Emmet Cheat Sheet
Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io
https://code.visualstudio.com/docs/editor/emmet#_using-custom-emmet-snippets
Emmet in Visual Studio Code
Using Emmet abbreviations inside Visual Studio Code.
code.visualstudio.com
Visual Studio Code의 Emmet
Emmet 스 니펫 및 확장에 대한 지원은 Visual Studio Code에 내장되어 있으며 확장이 필요하지 않습니다 . Emmet 2.0 은 확장 Emmet 약어 및 스 니펫을 포함 하여 대부분의 Emmet 작업 을 지원합니다 .
Emmet 약어 및 스 니펫을 확장하는 방법 #
개미의 약어 및 니펫을 확장은 기본적으로 활성화되어 html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less및 stylus파일뿐만 아니라 모든 언어 같은 위의에서 상속 handlebars하고 php.

Emmet 약어를 입력하기 시작하면 제안 목록에 약어가 표시됩니다. 제안 문서 플라이 아웃이 열려있는 경우 입력 할 때 확장 미리보기가 표시됩니다. 스타일 시트 파일에있는 경우 확장 된 약어가 다른 CSS 제안 중에서 정렬 된 제안 목록에 표시됩니다.
Emmet 확장에 Tab 사용하기 #
Emmet 약어를 확장 하기 위해 Tab 키 를 사용 하려면 다음 설정을 추가하십시오.
"emmet.triggerExpansionOnTab": true
이 설정을 사용 하면 텍스트가 Emmet 약어가 아닌 경우 들여 쓰기에 Tab 키를 사용할 수 있습니다 .
quickSuggestions가 비활성화 된 경우 Emmet #
editor.quickSuggestions 설정 을 사용 중지 한 경우 입력 할 때 추천 항목이 표시되지 않습니다. 여전히 ⌃Space 를 눌러 수동으로 제안을 트리거 하고 미리보기를 볼 수 있습니다.
제안에서 Emmet 비활성화 #
제안에서 Emmet 약어를 전혀 보지 않으려면 다음 설정을 사용하십시오.
"emmet.showExpandedAbbreviation": "never"
Emmet : Expand Abbreviation 명령을 사용하여 약어 를 확장 할 수 있습니다. 또한 키보드 단축키를 명령 ID에 바인딩 할 수도 editor.emmet.action.expandAbbreviation있습니다.
Emmet 제안 주문 번호
Emmet 제안이 제안 목록에서 항상 맨 위에 있도록하려면 다음 설정을 추가하십시오.
"emmet.showSuggestionsAsSnippets": true, "editor.snippetSuggestions": "top"
다른 파일 형식에 개미 약어 #
기본적으로 사용할 수없는 파일 형식에서 Emmet 약어 확장을 활성화하려면 설정을 사용합니다 emmet.includeLanguages. 매핑의 양쪽에 언어 식별자 를 사용해야 합니다 .
예를 들면 :
"emmet.includeLanguages": { "javascript": "javascriptreact", "vue-html": "html", "razor": "html", "plaintext": "pug" }
Emmet은 이러한 새로운 언어에 대한 지식이 없으므로 HTML / CSS가 아닌 컨텍스트에서 Emmet 제안이 표시 될 수 있습니다. 이를 방지하기 위해 다음 설정을 사용할 수 있습니다.
"emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly"
참고 :emmet.syntaxProfiles 이전에 새 파일 형식을 매핑 하는 데 사용한 경우 VS Code 1.15부터 emmet.includeLanguages대신 설정을 사용해야합니다 . 최종 출력 만 사용자 정의emmet.syntaxProfiles 하기위한 것입니다.
다중 커서가있는 Emmet #
다중 커서와 함께 대부분의 Emmet 작업을 사용할 수도 있습니다.

공급 업체 접두사 포함 #
-확장 된 약어에 포함 된 적용 가능한 모든 공급 업체 접두사를 가져 오려면 CSS 약어를 접두사로 지정하십시오 .

다음은 emmet.preferences설정 을 업데이트하여 어떤 공급 업체가 어떤 CSS 속성에 적용 될지 제어하는 방법에 대한 몇 가지 예입니다 .
