코드만 넣으면 아이콘이 뽕!!!
엄청나게 편한 Line Awesome의 사용방법에 대해 알아보겠습니다.
https://icons8.com/line-awesome
Download free icons, music, stock photos, vectors
Designers, download the design stuff for free — icons, photos, UX illustrations, and music for your videos.
icons8.com
Line Awesome css를 추가하고 html 태그를 추가하면 사용이 가능합니다.
1. 시작하기
Getting Started 버튼을 눌러 시작 페이지로 이동한다.

1) 글꼴 CDN에서 로드
Font Awesome이 이미 설치되어있는 경우 간단히 Line Awesome을 사용하도록 링크를 붙일 수 있습니다.
(Font Awesome을 사용하지 않고) Line Awesome으로 새로운 프로젝트를 사용하는 경우
CDN 링크 중 3번째 주소를 복사해 head 태그 안에 붙여넣는다.

2. 글꼴 다운로드하기
내 컴퓨터에 line-Awesome 글꼴을 다운 받아 사용할 수 있습니다.

3. 폰트 css 추가하기
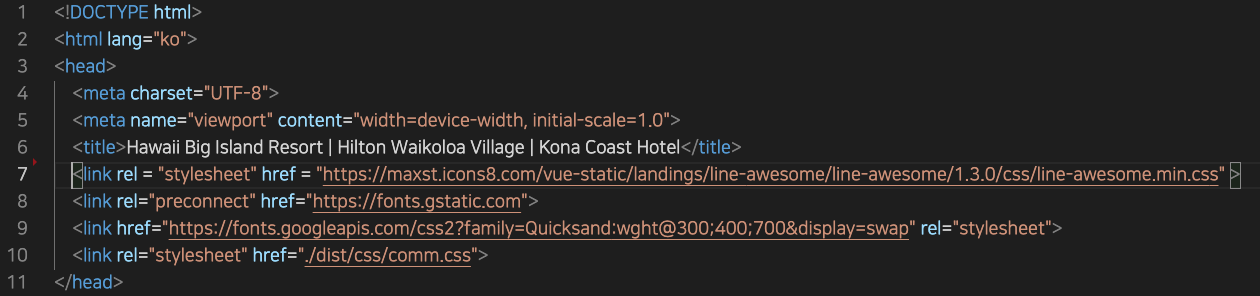
<head> 태그 안에 Line Awesome css를 추가한다.

4. <i> 태그 html에 추가하기
css 폰트를 추가했으면 <i> 태그를 복사해 원하는 곳에 넣습니다.


2. 태그로 적용하기
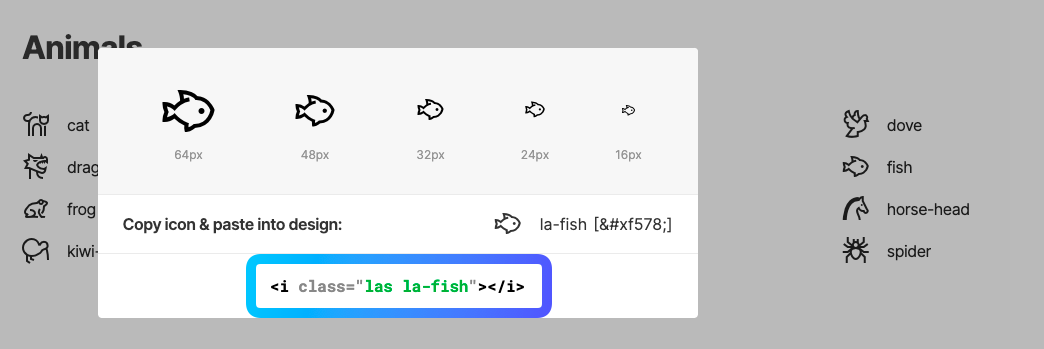
원하는 아이콘을 선택 후 클릭하면 소스코드가 들어있는 레이어가 뜬다.
i태그를 클릭하여 복사 후 원하는 곳에 붙여넣기 한다.
<i class="las la-fish"></i> 
3. 가상 선택자(::before, ::after)로 적용하기
'TOOL' 카테고리의 다른 글
| VSCode ftp-simple (0) | 2020.09.16 |
|---|---|
| emmet 설정 변경 (0) | 2020.08.14 |
| Mac 키보드 단축키 (0) | 2020.04.10 |
| VS Code 설치 및 셋팅하기 (1) | 2020.02.28 |
| 맥북 단축키 (1) | 2020.02.28 |