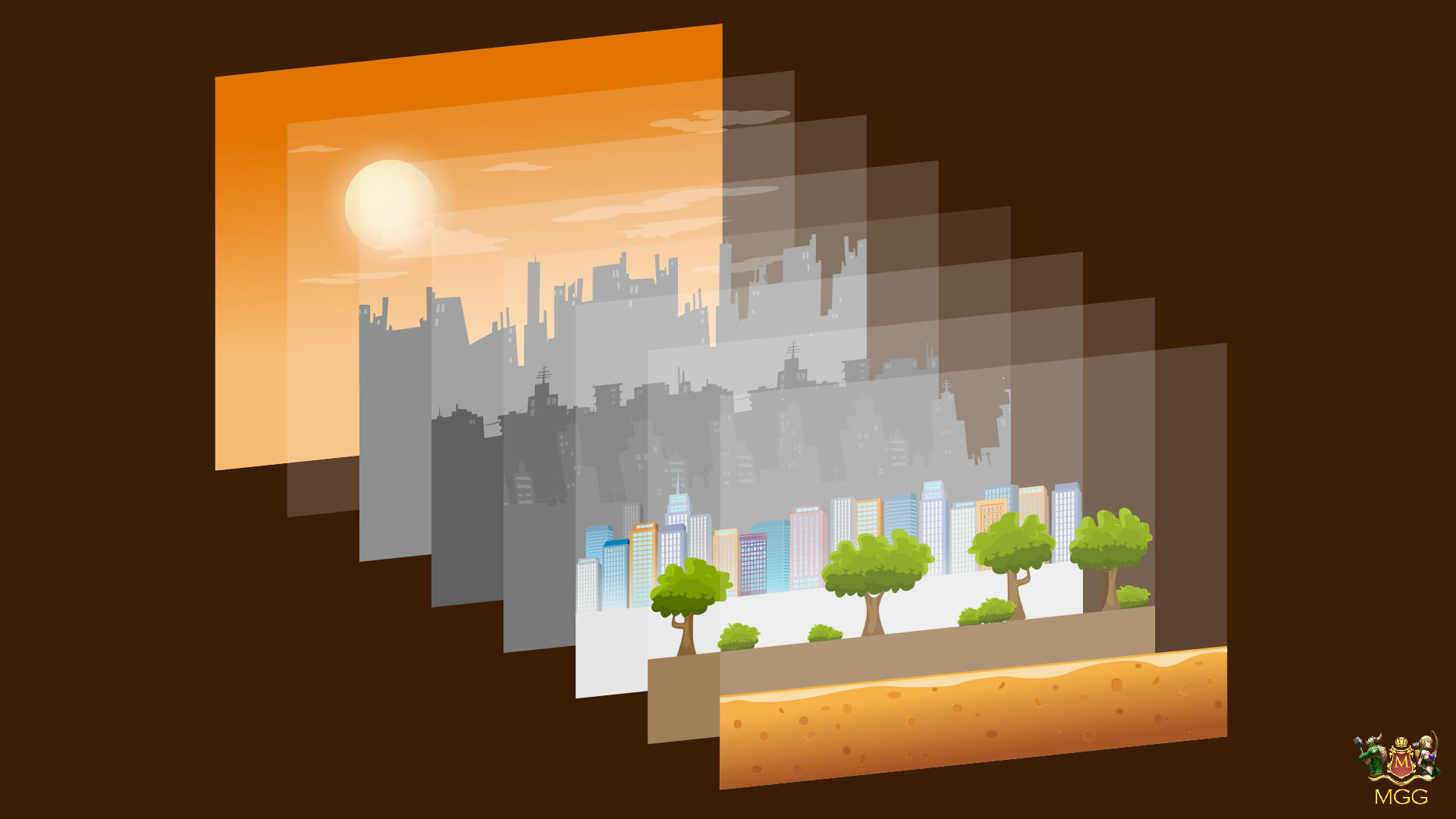
CSS를 이용한 Parallax Scrolling
패럴랙스 스크롤링은 웹사이트의 요소들이 서로 다른 속도로 움직이는 것
- 레이어별 스크롤 속도를 다르게 하여 입체감을 주는 디자인 기법
- 게임, 애니메이션 등에서 주로 사용되던 기법으로 인터랙티브한 웹사이트를 만들 때 사용
- javascript, css, 라이브러리 등을 이용하여 구현

1. Perspective
- perspective 속성
css perspective 속성을 이용한 패럴랙스 스크롤링
- 해당 요소의 z = 0 평면과 사용자 사이의 거리
- transform 효과를 주고자 하는 부모 요소에 적용
- perspective에 따른 변형 효과
- perspective: 100px; => 100px만큼 멀어져 보임
- perspective가 클수록 (거리가 멀수록) 변형 효과가 줄어듦
- perspective가 작을수록 (거리가 가까울수록) 변형 효과가 커짐
- w3c schools perspective
<h1>The perspective Property</h1>
<div class="container">
perspective 0
<div class="item">item2</div>
</div>
<div class="container perspective300">
perspective 300
<div class="item">item1</div>
</div>
<div class="container perspective100">
perspective 100
<div class="item">item1</div>
</div>
<div class="container perspective50">
perspective 50
<div class="item">item1</div>
</div>.container {
position: relative;
height: 150px;
width: 150px;
margin: 60px;
border: 1px solid blue;
}
.perspective300 {
perspective: 300px;
}
.perspective100 {
perspective: 100px;
}
.perspective50 {
perspective: 50px;
}
.item {
position: absolute;
padding: 50px;
border: 1px solid black;
background: rgba(100, 100, 100, 0.5);
transform-style: preserve-3d;
transform: rotateX(45deg);
}- perspective-origin 속성
사용자가 3D 요소를 바라보는 시점을 설정
- perspective-origin: x y; => perspective의 원점을 x, y로 설정
- perspective-origin: 50% 50%; => perspective의 원점을 중앙으로 설정
- perspective-origin: 0% 0%; => perspective의 원점을 왼쪽 상단으로 설정
- perspective-origin: 100% 100%; => perspective의 원점을 오른쪽 하단으로 설정