{ "emmet.preferences": { "css.webkitProperties": "border-right,animation", "css.mozProperties": "", "css.oProperties": null, "css.msProperties": null } }
- 기본 설정을 쉼표로 구분 된 CSS 속성 목록으로 설정하면 해당 접두사가 해당 CSS 속성에만 추가됩니다.
- 기본 설정을 빈 문자열로 설정하면 해당 접두사가 CSS 속성에 추가되지 않습니다.
- 기본 설정을 null로 설정 하면 Emmet 기본 설정에 설명 된대로 각 공급 업체의 기본 CSS 속성 이 사용됩니다.
필터 사용 #
필터는 편집기에 출력되기 전에 확장 된 약어를 수정하는 특수 포스트 프로세서입니다. 필터를 사용하는 방법에는 두 가지가 있습니다. emmet.syntaxProfiles설정을 통해 전역 적으로 또는 현재 약어에서 직접.
다음은 HTML 파일의 모든 약어에 필터 emmet.syntaxProfiles를 적용하기 위해 설정을 사용하는 첫 번째 방법의 예입니다 bem.
"emmet.syntaxProfiles": { "html": { "filters": "bem" } }
현재 약어에 대한 필터를 제공하려면 약어에 필터를 추가하십시오. 예를 들어 약어에 필터를 div#page|c적용합니다 .commentdiv#page
BEM 필터 (bem) #
HTML을 작성하는 BEM ( Block Element Modifier ) 방식 을 사용하는 경우 bem필터 를 사용하는 것이 매우 편리합니다. bem필터 사용 방법에 대한 자세한 내용은 Emmet의 BEM 필터를 참조하십시오 .
Emmet 기본 설정에 설명 된대로 bem.elementSeparator및 bem.modifierSeparator기본 설정을 사용하여이 필터를 사용자 지정할 수 있습니다 .
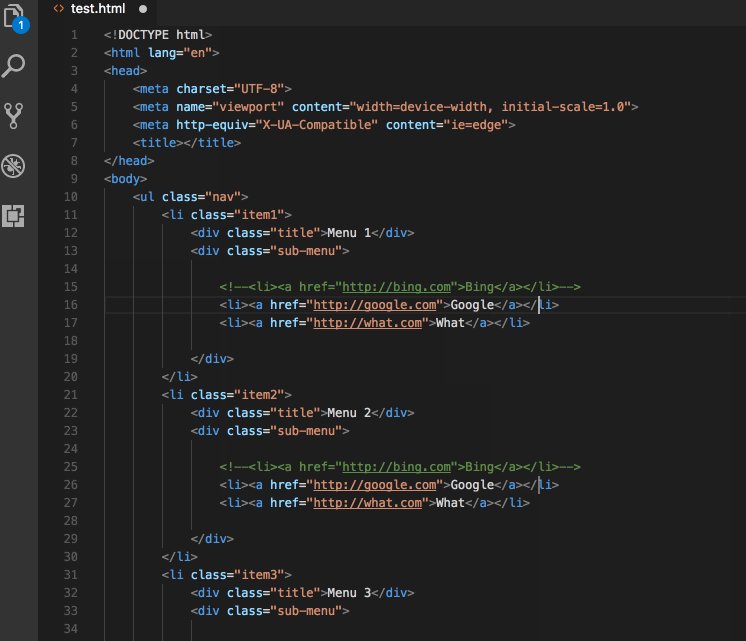
댓글 필터 (c) #
이 필터는 중요한 태그 주위에 주석을 추가합니다. 기본적으로 "중요한 태그"는 id 및 / 또는 클래스 속성이있는 태그입니다.
예를 들어 다음 div>div#page>p.title+p|c으로 확장됩니다.
<div> <div id="page"> <p class="title"></p> <!-- /.title --> <p></p> </div> <!-- /#page --> </div>
Emmet 기본 설정에 설명 된대로 filter.commentTrigger, filter.commentAfter및 filter.commentBefore기본 설정을 사용하여이 필터를 사용자 지정할 수 있습니다 .
filter.commentAfterVS Code Emmet 2.0 에서는 기본 설정 형식 이 다릅니다.
예를 들어 다음 대신 :
"emmet.preferences": { "filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->" }
VS Code에서는 더 간단한 방법을 사용합니다.
"emmet.preferences": { "filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->" }
트림 필터 (t) #
이 필터는 Emmet : 약어로 개별 줄 감싸기 명령에 대한 약어를 제공하는 경우에만 적용됩니다 . 그것은 라인 마커를 제거 포장 라인에서.
