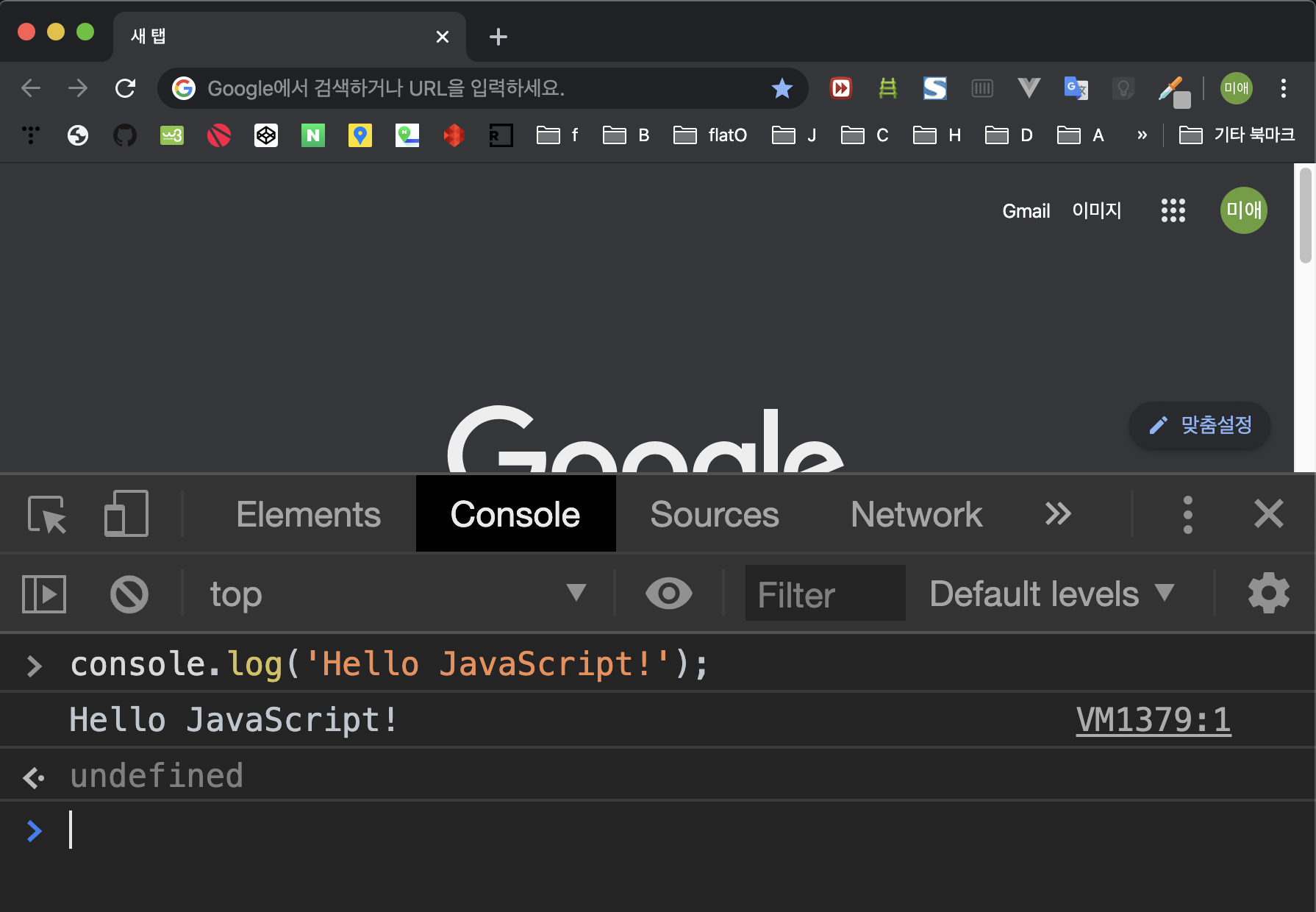
크롬브라우저를 열어 개발자모드를 엽니다. 개발자 도구는 윈도우 Ctrl + Shift + I 또는 macOS Command + Option + I 키를 눌러서 열 수 있습니다. 크롬 개발자 도구에서 Console 탭을 열고 입력창에 아래 코드를 입력하세요. console.log 는 콘솔에 특정 내용을 출력하라는 것을 의미합니다. console.log('Hello JavaScript!'); 이번에는 다음 코드를 입력해보세요. console.log(1 + 2 + 3); 우리는 Javascritp를 통해 연산을 할 수도 있습니다. 지금부터는 CodeSandbox 사이트에서 코드를 작성해보겠습니다. https://codesandbox.io/ CodeSandbox: Online IDE for Rapid Web D..