javascript 핵심 요약
- 자바스크립트는 웹페이지를 동적으로 만들어주는 언어로 웹페이지를 꾸미거나 사용자와 상호작용을 할 수 있게 해준다.
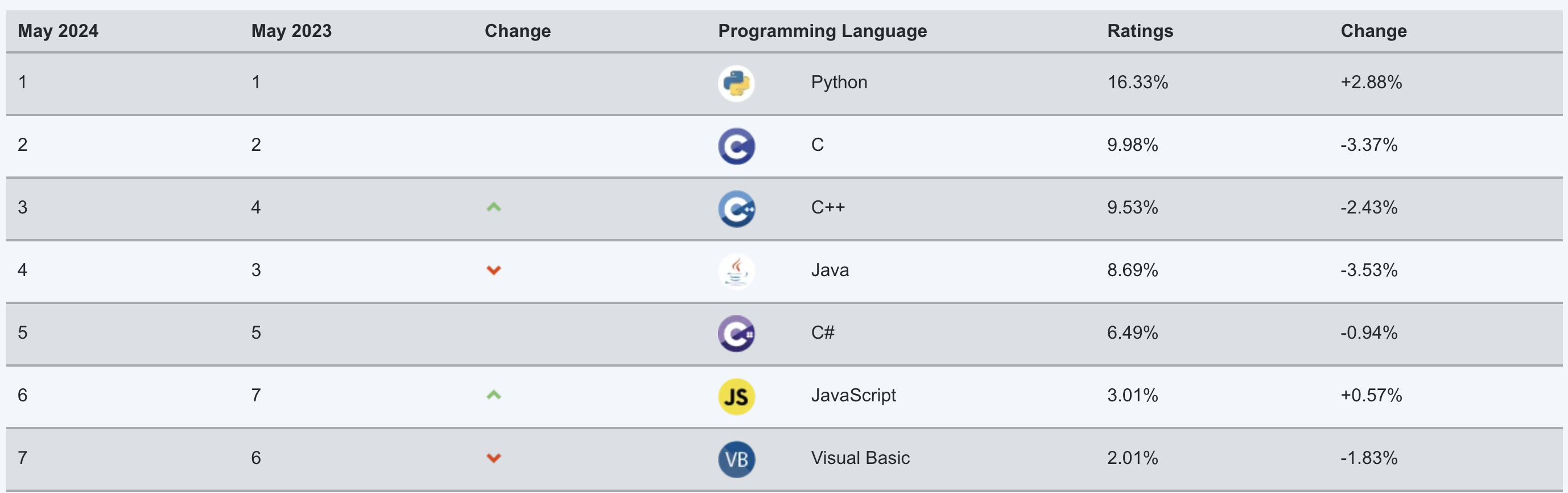
- TIOBE 프로그래밍 언어 순위에서 2024년 기준 6위에 위치하고 있다.

자바스크립트 소개
- 자바스크립트 소개
- 자바스크립트는 HTML 콘텐츠를 변경할 수 있습니다.
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p id="demo">JavaScript can change HTML content.</p>
<button type="button" onclick='document.getElementById("demo").innerHTML = "Hello JavaScript!"'>
Click Me!
</button>
</body>
</html>- 자바스크립트는 HTML 속성을 변경할 수 있습니다.
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<button onclick="document.getElementById('myImage').src='pic_bulbon.gif'">Turn on the light</button>
<img id="myImage" src="pic_bulboff.gif" style="width:100px" />
<button onclick="document.getElementById('myImage').src='pic_bulboff.gif'">Turn off the light</button>
</body>
</html>- 자바스크립트는 HTML 스타일을 변경할 수 있습니다.
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p id="demo" style="color: red;">Hello JavaScript!</p>
<button type="button" onclick="document.getElementById('demo').style.color = 'blue'">Click Me!</button>
</body>
</html>- 자바스크립트는 HTML 요소를 숨길 수 있습니다.