사용자 정의 Emmet 스 니펫 사용 #
사용자 정의 Emmet 스 니펫은라는 json 파일에 정의되어야합니다 snippets.json. emmet.extensionsPath설정은이 파일이있는 디렉토리의 경로를 가져야한다.
다음은이 snippets.json파일 의 내용에 대한 예입니다 .
{ "html": { "snippets": { "ull": "ul>li[id=${1} class=${2}]*2{ Will work with html, pug, haml and slim }", "oll": "<ol><li id=${1} class=${2}> Will only work in html </ol>", "ran": "{ Wrap plain text in curly braces }" } }, "css": { "snippets": { "cb": "color: black", "bsd": "border: 1px solid ${1:red}", "ls": "list-style: ${1}" } } }
Emmet 2.0에서 snippets.json파일을 통해 사용자 정의 스 니펫을 작성 하는 것은 몇 가지 측면에서 이전 방식과 다릅니다.
이야기올드 에멧Emmet 2.0
| 스 니펫과 약어 | 두 개의 개별 속성 모두 지원 snippets및abbreviations | 2 개는 스 니펫이라는 단일 속성으로 결합되었습니다. 기본 HTML 스 니펫 및 CSS 스 니펫보기 |
| CSS 스 니펫 이름 | 포함 가능 : | :스 니펫 이름을 정의 할 때 사용하지 마십시오 . Emmet이 주어진 약어를 스 니펫 중 하나에 퍼지 일치 시키려고 할 때 속성 이름과 값을 구분하는 데 사용됩니다. |
| CSS 스 니펫 값 | 끝날 수 있음 ; | ;스 니펫 값 끝에 추가하지 마십시오 . 개미가 후행 추가됩니다 ;에 대한 파일 유형에 따라 (말대꾸 / 스타일러스 대 CSS / 이하 / SCS들) 또는 개미 기본 세트를 css.propertyEnd, sass.propertyEnd,stylus.propertyEnd |
