolled * 0.3}px)` // 배경을 스크롤 속도의 30%(느리게)로 이동
circle.style.transform = `translate(${scrolled * 0.5}px, ${scrolled * 0.5}px)` // circle 왼쪽에서 오른쪽으로 이동
square.style.transform = `translate(${scrolled * -0.5}px)` // square 오른쪽에서 왼쪽으로 이동
}
})
})3. AOS (Animate On Scroll)를 이용한 패럴랙스 스크롤링
AOS (Animate On Scroll)란 스크롤에 따라 요소에 애니메이션을 적용하는 라이브러리
- AOS 설치
- 태그 내에 AOS 라이브러리를 추가
<link rel="stylesheet" href="https://unpkg.com/aos@next/dist/aos.css" />- 태그 닫는 태그 바로 위에 AOS 라이브러리를 추가
<script src="https://unpkg.com/aos@next/dist/aos.js"></script>
<script>
AOS.init()
</script>- AOS 초기화
AOS.init(): AOS를 초기화AOS.init({}): AOS를 초기화하면서 옵션을 설정 (https://github.com/michalsnik/aos?tab=readme-ov-file#1-initialize-aos)
- AOS 옵션
offset: 요소가 화면에 보이기 전에 애니메이션이 시작되는 위치delay: 애니메이션이 시작되는 지연 시간duration: 애니메이션의 지속 시간easing: 애니메이션의 가속도once: 애니메이션을 한 번만 실행anchor-placement: 애니메이션이 실행되는 기준점
- AOS 사용
- AOS 효과를 적용할 요소에
data-aos속성을 추가
<div data-aos="fade-up">Fade Up</div>AOS 효과를 적용할 요소에 추가할 수 있는 속성
data-aos: 애니메이션 효과data-aos-offset: 요소가 화면에 보이기 전에 애니메이션이 시작되는 위치data-aos-delay: 애니메이션이 시작되는 지연 시간data-aos-duration: 애니메이션의 지속 시간data-aos-easing: 애니메이션의 가속도data-aos-mirror: 애니메이션을 반복data-aos-once: 애니메이션을 한 번만 실행data-aos-anchor-placement: 애니메이션이 실행되는 기준점
<div
data-aos="fade-up"
data-aos-offset="200"
data-aos-delay="50"
data-aos-duration="1000"
data-aos-easing="ease-in-out"
data-aos-mirror="true"
data-aos-once="false"
data-aos-anchor-placement="top-center"
></div>위와 같이 속성을 추가하면 스크롤에 따라 요소에 애니메이션 효과가 적용됩니다. 하지만 옵션이 너무 많아서 코드가 복잡해질 수 있습니다. 반복되는 코드를 줄이기 위해 자바스크립트로 옵션을 설정할 수 있습니다.
- 옵션을 js로 설정
<div data-aos="fade-up">Fade Up</div>AOS.init({
offset: 200,
delay: 50,
duration: 1000,
easing: 'ease-in-out',
mirror: true,
once: false,
anchorPlacement: 'top-center',
})- AOS 예제
4. GSAP (GreenSock Animation Platform)을 이용한 패럴랙스 스크롤링
GSAP은 웹 페이지나 웹 앱에서 다양한 애니메이션 효과를 만들 수 있도록 도와주는 강력한 도구로 널리 사용됩니다.
- GSAP
- 이 라이브러리는 웹 개발자들에게 다양한 기능과 API를 제공하여 스무스하고 반응적인 웹 애니메이션을 쉽게 구현할 수 있게 해줍니다.
- GSAP (GreenSock Animation Platform)은 HTML5 기반의 애니메이션 라이브러리로, CSS, SVG, Canvas, WebGL 등 다양한 요소에 애니메이션을 적용할 수 있습니다.
- ScrollTrigger는 GSAP의 플러그인으로, 스크롤에 따라 요소에 애니메이션을 적용할 수 있습니다.
- GSAP 코드펜 : GSAP의 다양한 예제를 확인할 수 있습니다.
- GSAP, ScrollTrigger 설치
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.4/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.4/ScrollTrigger.min.js"></script>- NPM
npm install gsap
npm install gsap@3.6.0
npm install gsap@3.6.0 scrolltriggerGSAP 사용법
gsap.to('요소', { 옵션, 시간 })
gsap.to(): 현재 상태에서 시작하여 지정된 상태로 애니메이션을 적용gsap.from(): 지정된 상태에서 시작하여 현재 상태로 애니메이션을 적용gsap.fromTo(): 지정된 상태에서 시작하여 지정된 상태로 애니메이션을 적용
gsap.to('.green', { rotation: 360, x: 100, duration: 1 })
// 1초 동안 x축으로 100px 이동하면서 360도 회전
gsap.from('.purple', { rotation: -360, x: -100, duration: 1 })
// 1초 동안 x축으로 -100px에서 0px로 이동하면서 -360도 회전
gsap.fromTo('.blue', { x: -100 }, { rotation: 360, x: 100, duration: 1 })
// 1초 동안 x축으로 -100px에서 100px로 이동하면서 360도 회전Timeline 사용법
여러 개의 애니메이션을 순차적으로 실행
gsap.timeline()
add(): 해당 요소에 애니메이션을 추가addLabel(): 해당 요소에 레이블을 추가play(): 애니메이션을 실행pause(): 애니메이션을 일시정지reverse(): 애니메이션을 역방향으로 실행time(): 애니메이션의 시간을 설정seek(): 애니메이션의 위치를 설정duration(): 애니메이션의 지속 시간을 설정repeat(): 애니메이션을 반복yoyo(): 애니메이션을 왕복progress(): 애니메이션의 진행 상태를 설정kill(): 애니메이션을 중지
const tl = gsap.timeline()
tl.to('.green', { duration: 2, x: 800 }, 1.5) // 2초 동안 x축으로 100px 이동 (1.5초 후에 실행)
.to('.orange', { duration: 1, y: 500 }, '-=0.75') // 1초 동안 y축으로 200px 이동 (0.75초 전에 실행)
.to('.yellow', { duration: 3, rotation: 360, x: 800, y: 300 }, '+=1') // 3초 동안 360도 회전 (1초 후에 실행)ScrollTrigger 사용법
스크롤에 따라 요소에 애니메이션을 적용
trigger: 트리거가 되는 요소start: 트리거가 되는 요소의 시작 위치end: 트리거가 되는 요소의 끝 위치scrub: 스크롤 속도에 따라 애니메이션 속도가 달라짐pin: 해당 요소를 고정markers: 해당 요소의 트리거를 표시
gsap.to('.box', {
x: 100,
scale: 2,
duration: 1,
scrollTrigger: {
trigger: '.box',
start: 'top center',
end: 'bottom center',
scrub: true,
markers: true,
},
})'Front > Library' 카테고리의 다른 글
| Javascript를 이용한 Parallax Scrolling (0) | 2024.05.29 |
|---|---|
| CSS를 이용한 Parallax Scrolling (0) | 2024.05.28 |
| splidejs 슬라이드 핵심 정리 (0) | 2023.09.11 |
| GSAP & ScollMagic 사용하기 (1) | 2023.09.11 |
| stickyjs (오브젝트를 고정) (0) | 2020.11.24 |