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p id="demo">Hello JavaScript!</p>
<button type="button" onclick="document.getElementById('demo').style.display = 'none'">Click Me!</button>
</body>
</html>- 자바스크립트는 HTML 요소를 보여줄 수 있습니다.
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p id="demo" style="display: none;">Hello JavaScript!</p>
<button type="button" onclick="document.getElementById('demo').style.display = 'block'">Click Me!</button>
</body>
</html>자바스크립트의 사용
- 자바스크립트 사용하기
<script>태그를 사용하여 자바스크립트 코드를 작성할 수 있다.<script>태그는 HTML 문서의<head>또는<body>태그 안에 작성할 수 있다.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript in Body</h2>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">Try it</button>
<script>
function myFunction() {
document.getElementById('demo').innerHTML = 'Paragraph changed.'
}
</script>
</body>
</html><script>태그를 사용하여 외부 자바스크립트 파일을 불러올 수 있다.<script>태그의src속성에 외부 자바스크립트 파일의 경로를 지정하면 된다.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript in Body</h2>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">Try it</button>
<script src="myScript.js"></script>
</body>
</html>자바스크립트의 기본 문법
1. 변수(Variable)
- 변수는 어떠한 값(Value)을 저장하는 공간(Stronge Location)으로써 값을 저장하고 사용하기 위해 사용한다. 변수를 선언할 때는
let,const,var키워드를 사용한다.
변수 이름 규칙
- 변수 이름은 문자, 숫자, 밑줄(_), 달러 기호($)로 구성할 수 있으며, 대소문자를 구분한다.
- 변수 이름은 숫자로 시작할 수 없다.
- 예약어(if, while, for 등)는 변수 이름으로 사용할 수 없다.
변수의 의미
변수란 데이터를 저장하는 메모리 공간을 의미한다. 변수에 값을 저장하면 변수에 저장된 값은 메모리에 저장된다.
- 변수란
변할 수 있는 것으로 어떠한 값을 담는상자라고 생각하면 된다.- 예를 들어,
let a = 1이라고 선언하면a라는 변수에1이라는 값을 담는다라는 의미이다. - 그리고 이것을
변수에 값을 할당한다라고 표현한다. - 그동안 사용했던 같다라는 의미의
=(등호)는 프로그래밍에서는할당한다라는 의미로 사용된다.
- 예를 들어,
- 변수를 사용하는 이유는
값을 재사용하기 위해서이다.- 예를 들어,
let a = 1이라고 선언하면a라는 변수에1이라는 값을 담는다. - 그리고 이 값을 재사용할 때
a라는 변수를 사용하면 된다. - 이렇게 되면
1이라는 값을 여러 번 사용할 때1이라는 값을 여러 번 쓰지 않아도 되기 때문에 편리하다.
- 예를 들어,
- 변수에 줄 수 있는 값은 숫자, 문자, 불리언, 객체, 배열 등 다양한 데이터 타입이 있다.
// a라는 변수에 1이라는 값을 할당한다.
let a = 1
// b라는 변수에 2이라는 값을 할당한다.
const b = 2
// c라는 변수에 3이라는 값을 할당한다.
var c = 3
console.log(a) // 1
console.log(b) // 2
console.log(c) // 3변수 선언
- 변수를 선언할 때는
let,const,var키워드를 사용한다.
1. let
let은 변수를 선언할 때 사용하는 키워드로 변수를 선언하면 변수를 재할당할 수 있다.
let a = 1
a = 2
console.log(a) // 22. const
const는 상수를 선언할 때 사용하는 키워드로 변수를 선언하면 변수를 재할당할 수 없다.
const b = 1
b = 2 // TypeError: Assignment to constant variable.3. var
var는 변수를 선언할 때 사용하는 키워드로 변수를 선언하면 변수를 재할당할 수 있다.var재할당 오류가 발생하지 않기 때문에let,const를 사용하는 것이 좋다.
var c = 1
c = 2
console.log(c) // 22. 데이터 타입(Data Type)
- 자바스크립트의 데이터 타입이란 변수에 저장할 수 있는 값의 종류를 의미한다.