| 커서 위치 | ${cursor}또는 |사용할 수 있습니다 | ${1}탭 정지 및 커서 위치와 같은 textmate 구문 만 사용하십시오. |
HTML Emmet 스 니펫 #
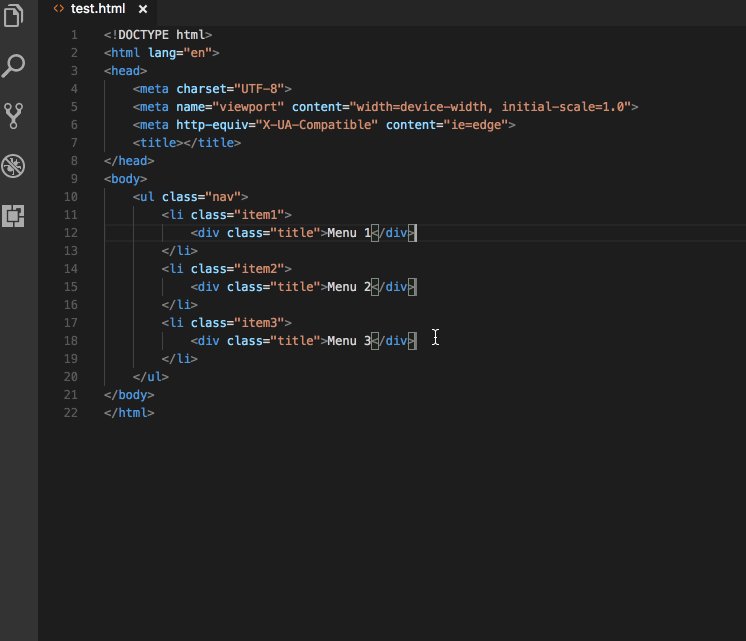
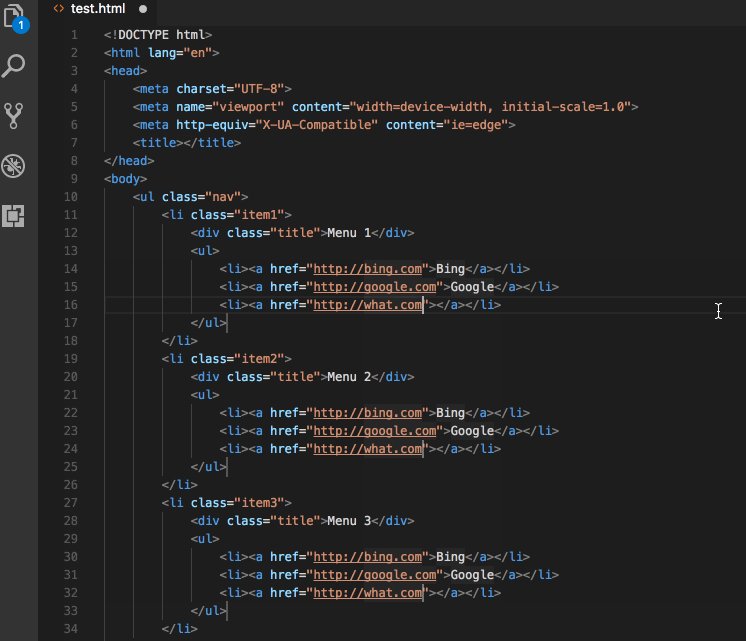
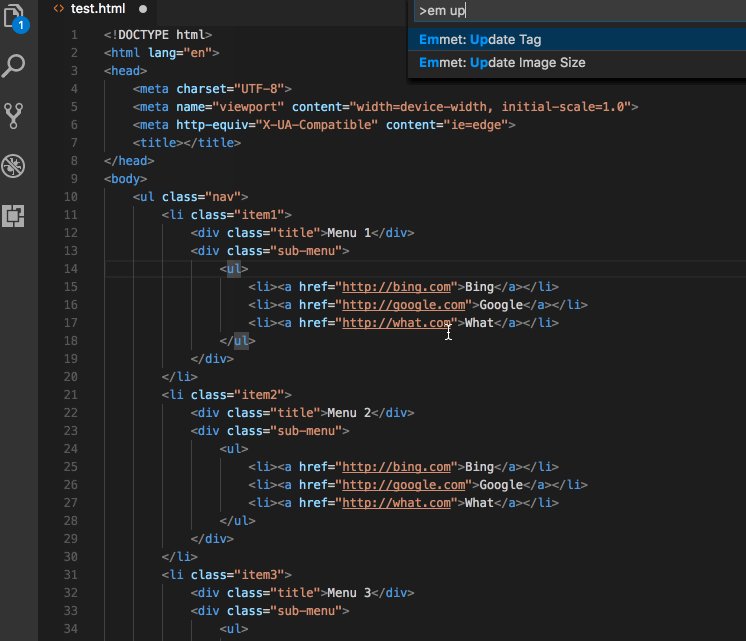
HTML 사용자 정의 조각 같은 다른 모든 마크 업 맛에 적용 할 수있는 haml나 pug. 스 니펫 값이 실제 HTML이 아닌 약어 인 경우 적절한 변환을 적용하여 언어 유형에 따라 올바른 출력을 얻을 수 있습니다.
예를 들어 목록 항목이있는 정렬되지 않은 목록의 경우 스 니펫 값이 이면 , 또는 ul>li에서 동일한 스 니펫을 사용할 수 있지만 스 니펫 값이 이면 파일 에서만 작동 합니다.htmlhamlpugslim<ul><li></li></ul>html
일반 텍스트에 대한 스 니펫이 필요한 경우 텍스트를 {}.
CSS Emmet 스 니펫 #
CSS Emmet 스 니펫의 값은 완전한 속성 이름과 값 쌍이어야합니다.
CSS 사용자 정의 스 니펫은 scss, less또는 같은 다른 모든 스타일 시트 버전에 적용 할 수 sass있습니다. 따라서 ;스 니펫 값 끝에 후행 을 포함하지 마십시오 . Emmet은 언어에 필요한지 여부에 따라 필요에 따라 추가합니다.
:스 니펫 이름에 사용하지 마십시오 . :Emmet이 스 니펫 중 하나에 약어를 퍼지 일치 시키려고 할 때 속성 이름과 값을 구분하는 데 사용됩니다.
참고 : snippets.json파일 을 변경 한 후 적용하려면 VS Code를 다시로드해야합니다.