- w3c schools perspective-origin
.container {
position: relative;
height: 150px;
width: 150px;
margin: 60px;
border: 1px solid blue;
}
.perspective300 {
perspective: 300px;
perspective-origin: 50% 50%; // Default
}
.perspective100 {
perspective: 100px;
perspective-origin: 0% 0%; // Top left
}
.perspective50 {
perspective: 50px;
perspective-origin: 100% 100%; // Bottom right
}
.item {
position: absolute;
padding: 50px;
border: 1px solid black;
background: rgba(100, 100, 100, 0.5);
transform-style: preserve-3d;
transform: rotateX(45deg);
}2. Parallax Scrolling
- CSS를 이용한 패럴랙스 스크롤링
css perspective 속성을 이용한 패럴랙스 스크롤링
- container에 perspective 속성을 이용하여 입체감을 주는 효과
- 해당 요소의 z = 0 평면과 사용자 사이의 거리
- item에 transform translateZ()를 이용하여 z축 방향을 이동
<div class="parallax">
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<strong class="title">Parallax Scolling (CSS)</strong>
</div>.parallax {
height: 100vh;
overflow-x: hidden;
perspective: 1px;
}
.parallax div {
position: absolute;
top: 0;
left: 0;
right: 0;
font-size: 50px;
color: #fff;
}
.parallax .item1 {
background-color: #333;
height: 150rem;
}
.parallax .item2 {
top: 800px;
background-color: aqua;
height: 500px;
transform: translateZ(-2px);
color: red;
}
.parallax .item3 {
top: 900px;
background-color: blueviolet;
height: 500px;
transform: translateZ(-1px);
opacity: 0.7;
}'Front > Library' 카테고리의 다른 글
| AOS를 이용한 Parallax Scrolling (0) | 2024.05.29 |
|---|---|
| Javascript를 이용한 Parallax Scrolling (0) | 2024.05.29 |
| 스크롤 트리거 (Parallax Scrolling) 구현하기 (0) | 2024.01.06 |
| splidejs 슬라이드 핵심 정리 (0) | 2023.09.11 |
| GSAP & ScollMagic 사용하기 (1) | 2023.09.11 |