- Number : 숫자 타입으로 정수, 실수, NaN, Infinity 등의 값을 저장한다.
- String : 문자열 타입으로 문자열을 저장한다.
- Boolean : 불리언 타입으로 참(true)과 거짓(false)을 저장한다.
- Object : 객체 타입으로 객체를 저장한다.
- Array : 배열 타입으로 배열을 저장한다.
- Function : 함수 타입으로 함수를 저장한다.
- Number
- 숫자 타입으로 정수, 실수, NaN, Infinity 등의 값을 저장한다.
let a = 1
let b = 2
console.log(a) // 1
console.log(b) // 2- String
- 문자열 타입으로 문자열을 저장한다.
let a = 'Hello'
let b = 'World'
console.log(a) // Hello
console.log(b) // World- Boolean
- 불리언 타입으로 참(true)과 거짓(false)을 저장한다.
let a = true
let b = false
console.log(a) // true
console.log(b) // false- Object
- 객체 타입으로 객체를 저장한다.
let a = { name: 'John', age: 20 }
let b = { name: 'Jane', age: 25 }
console.log(a) // { name: 'John', age: 20 }
console.log(b) // { name: 'Jane', age: 25 }- Array
- 배열 타입으로 배열을 저장한다.
let a = [1, 2, 3]
let b = [4, 5, 6]
console.log(a) // [1, 2, 3]
console.log(b) // [4, 5, 6]- Function
- 함수 타입으로 함수를 저장한다.
let a = function () {
console.log('Hello')
}
let b = function () {
console.log('World')
}
a() // Hello
b() // World3. 연산자(Operator)
- 연산자는 피연산자(Operand)를 대상으로 연산을 수행하는 기호이다.
- 산술 연산자 : 더하기(+), 빼기(-), 곱하기(*), 나누기(/), 나머지(%)
- 대입 연산자 : 할당(=), 더하기 후 할당(+=), 빼기 후 할당(-=), 곱하기 후 할당(*=), 나누기 후 할당(/=), 나머지 후 할당(%=)
- 비교 연산자 : 같다(===), 같지 않다(!==), 크다(>), 작다(<), 크거나 같다(>=), 작거나 같다(<=)
- 논리 연산자 : 논리곱(&&), 논리합(||), 논리부정(!)
- 삼항 연산자 : 조건 ? 참 : 거짓
- 타입 연산자 : typeof
- 산술 연산자
- 산술 연산자는 더하기(+), 빼기(-), 곱하기(*), 나누기(/), 나머지(%) 연산을 수행한다.
let a = 1
let b = 2
console.log(a + b) // 3
console.log(a - b) // -1
console.log(a * b) // 2
console.log(a / b) // 0.5
console.log(a % b) // 1- 대입 연산자
- 대입 연산자는 변수에 값을 할당하는 연산을 수행한다.
let a = 1
a += 2
console.log(a) // 3
a -= 2
console.log(a) // 1
a *= 2
console.log(a) // 2
a /= 2
console.log(a) // 1
a %= 2
console.log(a) // 1- 비교 연산자
- 비교 연산자는 두 값을 비교하는 연산을 수행한다.
let a = 1
let b = 2
console.log(a === b) // false
console.log(a !== b) // true
console.log(a > b) // false
console.log(a < b) // true
console.log(a >= b) // false
console.log(a <= b) // true- 논리 연산자
- 논리 연산자는 논리곱(&&), 논리합(||), 논리부정(!) 연산을 수행한다.
- 논리곱(&&) : 두 값이 모두 참일 때 참을 반환한다.
- 논리합(||) : 두 값 중 하나라도 참일 때 참을 반환한다.