사용자 정의 스 니펫의 탭 정지 및 커서 #
사용자 정의 Emmet 스 니펫의 탭 정지 구문은 Textmate 스 니펫 구문을 따릅니다 .
- 사용 ${1}, ${2}탭 정지과 ${1:placeholder}탭의 것은 자리에 멈 춥니 다.
- 이전에는 |또는 ${cursor}사용자 정의 Emmet 스 니펫에서 커서 위치를 나타내는 데 사용되었습니다. 더 이상 지원되지 않습니다. ${1}대신 사용하십시오 .
Emmet 구성 #
다음은 VS Code에서 Emmet 환경을 사용자 지정하는 데 사용할 수 있는 Emmet 설정 입니다.
-
emmet.includeLanguages
이 설정을 사용하여 선택한 언어와 Emmet 지원 언어 중 하나 간의 매핑을 추가하여 후자의 구문을 사용하여 전자에서 Emmet을 활성화합니다. 매핑의 양쪽에 언어 ID를 사용해야합니다.
예를 들면 :
"emmet.includeLanguages": { "javascript": "javascriptreact", "vue-html": "html", "plaintext": "pug" } -
emmet.excludeLanguages
Emmet 확장을보고 싶지 않은 언어가있는 경우 언어 ID 문자열 배열을 사용하는이 설정에 추가하십시오.
-
emmet.syntaxProfiles
HTML 약어의 출력을 사용자 정의 할 수있는 방법을 알아 보려면 출력 프로파일의 Emmet 사용자 정의를 참조하십시오 .
예를 들면 :
"emmet.syntaxProfiles": { "html": { "attr_quotes": "single" }, "jsx": { "self_closing_tag": true } } -
emmet.variables
Emmet 스 니펫에서 사용하는 변수를 사용자 지정합니다.
예를 들면 :
"emmet.variables": { "lang": "de", "charset": "UTF-16" } -
emmet.showExpandedAbbreviation
제안 / 완료 목록에 표시되는 Emmet 제안을 제어합니다.
설정 값기술never 어떤 언어로도 제안 목록에 Emmet 약어를 표시하지 마십시오. inMarkupAndStylesheetFilesOnly 순전히 마크 업 및 스타일 시트 기반 언어 ( 'html', 'pug', 'slim', 'haml', 'xml', 'xsl', 'css', 'scss', 'sass', 'less', 'stylus'). always emmet.includeLanguages설정에 매핑이있는 언어뿐만 아니라 모든 Emmet 지원 모드에서 Emmet 제안을 표시 합니다. 참고 : 에서 always모드, 새로운 개미 구현이 인식하고 상황이 아니다. 예를 들어 JavaScript React 파일을 편집하는 경우 마크 업을 작성할 때뿐만 아니라 JavaScript를 작성할 때도 Emmet 제안을 받게됩니다.
-
emmet.showAbbreviationSuggestions
가능한 emmet 약어를 제안으로 표시합니다. 그것은이다 true기본적으로.
입력 할 때 예를 들어 li, 모든 개미 조각에 대한 제안으로 시작 얻을 li처럼 link, link:css, link:favicon등이 당신이 알고하지 않는 한 당신이 존재하지 알고 있었다 결코 개미 조각 학습에 도움이되는 개미의 쪽지 마음으로합니다.
스타일 시트 또는가로 emmet.showExpandedAbbreviation설정된 경우 에는 적용되지 않습니다 never.
-
emmet.extensionsPath
snippets.json사용자 정의 스 니펫이 있는 파일이 있는 디렉토리의 위치를 제공하십시오 .
-
emmet.triggerExpansionOnTab
Tab 키로 Emmet 약어를 확장하려면이를 true로 설정하십시오 . 확장 할 약어가없는 경우 들여 쓰기를 제공하기 위해 적절한 대체를 제공하기 위해이 설정을 사용합니다.
-
emmet.showSuggestionsAsSnippets
로 설정하면 trueEmmet 제안이 다른 스 니펫과 함께 그룹화되어 설정에 따라 주문할 수 있습니다 editor.snippetSuggestions. Emmet 제안이 항상 다른 제안 중에서 맨 위에 표시되도록 하려면 이를 true및 editor.snippetSuggestions로 설정하십시오 top.
-
emmet.preferences
이 설정을 사용하여 Emmet 기본 설정에 설명 된대로 Emmet을 사용자 정의 할 수 있습니다 . 현재 다음과 같은 사용자 지정이 지원됩니다.
- css.propertyEnd
- css.valueSeparator
- sass.propertyEnd
- sass.valueSeparator
- stylus.propertyEnd
- stylus.valueSeparator
- css.unitAliases
- css.intUnit
- css.floatUnit
- bem.elementSeparator
- bem.modifierSeparator
- filter.commentBefore
- filter.commentTrigger
- filter.commentAfter
- format.noIndentTags
- format.forceIndentationForTags
- profile.allowCompactBoolean,
- css.webkitProperties
- css.mozProperties
- css.msProperties
- css.oProperties
- css.fuzzySearchMinScore
filter.commentAfterEmmet 2.0 에서는 기본 설정 형식 이 다르고 더 간단합니다.
예를 들어, 이전 형식 대신
"emmet.preferences": { "filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->" }당신은 사용할 것입니다
"emmet.preferences": { "filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->" }Emmet 기본 설정에 설명 된대로 다른 기본 설정에 대한 지원을 원하는 경우 기능 요청을 기록하십시오 .
다음 단계 #
Emmet은 VS Code의 훌륭한 웹 개발자 기능 중 하나 일뿐입니다. 다음에 대해 알아 보려면 계속 읽으십시오.
일반적인 질문 #
맞춤 태그가 제안 목록에서 확장되지 않습니다 .
같은 표현에 사용되는 사용자 정의 태그 MyTag>YourTag또는 MyTag.someclass제안 목록에 나타나지 않습니다. 그러나 이것들이와 같이 자체적으로 사용 MyTag되면 제안 목록에 나타나지 않습니다. 이는 모든 단어가 잠재적 인 사용자 정의 태그이므로 제안 목록에서 노이즈를 방지하도록 설계되었습니다.
다음 설정을 추가하여 모든 경우에 사용자 정의 태그를 확장하는 탭을 사용하여 Emmet 약어를 확장 할 수 있습니다.
"emmet.triggerExpansionOnTab": true
로 끝나는 내 HTML 스 니펫이 +작동하지 않습니까? #
로 끝나는 HTML 조각 +같은 select+및 ul+으로부터 개미의 쪽지는 지원되지 않습니다. Emmet 2.0 문제 : emmetio / html-matcher # 1 에서 알려진 문제입니다 . 해결 방법은 이러한 시나리오에 대한 사용자 정의 Emmet 스 니펫 을 만드는 것 입니다.
나는 모든 기본 설정을 지정할 수 있습니다 경우에 설명 된대로 개미 환경 설정 #
설정을 사용하여 기본 설정을 지정할 수 있습니다 emmet.preferences. Emmet 기본 설정에 문서화 된 기본 설정의 하위 집합 만 사용자 지정할 수 있습니다. Emmet 구성 아래의 기본 설정 섹션을 읽으십시오 .
팁과 요령이 있습니까? #
물론이야!
- CSS 약어에서를 사용 :하면 왼쪽 부분은 CSS 속성 이름과 퍼지 일치하는 데 사용되고 오른쪽 부분은 CSS 속성 값과 일치하는 데 사용됩니다. 같은 약어를 사용하여이의 최대한 활용 pos:f, trf:rx, fw:b, 등
- 새로운 명령 Emmet : 개별 줄 을 Emmet 대신 약어로 줄 바꿈 : 선택한 각 줄이 주어진 약어의 반복기로 줄 바꿈되도록하려면 약어로 줄 바꿈하십시오. 예를 들어, ul>li*각 줄을 목록 항목으로 사용하여 정렬되지 않은 목록에서 선택한 줄을 래핑 하는 데 사용 합니다.
- Emmet Actions에 설명 된대로 다른 모든 Emmet 기능을 살펴보십시오 .
- 자신 만의 Emmet 스 니펫 을 만드는 것을 망설이지 마십시오 .
'TOOL' 카테고리의 다른 글
| 제플린 (XD, Photoshop에서 내보내기) (2) | 2020.11.10 |
|---|---|
| VSCode ftp-simple (0) | 2020.09.16 |
| Line Awesome 사용하기 (0) | 2020.07.30 |
| Mac 키보드 단축키 (0) | 2020.04.10 |
| VS Code 설치 및 셋팅하기 (1) | 2020.02.28 |