- 논리부정(!) : 값이 참이면 거짓을 반환하고 거짓이면 참을 반환한다.
let a = true
let b = false
console.log(a && b) // false
console.log(a || b) // true
console.log(!a) // false
console.log(!b) // true- 삼항 연산자
- 삼항 연산자는 조건을 판단하여 참일 때와 거짓일 때의 값을 반환한다.
let a = 1
let b = 2
let result = a > b ? 'a가 크다' : 'b가 크다'
console.log(result) // b가 크다4. 조건문(Conditional Statement)
- 조건문은 조건식을 판단하여 해당하는 코드 블록을 실행하는 제어문이다.
- if문 : 조건식이 참일 때 코드 블록을 실행한다.
- if-else문 : 조건식이 참일 때 코드 블록을 실행하고 거짓일 때 다른 코드 블록을 실행한다.
- if-else if-else문 : 여러 조건식을 판단하여 해당하는 코드 블록을 실행한다.
- if문
if문은 조건식이 참일 때 코드 블록을 실행한다.
let a = 1
if (a === 1) {
console.log('a는 1이다.')
}- if-else문
if-else문은 조건식이 참일 때 코드 블록을 실행하고 거짓일 때 다른 코드 블록을 실행한다.
let a = 1
if (a === 1) {
console.log('a는 1이다.')
} else {
console.log('a는 1이 아니다.')
}- if-else if-else문
if-else if-else문은 여러 조건식을 판단하여 해당하는 코드 블록을 실행한다.
let a = 1
if (a === 1) {
console.log('a는 1이다.')
} else if (a === 2) {
console.log('a는 2이다.')
} else {
console.log('a는 1도 2도 아니다.')
}5. 반복문(Loop Statement)
- 반복문은 조건식이 참일 때 코드 블록을 반복 실행하는 제어문이다.
- for문 : 조건식이 참일 때 코드 블록을 반복 실행한다.
- while문 : 조건식이 참일 때 코드 블록을 반복 실행한다.
- for문
for문은 조건식이 참일 때 코드 블록을 반복 실행한다.
for (let i = 0; i < 5; i++) {
console.log(i)
}- while문
while문은 조건식이 참일 때 코드 블록을 반복 실행한다.
let i = 0
while (i < 5) {
console.log(i)
i++
}6. 함수(Function)
- 함수는 코드 블록을 하나로 묶어서 재사용할 수 있는 기능이다.
함수 선언
- 함수를 선언할 때는
function키워드를 사용한다.
function hello() {
console.log('Hello')
}
hello() // Hello함수 표현식
- 함수를 변수에 할당할 때는
함수 표현식을 사용한다.
let hello = function () {
console.log('Hello')
}
hello() // Hello화살표 함수
- 화살표 함수는
function키워드를 생략하여 함수를 선언한다.
let hello = () => {
console.log('Hello')
}
hello() // Hello7. 객체(Object)
- 객체는 여러 개의 프로퍼티(Property)와 메소드(Method)를 하나로 묶은 복합 데이터 타입이다.
객체 생성
- 객체를 생성할 때는 중괄호({})를 사용한다.
let person = {
name: 'John',
age: 20,
hello: function () {
console.log('Hello')
},
}
console.log(person.name) // John
console.log(person.age) // 20
person.hello() // Hello객체 프로퍼티
- 객체의 프로퍼티는 객체의 속성을 의미한다.
let person = {
name: 'John',
age: 20,
}
console.log(person) // { name: 'John', age: 20 }
console.log(person.name) // John
console.log(person.age) // 20객체 메소드
- 객체의 메소드는 객체의 동작을 의미한다.
- w3c Object Methods
let person = {
name: 'John',
age: 20,
hello: function () {
console.log('Hello')
},
}
person.hello() // Hello8. 배열(Array)
- 배열은 여러 개의 요소(Element)를 하나로 묶은 복합 데이터 타입이다.
배열 생성 & 요소
- 배열을 생성할 때는 대괄호([])를 사용한다.
- 배열의 요소는 배열의 값이다.
let arr = [1, 2, 3]
console.log(arr[0]) // 1
console.log(arr[1]) // 2
console.log(arr[2]) // 3배열 메소드
- 배열의 메소드는 배열의 동작을 의미한다.
- w3c Array Methods
let arr = [1, 2, 3]
arr.push(4)
console.log(arr) // [1, 2, 3, 4]
arr.pop()
console.log(arr) // [1, 2, 3]9. 콜백 함수(Callback Function)
- 콜백 함수는 함수의 인자로 전달되어 특정 시점에 호출되는 함수이다.
function hello(callback) {
console.log('Hello')
callback()
}
hello(function () {
console.log('World')
})10. 이벤트(Event)
- 이벤트는 사용자의 동작에 의해 발생하는 사건을 의미한다.
- w3c Event
let button = document.querySelector('button')
button.addEventListener('click', function () {
console.log('Click')
})11. DOM(Document Object Model)
- DOM은 웹 페이지의 요소를 객체로 표현한 모델을 의미한다.
- w3c DOM
let button = document.querySelector('button')
button.addEventListener('click', function () {
console.log('Click')
})12. AJAX(Asynchronous JavaScript And XML)
- AJAX는 비동기적으로 서버와 통신하는 기술을 의미한다.
- w3c AJAX
let xhr = new XMLHttpRequest()
xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts', true)
xhr.send()
xhr.onload = function () {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText))
}
}13. ES6(ECMAScript 6)
- ES6는 ECMAScript 6의 줄임말로 자바스크립트의 표준을 의미한다.
- let, const : 변수를 선언할 때 사용하는 키워드로
let은 변수를 선언할 때 사용하고const는 상수를 선언할 때 사용한다. - 화살표 함수 : 함수를 선언할 때 사용하는 키워드로
function키워드를 생략하여 함수를 선언한다. - 템플릿 리터럴 : 문자열을 표현할 때 사용하는 키워드로 백틱(`)을 사용하여 문자열을 표현한다.
- 구조 분해 할당 : 배열이나 객체의 값을 추출하여 변수에 할당하는 기능이다.
- 클래스 : 객체를 생성할 때 사용하는 키워드로
class키워드를 사용하여 객체를 생성한다. - 모듈 : 코드를 모듈화하여 재사용할 수 있는 기능이다.
// math.js
export function sum(a, b) {
return a + b
}
// index.js
import { sum } from './math.js'
console.log(sum(1, 2)) // 314. Babel
- Babel은 자바스크립트 코드를 ES5로 변환하는 도구이다.
// ES6
let a = 1
// Babel
;('use strict')
var a = 115. Webpack
- Webpack은 모듈 번들러로 여러 개의 파일을 하나로 묶어주는 기능을 제공한다.
// webpack.config.js
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
}16. NPM(Node Package Manager)
- NPM은 자바스크립트 패키지 매니저로 자바스크립트 라이브러리를 설치하고 관리하는 기능을 제공한다.
// package.json
{
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2"
}
}17. Node.js
- Node.js는 자바스크립트 런타임 환경으로 자바스크립트를 실행할 수 있는 환경을 제공한다.
// app.js
console.log('Hello Node.js')18. Express
- Express는 Node.js 웹 프레임워크로 웹 서버를 구축할 수 있는 기능을 제공한다.
// app.js
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send('Hello Express')
})
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000')
})19. React
- React는 페이스북에서 개발한 자바스크립트 라이브러리로 사용자 인터페이스를 만들 수 있는 기능을 제공한다.
// App.js
import React from 'react'
function App() {
return <h1>Hello React</h1>
}
export default App20. Vue
- Vue는 에반 유(Evan You)가 개발한 자바스크립트 프레임워크로 사용자 인터페이스를 만들 수 있는 기능을 제공한다.
// App.vue
<template>
<h1>Hello Vue</h1>
</template>
<script>
export default {
name: 'App',
}
</script>21. Angular
- Angular는 구글에서 개발한 자바스크립트 프레임워크로 사용자 인터페이스를 만들 수 있는 기능을 제공한다.
// app.component.ts
import { Component } from '@angular/core'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'Hello Angular'
}22. TypeScript
- TypeScript는 마이크로소프트에서 개발한 자바스크립트의 상위 집합으로 정적 타입을 지원하는 기능을 제공한다.
// app.ts
function hello(name: string): string {
return `Hello ${name}`
}
console.log(hello('TypeScript')) // Hello TypeScript23. Next.js
- Next.js는 Vercel에서 개발한 리액트 프레임워크로 서버 사이드 렌더링을 지원하는 기능을 제공한다.
// pages/index.js
export default function Home() {
return <h1>Hello Next.js</h1>
}24. Nuxt.js
- Nuxt.js는 Nuxt 커뮤니티에서 개발한 뷰 프레임워크로 서버 사이드 렌더링을 지원하는 기능을 제공한다.
// pages/index.vue
<template>
<h1>Hello Nuxt.js</h1>
</template>25. NestJS
- NestJS는 Kamil Myśliwiec이 개발한 Node.js 프레임워크로 서버 사이드 렌더링을 지원하는 기능을 제공한다.
// app.controller.ts
import { Controller, Get } from '@nestjs/common'
@Controller()
export class AppController {
@Get()
getHello(): string {
return 'Hello NestJS'
}
}26. GraphQL
- GraphQL은 페이스북에서 개발한 쿼리 언어로 데이터를 요청할 때 사용하는 기능을 제공한다.
// schema.graphql
type Query {
hello: String
}
// resolvers.js
const resolvers = {
Query: {
hello: () => 'Hello GraphQL',
},
}
// index.js
const { ApolloServer, gql } = require('apollo-server')
const typeDefs = gql`
type Query {
hello: String
}
`
const resolvers = {
Query: {
hello: () => 'Hello GraphQL',
},
}
const server = new ApolloServer({ typeDefs, resolvers })
server.listen().then(({ url }) => {
console.log(`Server ready at ${url}`)
})27. MongoDB
- MongoDB는 NoSQL 데이터베이스로 데이터를 저장하고 관리하는 기능을 제공한다.
// app.js
const mongoose = require('mongoose')
mongoose.connect('mongodb://localhost:27017/test', {
useNewUrlParser: true,
useUnifiedTopology: true,
})
const Cat = mongoose.model('Cat', { name: String })
const kitty = new Cat({ name: 'Zildjian' })
kitty.save().then(() => console.log('meow'))28. MySQL
- MySQL은 오픈 소스 관계형 데이터베이스로 데이터를 저장하고 관리하는 기능을 제공한다.
// app.js
const mysql = require('mysql')
const connection = mysql.createConnection({
host: 'localhost',
user: '',
password: '',
database: '',
})29. airbnb
- airbnb는 에어비앤비에서 만든 자바스크립트 스타일 가이드로 코드의 품질을 향상시키는 기능을 제공한다.
// .eslintrc.js
module.exports = {
extends: ['airbnb-base'],
rules: {
'no-console': 'off',
},
}30. Prettier
- Prettier는 코드 포맷터로 코드의 일관성을 유지하는 기능을 제공한다.
// .prettierrc.js
module.exports = {
singleQuote: true,
semi: false,
}'Front > JavaScript' 카테고리의 다른 글
| 비동기(Async) - javascript 기본 (0) | 2024.07.06 |
|---|---|
| 변수(Variable) - javascript 기본 (0) | 2024.06.23 |
| 비동기 (Async) - 뉴스 API 데이터 가져오기 예제 (1) | 2024.02.29 |
| 모듈(Module) - javascript 기본 (0) | 2023.10.22 |
| 표준 내장 객체 - 객체(object) - javascript 기본 (0) | 2023.10.22 |